Rinosaurio.net
Apuntes de diseño de interacción
Loadings, tiempos de espera y vidas ajetreadas
Publicado en 22 abril, 2015 en la categoría Diseño de Interacción, Reflexión y con las etiquetas loaders, slack, spinner, throbber
Todas las interacciones requieren un tiempo de espera. A veces tan mínimo que no lo apreciamos. Otras veces más largo de lo que nos gustaría.
Informar a la persona que está detrás de la pantalla es importante en este tipo de situaciones. Generalmente cuando el tiempo de espera no es muy extenso no es necesario detallar el estado del proceso. En este caso nos encontramos con multitud de “ruedecitas” o “agujas giratorias” que muestran que el proceso se está llevando a cabo, pero no nos informan de su duración restante.
Se ha comprobado que ese tipo de indicadores no ayudan demasiado a la sensación de espera. En este caso concreto la sustitución de la rueda, por una estructura de página que cargaba progresivamente redujo esa sensación.
Google ofrece diferentes modos de mostrar el progreso en su Material Design. La forma que ellos llaman “determinate” es la que más apropiada me parece. Conserva la funcionalidad de una barra de progreso. Aunque la forma que más me llama la atención es la que integra funcionalidad con duración.

En este ejemplo de Material Design, Google combina tiempo de proceso, con indicador de tipo de tarea.
Aún así existen maneras de mostrar un loading más original. Algo que también reduzca esa sensación de espera. Y por qué no, algo que te anime el día:
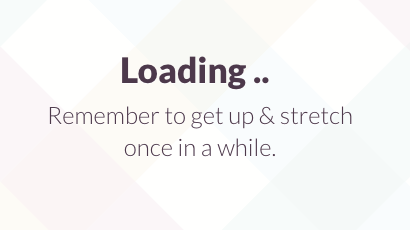
Me encanta cada día cuando entro en Slack en la oficina y tras hacer login me muestra un mensaje distinto. Eso me hace llegar a la conclusión de que un loader no tiene por qué ser siempre igual. En el caso de éste en concreto no tenemos una barra de progreso, pero el hecho de leer y pensar en la frase, ya prácticamente hace que transcurra el tiempo de espera, o por lo menos que la sensación de espera se reduzca.
Creatividad, presets y prototipos
Publicado en 12 abril, 2015 en la categoría Diseño de Interacción, Experimentos, Herramientas y con las etiquetas Form, Origami, Quartz Composer
Existen multitud de herramientas para hacer prototipos. Herramientas diversas para varios formatos.
Lo que muchas veces pienso es que no todas dan la misma libertad. También que no todas sirven para lo mismo.
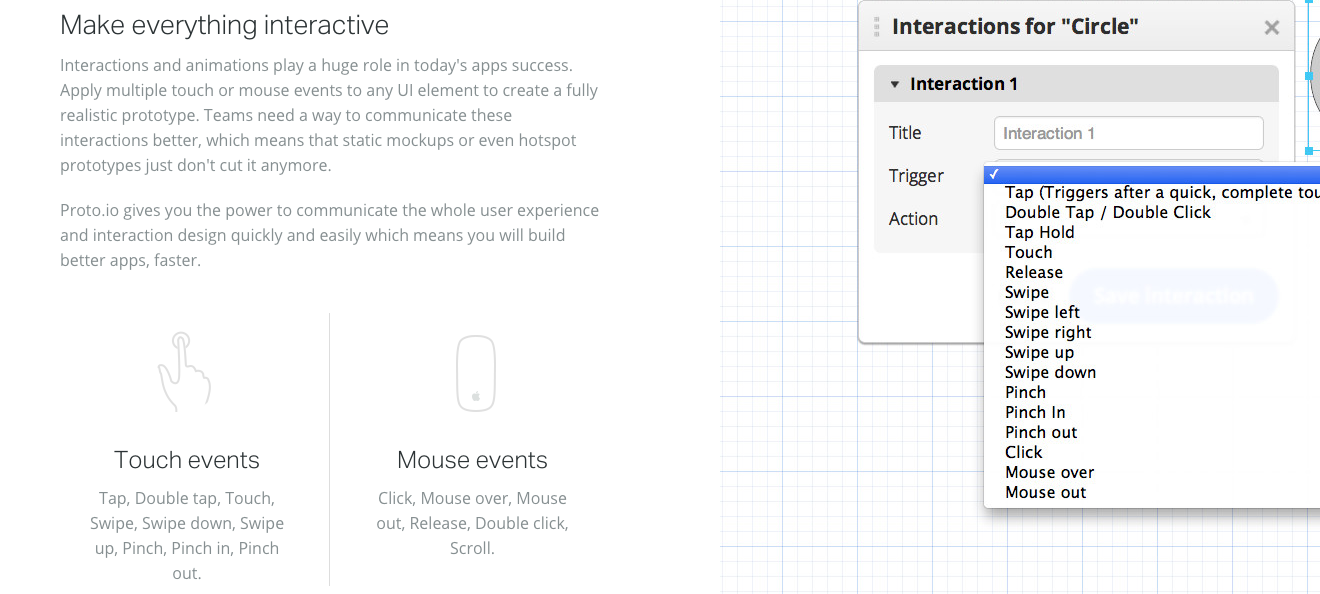
Las hay de las que nos permiten testar una idea determinada teniendo en cuenta unos presets establecidos. Me explico; son herramientas que nos dejan probar cómo será el flujo entre pantallas, por ejemplo en una App para móvil. Pero que engloban un uso de transiciones y efectos más reducido, permitiéndonos acceder a las animaciones más comunes, (mover, escalar, hacer fade o transiciones), y qué responden a una cantidad de interacciones también comunes, como por ejemplo: taps, clicks, mouse overs, mouse ins, etc…
En mi opinión estas herramientas están muy bien para ir al grano. Probar como va a funcionar una app o una web, hacer pruebas de usuario, y sacar conclusiones.
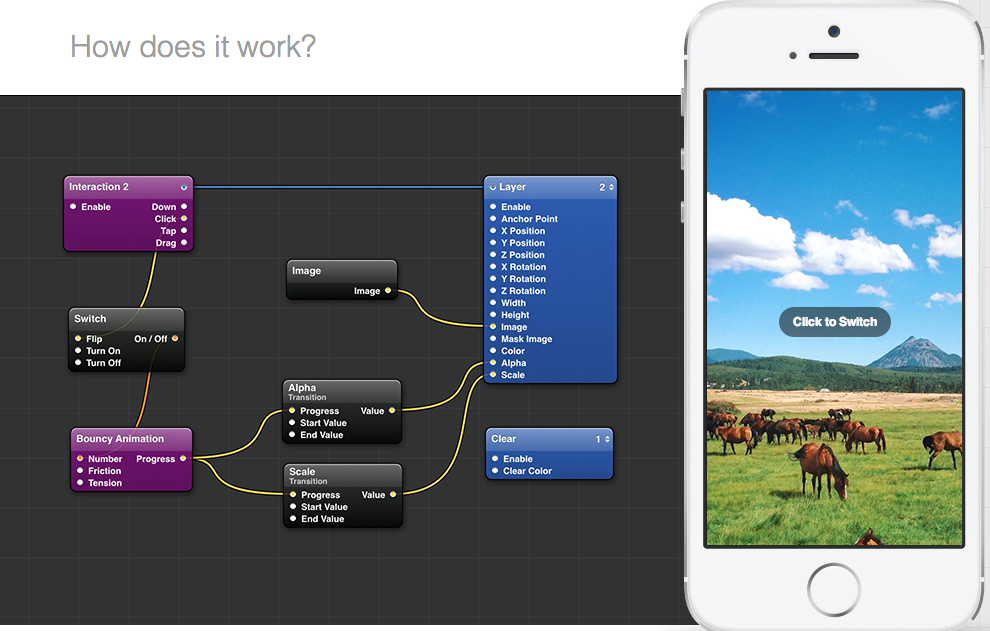
Pero creo que existe otro campo más interesante en el prototipado. Y es un campo libre. Un campo sin presets establecidos. Donde los presets los inventas tú. Donde las interacciones no responden únicamente a inputs de ratón o de pantalla táctil, sino que responden a los sensores del dispositivo, a su posición, a su localización. Ahí entran en juego herramientas como por ejemplo Quartz Composer o Google Form. Lenguajes de programación visual que nos permiten definir cualquier tipo de acción que imaginemos sin escribir ni una línea de código.
Si observas tu teléfono, y miras la cantidad de cosas que ocurren desde que lo desbloqueas, hasta que llevas a cabo cualquier acción por muy sencilla que sea, te darás cuenta de la multitud de detalles, movimientos, transiciones, fades, cambios de escala, etc.. que ocurren mientras tanto.
Una buena manera de llegar a ellos, e incluso de inventar algunos nuevos es contar con la posibilidad de conectar «cualquier cosa» a «cualquier cosa”. Por muy disparatado que parezca, nunca se sabe hasta donde te puede llevar.

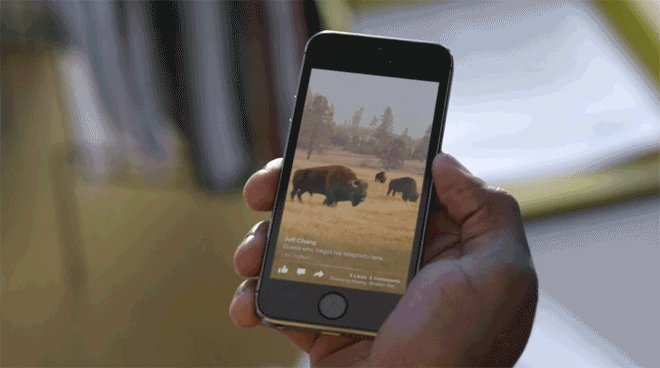
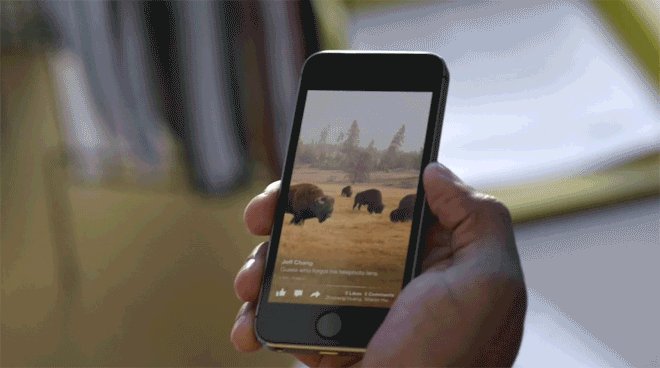
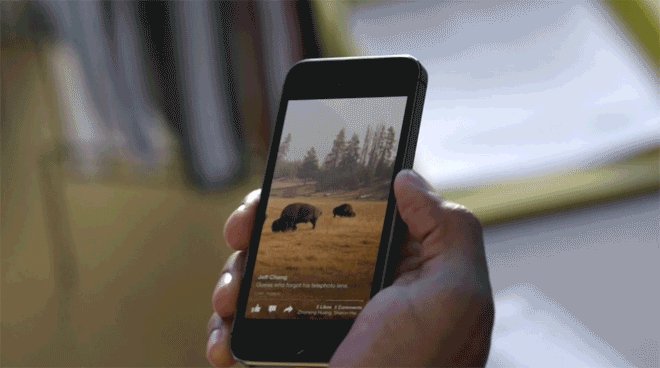
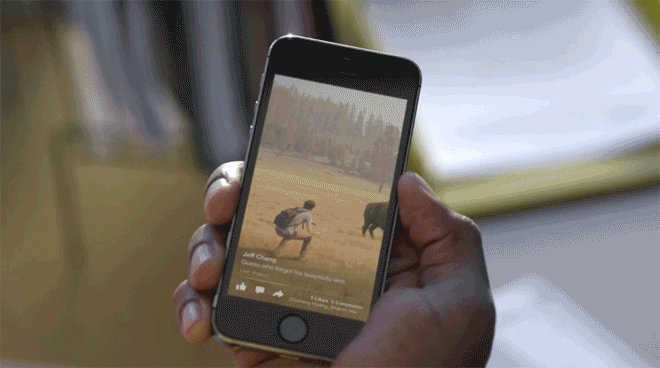
Paper. Ejemplo de interacción en la App desarrollada por Facebook. El contenido de la foto es accesible ladeando la muñeca.
Facebook cambió por completo su manera de desarrollar aplicaciones móviles durante la creación de Paper. Ello les llevó a crear Origami. Básicamente Origami es una cantidad de patches de Quartz Composer creados para el prototipado de aplicaciones. Todo esto ocurrió cuando Apple llevaba años sin hacerle caso a su entorno gráfico de programación.
IDEO también se subió al carro creando Avocado, una colección de Patches pensados para el prototipado rápido de pantallas.
Esto nos lleva a pensar un poco lo de siempre. Las herramientas están ahí. La cosa es cómo las utilices. Usándolas con creatividad encontraremos nuevos caminos. Caminos que podrían llevarnos a cambiar como utilizamos aplicaciones y dispositivos.
¿No te han entrado ganas de experimentar un poco?
Las palabras y el diseño
Publicado en 5 abril, 2015 en la categoría Diseño, Reflexión y con las etiquetas Documentación, Evernote, Metodología
Cuando aterricé por casualidad en el diseño, no tenía del todo claro en que consistía. Para mí, diseñar era buscar una buena combinación entre tipografía, imagen y estructura.
Hace poco, cuando tuve la oportunidad de aprender un poco más sobre el tema, me di cuenta que tampoco era suficiente con hacer varios wireframes antes de empezar a diseñar.
Después de tener la oportunidad de verme involucrado en algunos pequeños proyectos, y de conocer gente que me está ayudando mucho, he llegado a la conclusión de que a diseñar se empieza escribiendo.
No hay un paso más certero para mí, y que más me ayude a conocer sobre el producto que voy a diseñar, que escribir largo y tendido sobre él. Esto me ayuda a sacar conclusiones, ver donde puedo equivocarme, y ahorrarme horas probando o cambiando cosas.
En este proceso de documentación, que generalmente suelo hacer en Evernote, intento incluir varios aspectos esenciales del producto, como información principal, objetivos y necesidades para llevarlo a cabo.
También añado fuentes relacionadas, así como enlaces que me puedan ayudar y cualquier información relevante que pueda ir encontrando en el proceso de investigación.
Todo este conjunto da pie a analizar posibles situaciones, definir la estructura del producto, incluso a adelantar partes de contenido, que a su vez ayudan posteriormente a llevar a cabo los primeros prototipos.
No tengo problema en pasar horas escribiendo. A veces incluso días. Esto me asegura cubrir la parte funcional. A veces lo compagino con dibujos, otras veces con herramientas de Mind Mapping para verlo más claro. Pero sobre todo, escribo, porque las palabras también son diseño.