Rinosaurio.net
Apuntes de diseño de interacción
Interacción con objetos físicos
Publicado en 28 mayo, 2015 en la categoría Diseño de Interacción, Experimentos y con las etiquetas Arduino, Iot, Processing
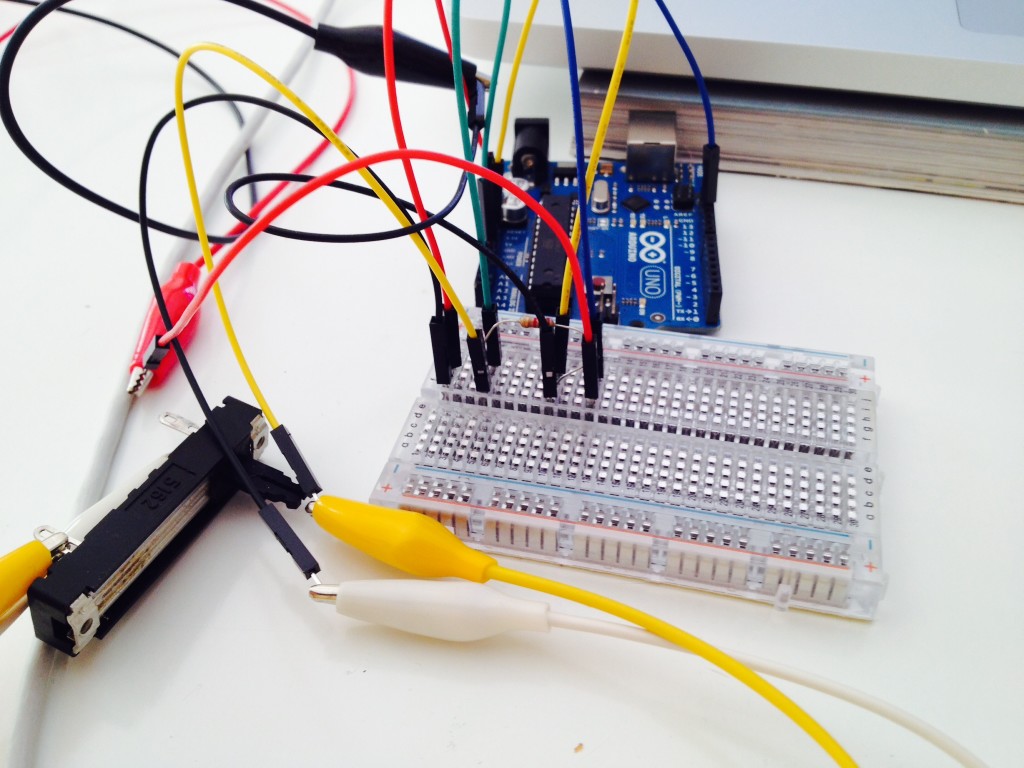
Hace poco comencé a experimentar con Arduino. Lo cierto es que lo conocía desde hace años, pero mi falta de experiencia con la programación siempre me había mantenido apartado de él.
Este año me propuse dedicarle algo de tiempo, para ello también le estoy dedicando algo de tiempo a Processing, el lenguaje de programación en el que Arduino está basado. Otro al que desde hace años le tenía ganas.
La cosa no va nada mal. Voy a aprendiendo a mi ritmo, que es de lo que se trata.
Una de las cosas que voy sacando en claro de esto es que hay una parte de mí que quiere diseñar objetos. Objetos con vida, objetos que la gente use. Objetos que sirvan para aprender, para experimentar o para divertirse.
Cada vez veo más semejanza entre el diseñador de interacción y el diseñador industrial. Es algo que aún diseñando pantallas ya tenía asimilado hace tiempo, porque aprendo muchísimo del diseño industrial y creo que es muy aplicable a lo que hacemos. Pero no me quiero quedar sólo en las pantallas. Porque creo que ahora es un gran momento de unificar los productos digitales, con los productos físicos, conectarlos entre sí y sacarles el jugo.
(Osmo es una mezcla entre un producto digital combinado con el dibujo en papel).
(The Cube Sequencer es un producto experimental, pero con un concepto de interfaz divertido e inspirador)
En definitiva, me encantaría ponerme las pilas y diseñar algunas interacciones entre personas y objetos físicos. Iré subiendo cosas por aquí. Según vaya creándolas.
Más, pronto.
Wireframes y contenidos. (El huevo o la gallina)
Publicado en 17 mayo, 2015 en la categoría Apuntes, Reflexión y con las etiquetas contenidos, copywriting, wireframes
A veces me pregunto cuáles son los distintos procesos se pueden llevar a cabo para la elaboración de contenidos en un producto digital. Por supuesto ya sabemos que el “lorem ipsum” no es una opción viable en el proceso de diseño. Pero, ¿qué opciones nos quedan? ¿Cómo afrontamos el proceso de diseño cuando trabajamos junto a un equipo de Copywriting?
Para llegar al fondo del problema lo primero que me surge es una simple pregunta; ¿Qué viene primero, el contenido o el contenedor? Creo que la respuesta apropiada es que los dos nacen a la vez.
Pero si analizamos ese procedimiento veo diferentes maneras de llevarlo a cabo.
Tras el trabajo de análisis, documentación del proyecto y el proceso de organización de la información, lo natural es que comiencen a llegar los primeros wireframes.
¿Hay hueco en los wireframes para incluir los contenidos? ¿Deberíamos de incluirlos en este paso?
La primera opción es que el diseñador defina un wireframe con el espacio asignado a los elementos que el producto contendrá. Esto servirá al equipo de Copywriting para crear los contenidos apropiados siguiendo las directrices que el diseñador estableció. Lógicamente aquí entran en juego tanto las necesidades del usuario, como lo objetivos del producto, factores de negocio, etc, que tendrían que haber sido establecidos en el proceso de análisis, investigación y documentación.

Jeff Archibald nos muestra un ejemplo de Wireframe que actúa como guía para el creador de contenido.
Sin embargo pienso que aunque esta opción es válida, puede llegar a encontrarse con ciertos inconvenientes, así como con posibles rectificaciones que a veces implican el rediseño del producto. No es un mal mayor, porque para eso están los wireframes. Para equivocarse, borrar y mejorar. Pero puede ser que a veces esto ocurra en una parte avanzada y que implique impedimentos más importantes.
La segunda opción me parece más razonable. Siéntate con el creador de contenidos. Comienza a dibujar y los contenidos irán naciendo sin quererlo. Unas cosas llevarán a otras. Y los posibles contratiempos que puedan surgir deberían de ser resueltos a tiempo real. Durante el proceso. Esto te dará una imagen casi final del producto. Y te permitirá profundizar en los detalles.
Pienso que mientras antes se comience a hacer hueco al contenido en los primeros esbozos del producto, antes se podrán tener en cuenta posibles futuros problemas, y más fácil será corregirlos.
Esta es mi reflexión al respecto. Como siempre se admiten sugerencias e ideas. No os cortéis, quizás me dejo algo en el tintero.
Interactive Computer Graphics (Lección 1)
Publicado en 3 mayo, 2015 en la categoría Apuntes, Diseño de Interacción y con las etiquetas Coursera, ICG, Takeo Igarashi, ZUI
La semana pasada tuve la suerte de encontrarme con este curso de la universidad de Tokio en Coursera. Aunque el curso acabó hace tiempo, los videos siguen online. El título me llamó la atención, pero no sabía muy bien de que iría. Su contenido me está gustando tanto que he decidido ir resumiéndolo a modo de apuntes.
El curso comienza con un video llamado Scrolling Interface, y es una clase dedicada al ZUI (Zooming User Interface).
Una combinación entre zoom y escala. Algo bastante interesante, usado en algunos sistemas que permiten al usuario acceder a la información de una manera sencilla dentro de un mismo escritorio.
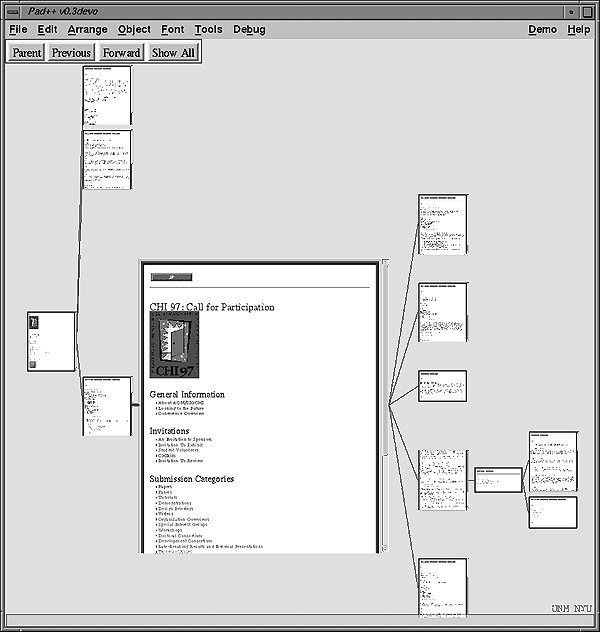
La historia de este tipo de interacción se remonta años atrás con el desarrollo de sistemas como Pad++, Piccolo 2d o Archy. Su legado ha influido en interfaces tan actuales como la del propio iPhone, que aunque no es puramente un ZUI establece una relación jerárquica similar.
La principal característica del ZUI es que al poder almacenar la información en un escritorio de tamaño infinito, permite acceder a datos almacenados independientemente de su magnitud con tan solo hacer zoom sobre ellos.
El ZUI es una manera distinta de afrontar el uso de directorios en la manera tradicional, así como la forma preconcebida que tenemos del uso del scroll. Una de las ventajas de este tipo de interfaz es la visibilidad constante de todos los elementos de la web o aplicación.
Deon Join es un ejemplo de ZUI en la gestión de proyectos:
Otro ejemplo de ZUI podría ser Google Maps. También la herramienta de presentación Prezi es un buen ejemplo de su uso. BigPicture es un gran bloc de notas donde almacenar información y poder acceder a ella de una manera sencilla, que además podría ayudar mucho como herramienta de Mind Mapping en el desarrollo de ideas de cualquier proyecto.
En definitiva una de las cosas que me sorprenden es que aún habiendo tenido este tipo de interfaz delante de mis ojos muchas veces no había reparado ni en su historia, ni en todos sus posibles usos.
Iré añadiendo más apuntes interesantes sobre el curso pronto. Porque haberlos haylos.