Rinosaurio.net
Apuntes de diseño de interacción
La TM5 y algunos principios de diseño

Adoro la cocina. Me gusta comer bien, y también me gusta echar un rato preparando lo que como. En los últimos años, mi tiempo para ello se ha ido reduciendo, además, que tener un nuevo miembro en la familia ha hecho que tenga que cocinar para tres.
Por ello hace como un año decidí buscar algo de ayuda en la cocina. Estuve mirando robots, ollas, en fin. Al final me prestaron una Thermomix, la probé, me gustó y la terminé comprando para casa.
Y tú dirás, ¿y qué me está contando éste de la Thermomix? Bueno. Me gusta observar cómo están diseñadas las cosas que tengo a mi alrededor. Y puedo garantizar que aunque tiene cosas que mejoraría, la Thermomix da para un post sobre diseño, y así lo aseguran algunos premios que ha recibido.
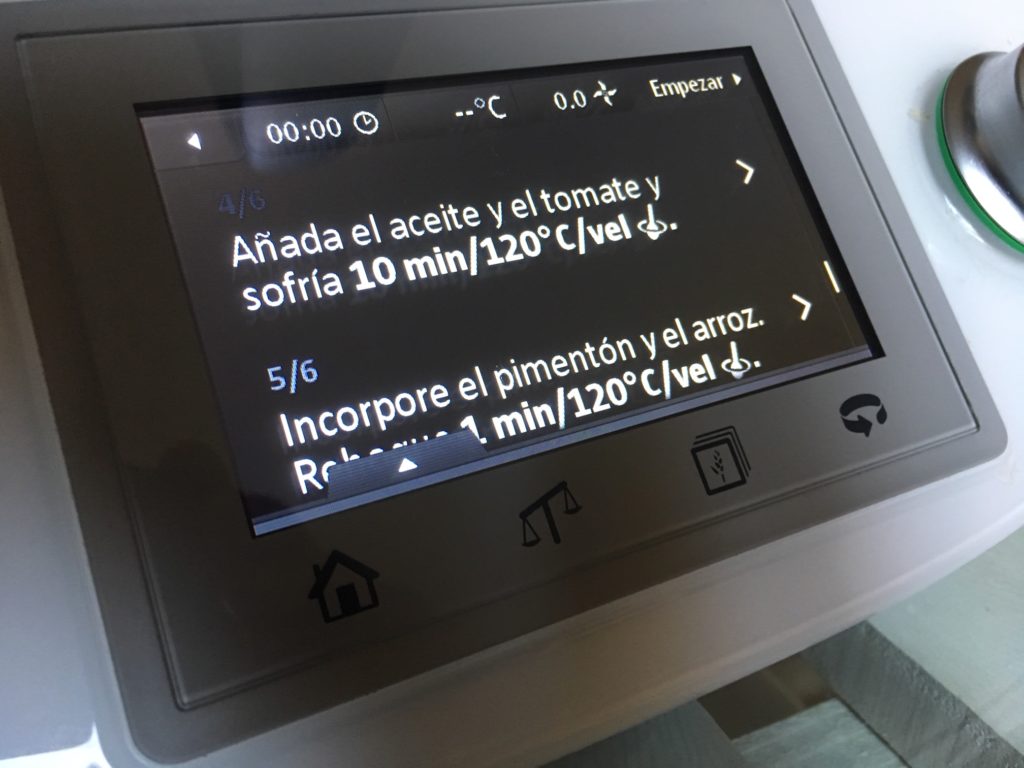
Mientras le doy vueltas a qué prepararé para comer hoy, no puedo evitar preguntarme qué llevó a UID (el estudio de diseño encargado de darle sentido a la máquina) a tomar ciertas decisiones. Y esto me lleva a pensar que Bill Verplank estaría contento por lo menos con una; la de usar un dial junto a una pantalla táctil. Un sistema de navegación qué dice dónde te encuentras, qué puedes hacer, qué está ocurriendo y cómo. Y un dial que actúa como input en la parte cuantitativa del asunto; velocidad, temperatura y tiempo.
Y es que en diseño todo son decisiones. Aunque a veces únicamente siguiendo algunos principios es fácil no tener que dedicarle demasiado tiempo a tomarlas. Están ahí. Como tener en cuenta los elementos de la forma para mostrar qué está ocurriendo y dónde. El tamaño es el principal protagonista aquí, el mismo que hace que un dial valga por tres.

Donde antes había 15 botones, ahora hay una pantalla táctil y un selector.
La parte de cocina guiada muestra de cerca la visión sintética, pero a su vez deja adentrarse de forma sencilla en la parte analítica, y además (respetando algunas de las heurísticas de Nielsen) permite seguir, parar o volver al principio de la receta, prevenir el error, y al mismo tiempo aporta flexibilidad con los favoritos, o dejando recuperar las últimas recetas llevadas a cabo.

El menú permite en todo momento tener una vista analítica de la receta completa, aún así durante el uso.
La TM5 está repleta de feedback. Cuando el vaso se cierra ya sabes que ha empezado a trabajar. No hay mejor feedback que el feedback mecánico, como el del cinturón del coche cuando cierras, o el de unas cuchillas moviéndose. Feedback auditivo. Casi pueden decir con su movimiento la velocidad seleccionada. Algo de esto dijo Don Norman, y es uno de los principales pilares del diseño de interacción.
Y si me fijo en la inclusión de la conexión wifi, me hace pensar que el producto tiene su punto de innovación, mejorable, si, pero es una decisión igualmente. Y desde ahí, llego a los 10 Principios del buen diseño que Rams acuñó, y donde encuentro que no solo se trata de innovación, también de duración o resistencia al tiempo. Aunque el tiempo tiene que pasar aún. Veremos.
Algunas decisiones están ahí para hacernos la vida más feliz, y éstas me llevan hasta algunos de los principios de diseño de interacción, que Bruce Tognazzini marcó, cosas como guardar el estado de la última acción, o la autonomía, porque no todo es cocina guiada, también hay que experimentar y buscar tus caminos. Cosas que hacen que su uso tenga, por qué no, cierto toque de disfrute.
No es difícil buscarle las tuercas al asunto. Podría seguir. Nuestro entorno está repleto de interfaces. Unas respetan en mayor o menor medidas algunos principios. Creo que nuestra función como diseñadores de interacción es mantenerlos en todos los trabajos que hacemos. A veces nos dejamos llevar por nuevas interfaces, tendencias, y dedicamos más tiempo del que debemos a buscar ciertas soluciones, cuando las soluciones están ahí. En los clásicos de toda la vida.
Sigo cocinando.
Excelente análisis! Y mejor epílogo. La tendencia actual en el diseño de interfaces es que genere efecto WOW, que esté a la moda, reinventando lo que ya está inventado si hace falta. Todo ello, a menudo, comporta una pérdida de facilidad de uso.
El buen diseñador es aquel que sabe encontrar el justo equilibrio entre facilidad de uso y estética. No es fácil.
Muchas gracias Josep! efectivamente, como comentaba en el post, todo está en los clásicos. Y no solo a nivel de interfaz, sino también a menudo nos complicamos queriendo seguir ciertas metodologías, porque se supone que están marcadas y no siempre encajan con determinados proyectos. Mucho de lo que conocemos hoy no existía antes, y de igual modo se diseñaron grandes productos.
En casa también la tenemos. Coincido en que el diseño es lo bastante intuitivo como para empezar a sacarle partido muy rápido. Aunque me encantaría es que el dial sirviese para hacer scroll y para moverse por los menús… ¿No te parece un comportamiento esperado?. Eso sí tienen que mejorar la arquitectura de información a la hora de organizar recetas, no consigo encontrarle sentido a las categorías: Mis recetas / Mis listas de recetas / Mis favoritos (que también son recetas) / Mis colecciones (de recetas). Un sin Dios!
Lo cierto es que a nivel de comportamiento me parece esperado, pero ¿crees que funcionaría mejor por ejemplo que un swipe down? Cuando estoy en movimiento en el coche utilizo un dial para moverme por los menús. Es cómodo, pero personalmente me resulta más sencillo operar en la pantalla cuando estoy parado. El dial lo veo muy apropiado para ajustar la parte cuantitiva, porque me permite ser muy preciso.
Respecto a la arquitectura de información estoy más que de acuerdo, ¡es un horror! y lo pienso practicamente cada día que la uso. Me cuesta llegar hasta la parte de cocina guiada que es la que más utilizo. Creo que ahí les queda darle una vuelta, desde luego 🙂