Rinosaurio.net
Apuntes de diseño de interacción
Origami y Quartz Composer
Publicado en 26 enero, 2015 en la categoría Diseño de Interacción, Prototipos y con las etiquetas Facebook, Origami, Quartz Composer
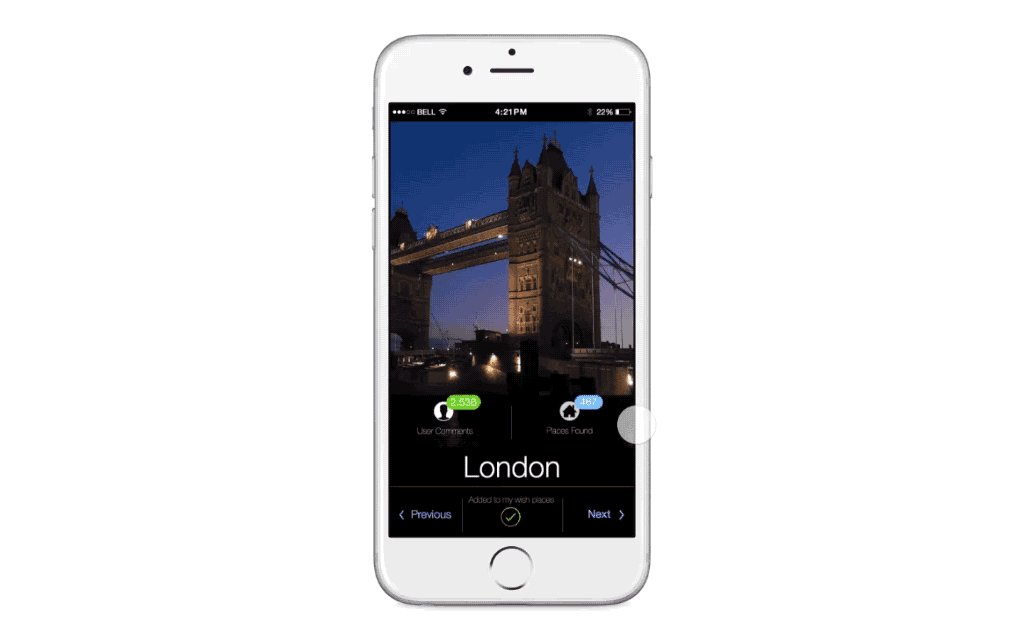
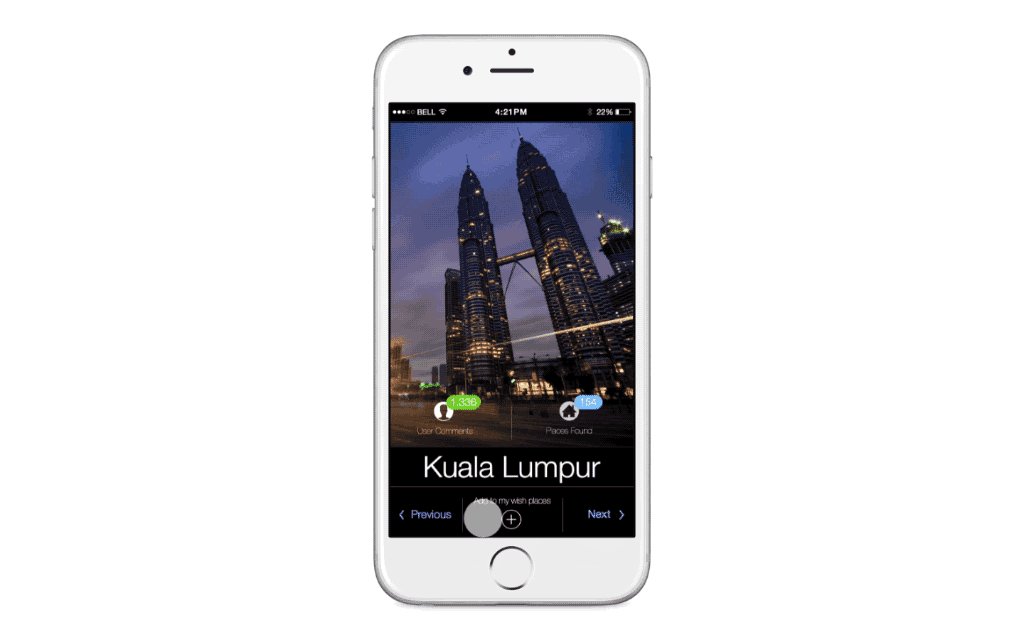
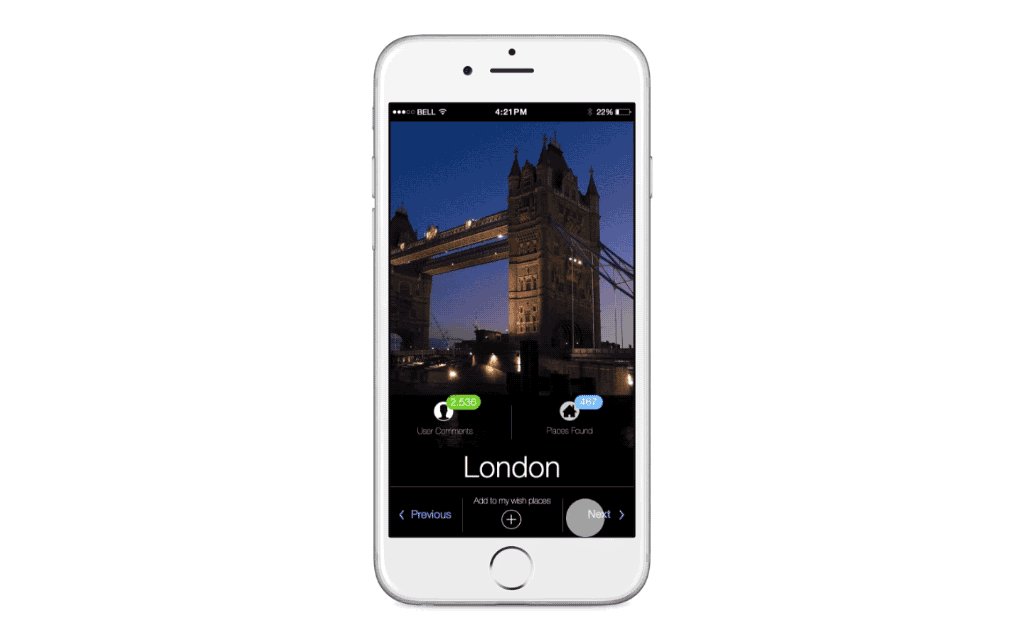
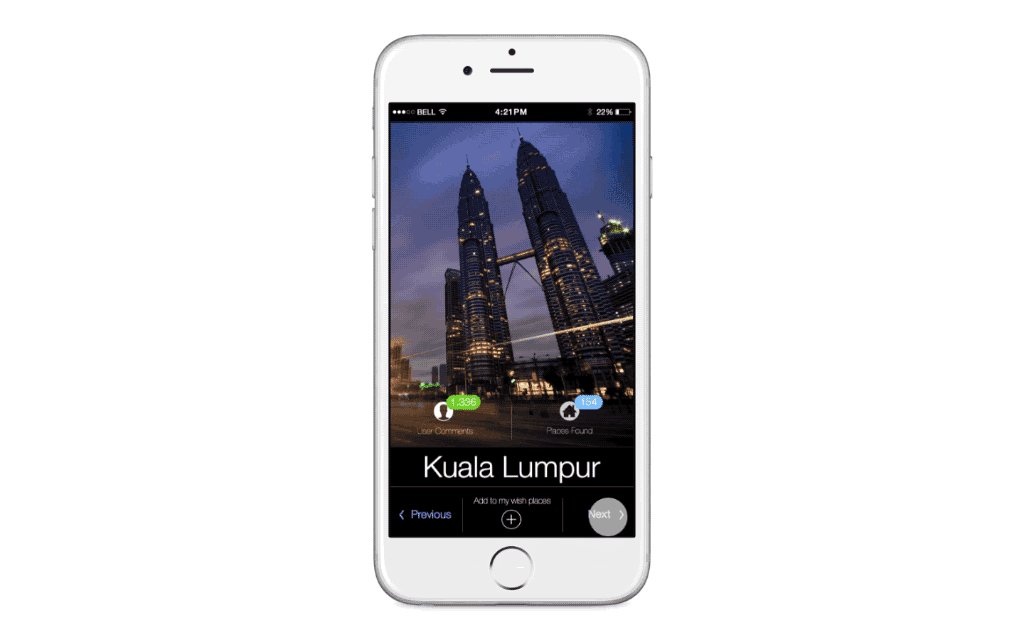
El otro día estuve probando Origami, que es una herramienta creada por Facebook para la creación de prototipos con Quartz Composer. Según parece la gente de Facebook la utilizó por ejemplo, para el diseño y prototipado de Paper.
Yo ya conocía Quartz Composer por mis experiencias con el arte generativo. Había hecho pequeños experimentos. Pero nunca había realizado prototipos basados en aplicaciones para móviles. Estuve haciendo un prototipo para probar la funcionalidad de Origami. Y la verdad que me ha encantado.
Sobre la relación entre el cómic y la web
Publicado en 25 enero, 2015 en la categoría Diseño y con las etiquetas cómic, Jenni Chasteen
Hace poco surgió una conversación interesante en la oficina. En ella estuvimos hablando de la relación entre la manera de situar las viñetas en el cómic, y su parecido con hacerlo en la web.
Me quedé con la mosca detrás de la oreja, porque cierto es que me parece que el cómic tiene mucho que aportar en esto. No hace falta más que echar un vistazo a cualquier cómic, para darte cuenta de las ideas que pueden surgir, y cómo de aprovechables pueden ser para el diseño web.
Estuve buscando algo de información en internet, sobre todo de los métodos que utilizan los dibujantes, y del proceso de creación del cómic. Había cosas interesantes. Pero no era lo que buscaba.
Al final tuve bastante suerte, y encontré este artículo de Jenni Chasteen para Inspired Mag. En él, Jenni habla de cómo un diseñador puede aprovechar las ideas que nos brinda el cómic. Y muestra la similitud que existe entre guiar al lector por las viñetas, y guiar al usuario por las secciones.
Una lectura interesante.
Sistemas de retículas
Publicado en 21 enero, 2015 en la categoría Diseño, Libros y con las etiquetas Josef Müller-Brockmann
Esta última semana estuve leyendo este libro de Josef Müller-Brockmann.

No pensaba que me pudiese aportar tanto. Aprendí muchísimo del uso de la retícula. Lo cierto es que no sabía nada. Claro.
La cosa es que según lo leía, más me enganchaba. Estuve haciendo algunos ejercicios que me hicieron ver todo lo que me estaba perdiendo. También me ha servido para darle a los mockups que hago para web, un aspecto más ordenado y armónico.
Uno de mis favoritos hasta ahora.
Hello world!
Publicado en 16 septiembre, 2014 en la categoría Uncategorized y con las
Welcome to WordPress. This is your first post. Edit or delete it, then start blogging!