Rinosaurio.net
Apuntes de diseño de interacción
Contenido dinámico, datos vivos y Lorem Ipsum
Publicado en 10 diciembre, 2015 en la categoría Apuntes, Diseño, Diseño de Interacción, Reflexión y con las etiquetas contenido dinámico, dashboards, dribbble
Cuando hablamos de producto digital podemos referirnos a multitud de cosas. Una app, una web corporativa, un software especifico para desempeñar alguna función, un portal de contenido, un panel de control, etc…
Dentro de todos estos productos, es fácil darse cuenta de que existen dos diferencias muy grandes; Los que son dinámicos y los que no lo son. Es decir, diseñar algo en lo que el usuario introduzca contenido, es muy distinto a diseñar un producto estático, en el que el resultado final cumple con creces con el diseño y el contenido inicial.
En mi corta experiencia he tenido la ocasión de poder diseñar algunas pantallas que consumen datos dinámicos. Algo completamente imprevisible. Da igual que pienses que tienes un límite de caracteres, que cuentes con un valor medio de los mismos dictado por la analítica, que tengas en cuenta multitud de ejemplos. La persona que los rellena, tarde o temprano hará algo para que tu diseño no luzca como esperabas.
Por eso a veces, cuando veo un diseño de un dashboard a la última, de esos que se ven por ejemplo en Dribbble, pienso en lo lejos que están de ser un diseño funcional y válido. Porque todos esos párrafos tan perfectamente alineados, con unas palabras justificadas en un lugar tan preciso, no aguantarían un contenido real. Un contenido en distintos lenguajes. Un contenido incremental. Un contenido vivo.
A veces cuando veo un diseño con Lorem Ipsum, creo que se aleja por completo de lo que entiendo por diseño de interacción. Y se acerca mucho al diseño visual. (Ojo, algo que también admiro y aprecio), pero que considero cosas distintas. Los datos reales son feos. Es así. Cuando tu piensas que un párrafo en tu bonito diseño tendrá tres líneas, seguro que en la realidad tendrá una. O cinco. No hay termino medio.
Existe un post muy interesante que leí hace tiempo. Complementa bastante lo que yo escribo en estas líneas. En mi caso solo pretendía escupir la esencia. Dejando al lector pensar en lo que ello conlleva.
Más sustancia, pronto.
Observando nuestro alrededor.
Publicado en 13 julio, 2015 en la categoría Apuntes, Reflexión y con las
Antes de tener mi actual trabajo pasé un par de años como Especialista en un Apple Store. Las circunstancias me llevaron a trabajar allí, y bueno, tengo que reconocer que no era lo mío. No obstante si me preguntan si me sirvió de algo para mi actual labor como diseñador de interacción, digo que por supuesto.
En esos dos años y medio que pasé allí tuve la oportunidad de conocer todo tipo de usuarios. Inexpertos, avanzados, recién iniciados, pequeños y adelantados, enfadados y nerviosos, contentos, interesados, despreocupados, enganchados, escépticos… en definitiva, todo un rango de edades y estados, datos demográficos e intereses dispares. Algo así como estudiar Analytics, pero en el día a día y aplicado al comportamiento humano con respecto a la tecnología.
Lo que vengo a decir con esto es que a veces, tenemos lo que buscamos delante de nuestros ojos. Usuarios. Personas que usan dispositivos día a día y nos enseñan esa relación entre ellos y los dispositivos, productos o interfaces que nosotros diseñamos.
No hace falta irse muy lejos para ver cómo las personas usan sus dispositivos móviles, o cómo un camarero introduce datos en una pantalla táctil de un restaurante, o cómo los médicos utilizan dispositivos en hospitales, cómo usamos los cajeros, o las máquinas de billetes de metro, los parquímetros, las cajas del supermercado, y un largo etc.
Todo esto está a nuestro alcance día a día. Millones de usuarios de diferentes tipos, edades, e intereses delante de nuestros ojos.
Solo hay que fijarse. Y quedarse con lo bueno.
Wireframes y contenidos. (El huevo o la gallina)
Publicado en 17 mayo, 2015 en la categoría Apuntes, Reflexión y con las etiquetas contenidos, copywriting, wireframes
A veces me pregunto cuáles son los distintos procesos se pueden llevar a cabo para la elaboración de contenidos en un producto digital. Por supuesto ya sabemos que el “lorem ipsum” no es una opción viable en el proceso de diseño. Pero, ¿qué opciones nos quedan? ¿Cómo afrontamos el proceso de diseño cuando trabajamos junto a un equipo de Copywriting?
Para llegar al fondo del problema lo primero que me surge es una simple pregunta; ¿Qué viene primero, el contenido o el contenedor? Creo que la respuesta apropiada es que los dos nacen a la vez.
Pero si analizamos ese procedimiento veo diferentes maneras de llevarlo a cabo.
Tras el trabajo de análisis, documentación del proyecto y el proceso de organización de la información, lo natural es que comiencen a llegar los primeros wireframes.
¿Hay hueco en los wireframes para incluir los contenidos? ¿Deberíamos de incluirlos en este paso?
La primera opción es que el diseñador defina un wireframe con el espacio asignado a los elementos que el producto contendrá. Esto servirá al equipo de Copywriting para crear los contenidos apropiados siguiendo las directrices que el diseñador estableció. Lógicamente aquí entran en juego tanto las necesidades del usuario, como lo objetivos del producto, factores de negocio, etc, que tendrían que haber sido establecidos en el proceso de análisis, investigación y documentación.

Jeff Archibald nos muestra un ejemplo de Wireframe que actúa como guía para el creador de contenido.
Sin embargo pienso que aunque esta opción es válida, puede llegar a encontrarse con ciertos inconvenientes, así como con posibles rectificaciones que a veces implican el rediseño del producto. No es un mal mayor, porque para eso están los wireframes. Para equivocarse, borrar y mejorar. Pero puede ser que a veces esto ocurra en una parte avanzada y que implique impedimentos más importantes.
La segunda opción me parece más razonable. Siéntate con el creador de contenidos. Comienza a dibujar y los contenidos irán naciendo sin quererlo. Unas cosas llevarán a otras. Y los posibles contratiempos que puedan surgir deberían de ser resueltos a tiempo real. Durante el proceso. Esto te dará una imagen casi final del producto. Y te permitirá profundizar en los detalles.
Pienso que mientras antes se comience a hacer hueco al contenido en los primeros esbozos del producto, antes se podrán tener en cuenta posibles futuros problemas, y más fácil será corregirlos.
Esta es mi reflexión al respecto. Como siempre se admiten sugerencias e ideas. No os cortéis, quizás me dejo algo en el tintero.
Interactive Computer Graphics (Lección 1)
Publicado en 3 mayo, 2015 en la categoría Apuntes, Diseño de Interacción y con las etiquetas Coursera, ICG, Takeo Igarashi, ZUI
La semana pasada tuve la suerte de encontrarme con este curso de la universidad de Tokio en Coursera. Aunque el curso acabó hace tiempo, los videos siguen online. El título me llamó la atención, pero no sabía muy bien de que iría. Su contenido me está gustando tanto que he decidido ir resumiéndolo a modo de apuntes.
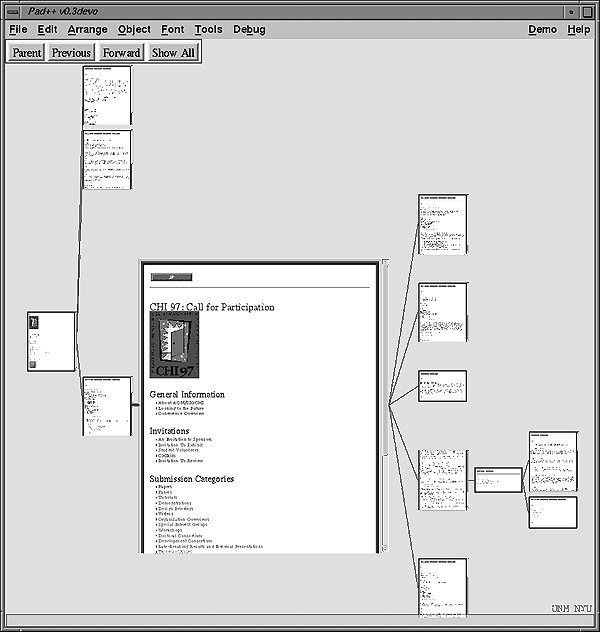
El curso comienza con un video llamado Scrolling Interface, y es una clase dedicada al ZUI (Zooming User Interface).
Una combinación entre zoom y escala. Algo bastante interesante, usado en algunos sistemas que permiten al usuario acceder a la información de una manera sencilla dentro de un mismo escritorio.
La historia de este tipo de interacción se remonta años atrás con el desarrollo de sistemas como Pad++, Piccolo 2d o Archy. Su legado ha influido en interfaces tan actuales como la del propio iPhone, que aunque no es puramente un ZUI establece una relación jerárquica similar.
La principal característica del ZUI es que al poder almacenar la información en un escritorio de tamaño infinito, permite acceder a datos almacenados independientemente de su magnitud con tan solo hacer zoom sobre ellos.
El ZUI es una manera distinta de afrontar el uso de directorios en la manera tradicional, así como la forma preconcebida que tenemos del uso del scroll. Una de las ventajas de este tipo de interfaz es la visibilidad constante de todos los elementos de la web o aplicación.
Deon Join es un ejemplo de ZUI en la gestión de proyectos:
Otro ejemplo de ZUI podría ser Google Maps. También la herramienta de presentación Prezi es un buen ejemplo de su uso. BigPicture es un gran bloc de notas donde almacenar información y poder acceder a ella de una manera sencilla, que además podría ayudar mucho como herramienta de Mind Mapping en el desarrollo de ideas de cualquier proyecto.
En definitiva una de las cosas que me sorprenden es que aún habiendo tenido este tipo de interfaz delante de mis ojos muchas veces no había reparado ni en su historia, ni en todos sus posibles usos.
Iré añadiendo más apuntes interesantes sobre el curso pronto. Porque haberlos haylos.
Interacciones emergentes en nuestro entorno
Publicado en 30 marzo, 2015 en la categoría Apuntes, Uncategorized y con las etiquetas NFC, RFID, Urban Computing
Muchas veces cuando pienso en interacción, no puedo evitar pensar en web. Claro, es en lo que trabajo, y es gran parte de mi día a día. Pero otras veces, cuando pienso lo que en realidad significa la palabra “interacción», y lo acompaño en mi mente de objetos y acciones que nos rodean, me doy cuenta de que la web es tan solo una mínima parte con la que podemos interactuar en nuestra actividad diaria.
Cuando el NCF apareció hace más de una década, pocos podríamos imaginar la importancia que llegaría a tener años más tarde.
Hoy, desde las tarjetas Contactless, hasta los sistemas de pago como LoopPay, Apple Pay o Google Wallet, parecen haber llegado para quedarse. Al fin y al cabo pocas personas se separan un momento de su móvil, y es más fácil olvidarse la cartera en casa que el teléfono. (No vaya a llegar un WhatsApp y nos lo perdamos).
Aparte de esto, el sistema NFC desde el punto de vista de la interacción en el uso diario, presenta un aspecto muy funcional. Las etiquetas NFC permiten desde la lectura de determinadas acciones programadas y personalizadas previamente, hasta la interacción con dispositivos externos. Un ejemplo curioso puede ser éste anillo que permite desde transferir información a otros dispositivos, hasta abrir la puerta de tu casa.
Desde su nacimiento, ha habido gente experimentando y probando posibilidades en el uso del NFC y el RFID como material de diseño. De estos experimentos se han sacado conclusiones que dan pie a interacciones interesantes:
La tecnología avanza, y no todo es NFC. Hace un par de años Apple presentó iBeacon. Un sistema que al parecer para algunos podría revolucionar la forma de comprar, (o de vender), pero que con un poco de imaginación podría dar mucho juego en la experiencia de usuario a todos los niveles.
Un ejemplo del uso de iBeacons en un museo:
Intel está mostrando en su web “RealSense”. Algo que le daría un mayor empujón al control por gestos. En este video dan instrucciones de cómo diseñar aplicaciones para este sistema. A modo de reflexión me pregunto, ¿será esto lo suficientemente consistente para que una gran cantidad de usuarios se suban al carro, y le den uso? ¿Podría ser la manera de llegar a un mundo en el que la interfaz tangible deje de existir?
La computación urbana reúne parte de todas estas tecnologías. Incluye también a las personas, así que comprende de manera sencilla los ingredientes o materiales necesarios para la interacción entre los humanos y su entorno. Encargada de analizar a través de distintos sensores el comportamiento del tráfico, humedad, ruido, edificios, etc… La computación urbana nos brinda un escenario enorme para el test con usuarios. Un escenario siempre en movimiento, que nos permite analizar a través de los datos lo que puede resultar mejor tanto para el medioambiente como para las personas.
La reflexión final para este post, es analizar la cantidad de posibilidades que nos brinda el diseño de interacción actualmente. Creo que ya no es suficiente con diseñar una buena App. Lo ideal es diseñar una buena experiencia. Los materiales ahora son diversos y están en distintos escenarios. Todos somos usuarios. Pequeños y baratos materiales se complementan con dispositivos móviles. Y esos materiales están a nuestra disposición para hacer que esa experiencia sea lo más transparente posible.
Algunas lecturas interesantes relativas a esta entrada:
Urban Computing: Concepts, Methodologies, and Applications (Documento PDF de Microsoft en el que se trata en profundidad el uso de las tecnologías en Computación Urbana).
Tangible Interactions (Documento PDF relativo a un curso de interacción impartido por el Touch research project. Aquí podrás encontrar libros y enlaces de interés sobre el tema).
Blog de ACM Interactions. (Sección del blog de la revista Interactions, con bastante información interesante y relativa al tema).
Gesture Based Interaction (Documento en el que se trata en profundidad la interacción por gestos. Principalmente escrito por Mark Billinghurst, aunque accesible desde la web de Bill Buxton.