Rinosaurio.net
Apuntes de diseño de interacción
Acciones, notificaciones y procesos.
Publicado en 5 julio, 2015 en la categoría Diseño de Interacción y con las etiquetas iOS8, slack
Hace poco me llamó la atención la forma que tiene Slack de mostrar al usuario lo que está ocurriendo en todo momento.
Desde informar con un favicon distinto al usual acerca de un problema de conexión, hasta mostrarte acciones que están ocurriendo en segundo plano, o su inteligente sistema de notificaciones.
Eso me hizo pensar que cualquier producto digital que lo requiera tiene que cumplir con estas tres premisas:
· Notificar en la medida que el usuario lo requiera.
· Mostrar acciones que ocurren en primer y segundo plano.
· Informar de procesos relevantes.
En definitiva las tres mantienen al usuario informado, pero no de la misma manera, ni en el mismo contexto.
Atrás quedan los tiempos en los que las notificaciones no servían de mucho.
Ahora, partiendo de unas buenas practicas, pueden ahorrar tiempo y mejorar la experiencia.

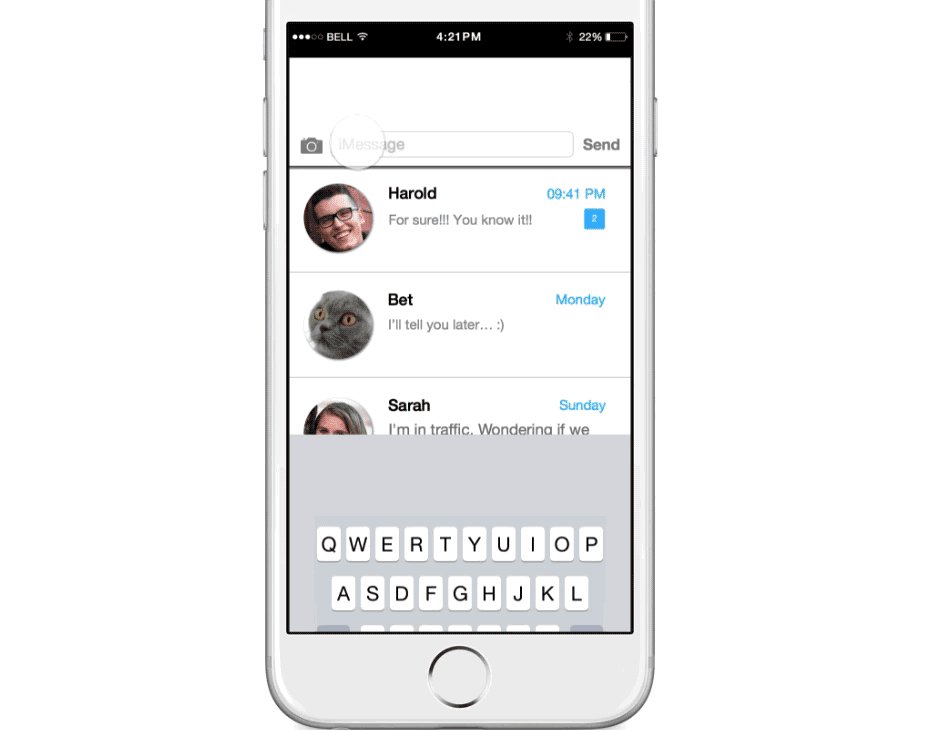
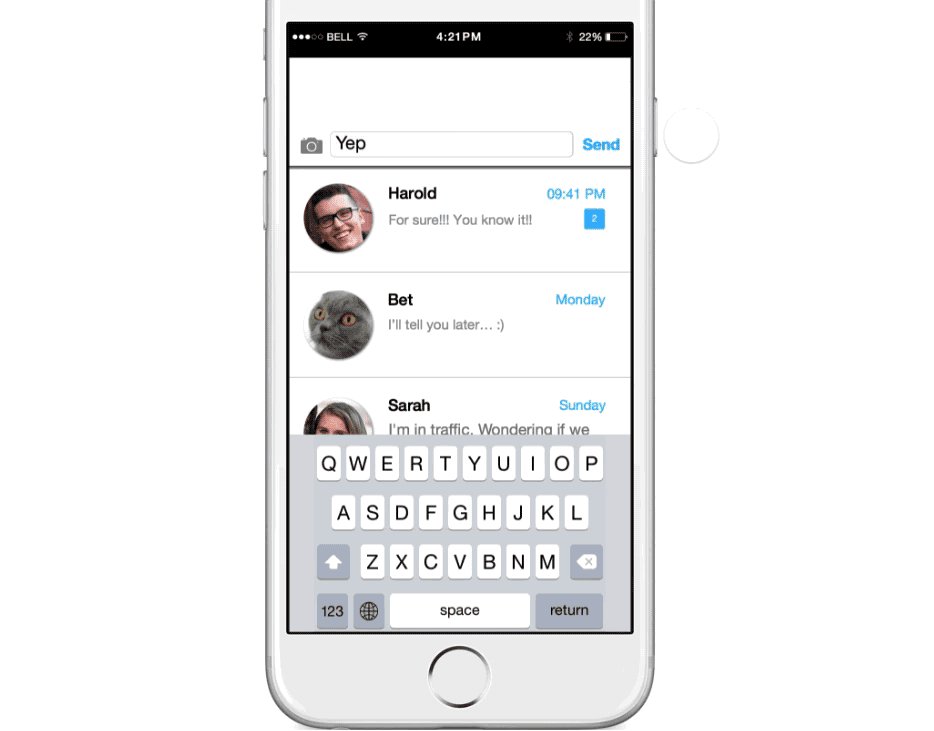
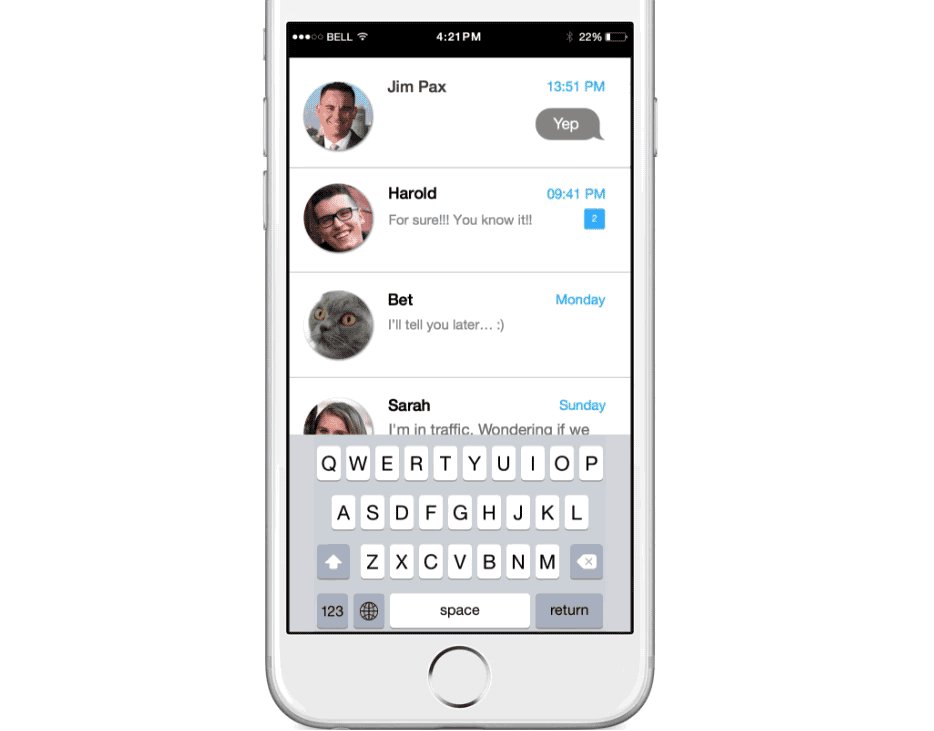
La experiencia es completamente distinta cuando las acciones se pueden llevar a cabo sin abandonar tu estado actual.
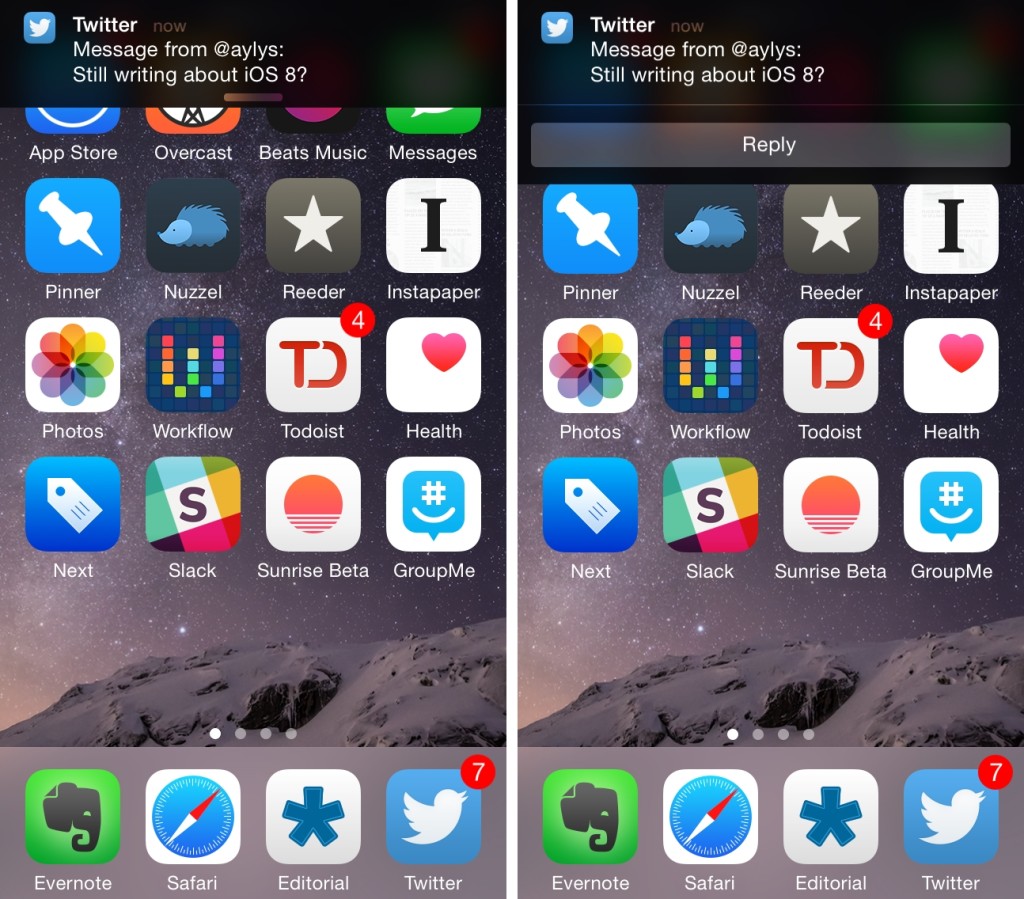
Las notificaciones interactivas son un claro ejemplo de esto. Permiten llevar a cabo una acción sin abandonar lo que estabas haciendo.
Por otro lado tenemos las acciones. Un botón pulsado, una persona escribiendo en un chat, una pestaña del navegador reproduciendo un audio, un mensaje enviado…
Todas éstas acciones están ocurriendo. Algunas forman parte del comportamiento del usuario, otras le afectan en alguna medida. Todas comparten la función de informar.
Un ejemplo claro de acciones que ocurren en asegundo plano es el que ofrece el Dock de Mac OS X, que te mantiene informado de cuando una aplicación está abierta, o cuando requiere alguna atención por tu parte.

El Dock de Mac OS X informa de las aplicaciones abiertas. También hace moverse de arriba hacia abajo la que requiere atención por parte del usuario.
Los procesos nos informan de lo que está ocurriendo en segundo plano. Algo que requiere un tiempo de espera. Procesos que ocurren en segundo plano pero que también nos afectan. Una búsqueda de disponibilidad en un hotel, una compra de entradas online, una carga de un determinado contenido dinámico.
Todo esto son maneras de comunicar. Dependiendo del tipo de producto que estés haciendo las usarás en mayor o menor medida. Pero una cosa está bien clara, sería un error no tenerlas en cuenta.
Interacción con objetos físicos
Publicado en 28 mayo, 2015 en la categoría Diseño de Interacción, Experimentos y con las etiquetas Arduino, Iot, Processing
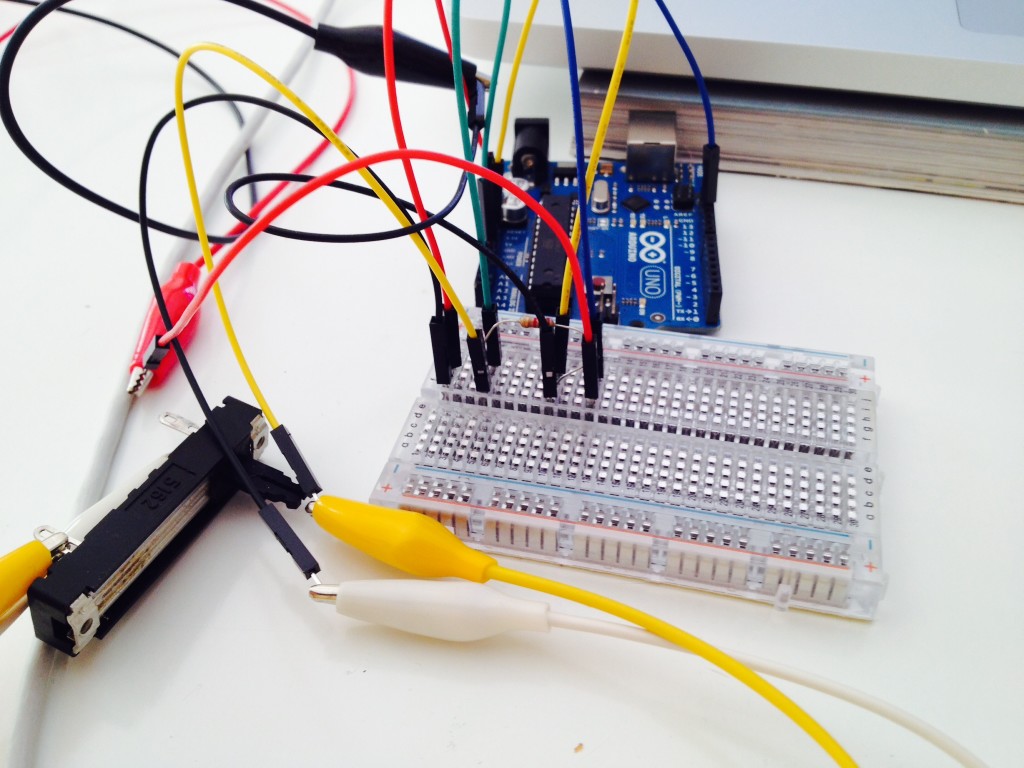
Hace poco comencé a experimentar con Arduino. Lo cierto es que lo conocía desde hace años, pero mi falta de experiencia con la programación siempre me había mantenido apartado de él.
Este año me propuse dedicarle algo de tiempo, para ello también le estoy dedicando algo de tiempo a Processing, el lenguaje de programación en el que Arduino está basado. Otro al que desde hace años le tenía ganas.
La cosa no va nada mal. Voy a aprendiendo a mi ritmo, que es de lo que se trata.
Una de las cosas que voy sacando en claro de esto es que hay una parte de mí que quiere diseñar objetos. Objetos con vida, objetos que la gente use. Objetos que sirvan para aprender, para experimentar o para divertirse.
Cada vez veo más semejanza entre el diseñador de interacción y el diseñador industrial. Es algo que aún diseñando pantallas ya tenía asimilado hace tiempo, porque aprendo muchísimo del diseño industrial y creo que es muy aplicable a lo que hacemos. Pero no me quiero quedar sólo en las pantallas. Porque creo que ahora es un gran momento de unificar los productos digitales, con los productos físicos, conectarlos entre sí y sacarles el jugo.
(Osmo es una mezcla entre un producto digital combinado con el dibujo en papel).
(The Cube Sequencer es un producto experimental, pero con un concepto de interfaz divertido e inspirador)
En definitiva, me encantaría ponerme las pilas y diseñar algunas interacciones entre personas y objetos físicos. Iré subiendo cosas por aquí. Según vaya creándolas.
Más, pronto.
Interactive Computer Graphics (Lección 1)
Publicado en 3 mayo, 2015 en la categoría Apuntes, Diseño de Interacción y con las etiquetas Coursera, ICG, Takeo Igarashi, ZUI
La semana pasada tuve la suerte de encontrarme con este curso de la universidad de Tokio en Coursera. Aunque el curso acabó hace tiempo, los videos siguen online. El título me llamó la atención, pero no sabía muy bien de que iría. Su contenido me está gustando tanto que he decidido ir resumiéndolo a modo de apuntes.
El curso comienza con un video llamado Scrolling Interface, y es una clase dedicada al ZUI (Zooming User Interface).
Una combinación entre zoom y escala. Algo bastante interesante, usado en algunos sistemas que permiten al usuario acceder a la información de una manera sencilla dentro de un mismo escritorio.
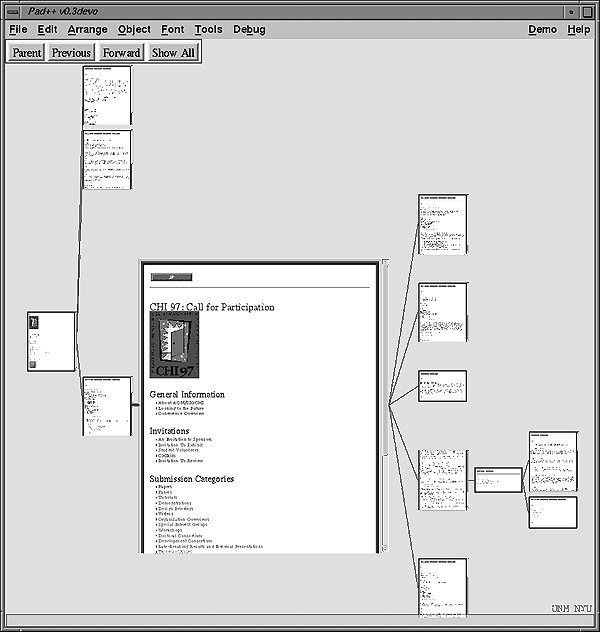
La historia de este tipo de interacción se remonta años atrás con el desarrollo de sistemas como Pad++, Piccolo 2d o Archy. Su legado ha influido en interfaces tan actuales como la del propio iPhone, que aunque no es puramente un ZUI establece una relación jerárquica similar.
La principal característica del ZUI es que al poder almacenar la información en un escritorio de tamaño infinito, permite acceder a datos almacenados independientemente de su magnitud con tan solo hacer zoom sobre ellos.
El ZUI es una manera distinta de afrontar el uso de directorios en la manera tradicional, así como la forma preconcebida que tenemos del uso del scroll. Una de las ventajas de este tipo de interfaz es la visibilidad constante de todos los elementos de la web o aplicación.
Deon Join es un ejemplo de ZUI en la gestión de proyectos:
Otro ejemplo de ZUI podría ser Google Maps. También la herramienta de presentación Prezi es un buen ejemplo de su uso. BigPicture es un gran bloc de notas donde almacenar información y poder acceder a ella de una manera sencilla, que además podría ayudar mucho como herramienta de Mind Mapping en el desarrollo de ideas de cualquier proyecto.
En definitiva una de las cosas que me sorprenden es que aún habiendo tenido este tipo de interfaz delante de mis ojos muchas veces no había reparado ni en su historia, ni en todos sus posibles usos.
Iré añadiendo más apuntes interesantes sobre el curso pronto. Porque haberlos haylos.
Loadings, tiempos de espera y vidas ajetreadas
Publicado en 22 abril, 2015 en la categoría Diseño de Interacción, Reflexión y con las etiquetas loaders, slack, spinner, throbber
Todas las interacciones requieren un tiempo de espera. A veces tan mínimo que no lo apreciamos. Otras veces más largo de lo que nos gustaría.
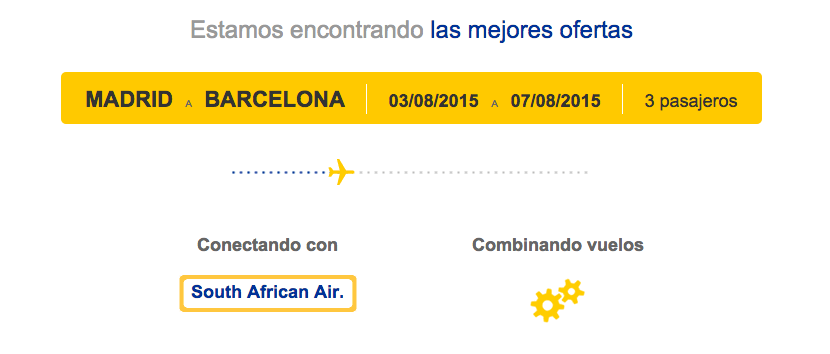
Informar a la persona que está detrás de la pantalla es importante en este tipo de situaciones. Generalmente cuando el tiempo de espera no es muy extenso no es necesario detallar el estado del proceso. En este caso nos encontramos con multitud de “ruedecitas” o “agujas giratorias” que muestran que el proceso se está llevando a cabo, pero no nos informan de su duración restante.
Se ha comprobado que ese tipo de indicadores no ayudan demasiado a la sensación de espera. En este caso concreto la sustitución de la rueda, por una estructura de página que cargaba progresivamente redujo esa sensación.
Google ofrece diferentes modos de mostrar el progreso en su Material Design. La forma que ellos llaman “determinate” es la que más apropiada me parece. Conserva la funcionalidad de una barra de progreso. Aunque la forma que más me llama la atención es la que integra funcionalidad con duración.

En este ejemplo de Material Design, Google combina tiempo de proceso, con indicador de tipo de tarea.
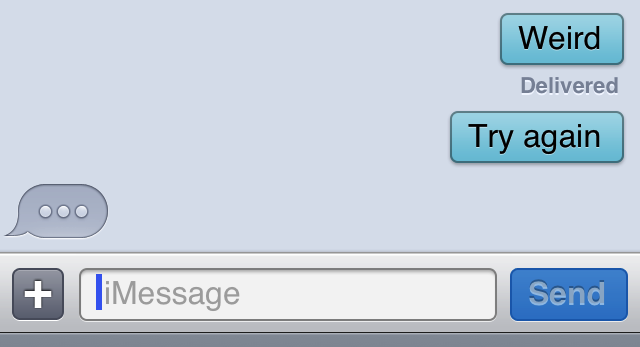
Aún así existen maneras de mostrar un loading más original. Algo que también reduzca esa sensación de espera. Y por qué no, algo que te anime el día:
Me encanta cada día cuando entro en Slack en la oficina y tras hacer login me muestra un mensaje distinto. Eso me hace llegar a la conclusión de que un loader no tiene por qué ser siempre igual. En el caso de éste en concreto no tenemos una barra de progreso, pero el hecho de leer y pensar en la frase, ya prácticamente hace que transcurra el tiempo de espera, o por lo menos que la sensación de espera se reduzca.
Creatividad, presets y prototipos
Publicado en 12 abril, 2015 en la categoría Diseño de Interacción, Experimentos, Herramientas y con las etiquetas Form, Origami, Quartz Composer
Existen multitud de herramientas para hacer prototipos. Herramientas diversas para varios formatos.
Lo que muchas veces pienso es que no todas dan la misma libertad. También que no todas sirven para lo mismo.
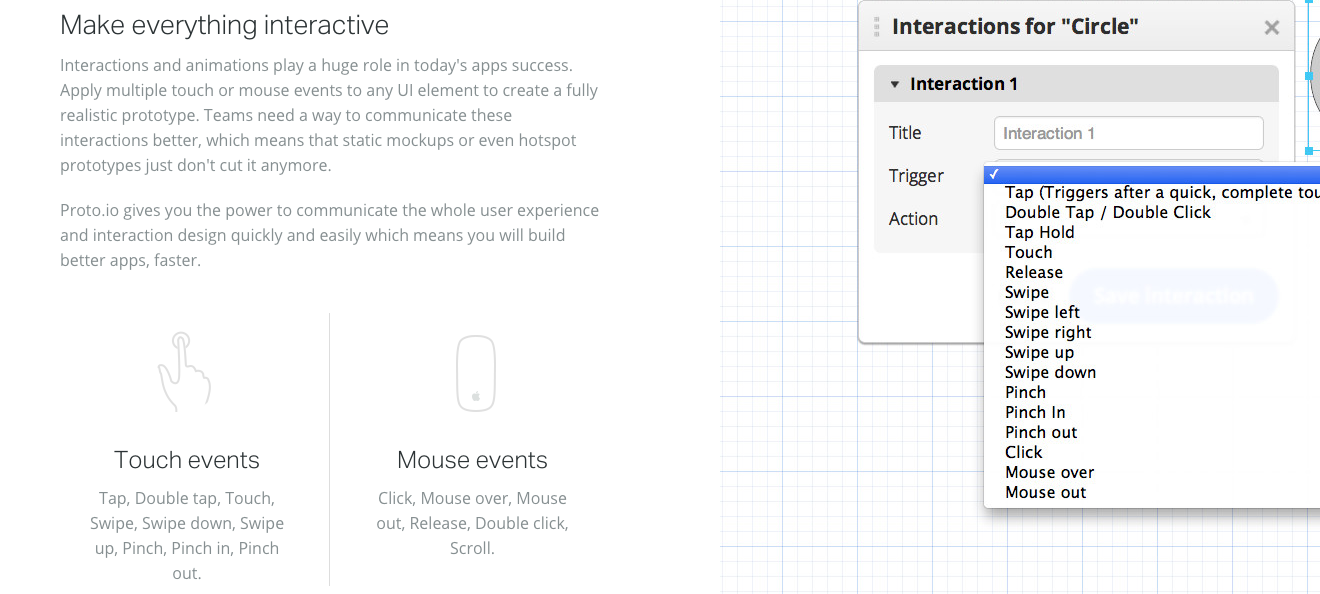
Las hay de las que nos permiten testar una idea determinada teniendo en cuenta unos presets establecidos. Me explico; son herramientas que nos dejan probar cómo será el flujo entre pantallas, por ejemplo en una App para móvil. Pero que engloban un uso de transiciones y efectos más reducido, permitiéndonos acceder a las animaciones más comunes, (mover, escalar, hacer fade o transiciones), y qué responden a una cantidad de interacciones también comunes, como por ejemplo: taps, clicks, mouse overs, mouse ins, etc…
En mi opinión estas herramientas están muy bien para ir al grano. Probar como va a funcionar una app o una web, hacer pruebas de usuario, y sacar conclusiones.
Pero creo que existe otro campo más interesante en el prototipado. Y es un campo libre. Un campo sin presets establecidos. Donde los presets los inventas tú. Donde las interacciones no responden únicamente a inputs de ratón o de pantalla táctil, sino que responden a los sensores del dispositivo, a su posición, a su localización. Ahí entran en juego herramientas como por ejemplo Quartz Composer o Google Form. Lenguajes de programación visual que nos permiten definir cualquier tipo de acción que imaginemos sin escribir ni una línea de código.
Si observas tu teléfono, y miras la cantidad de cosas que ocurren desde que lo desbloqueas, hasta que llevas a cabo cualquier acción por muy sencilla que sea, te darás cuenta de la multitud de detalles, movimientos, transiciones, fades, cambios de escala, etc.. que ocurren mientras tanto.
Una buena manera de llegar a ellos, e incluso de inventar algunos nuevos es contar con la posibilidad de conectar «cualquier cosa» a «cualquier cosa”. Por muy disparatado que parezca, nunca se sabe hasta donde te puede llevar.

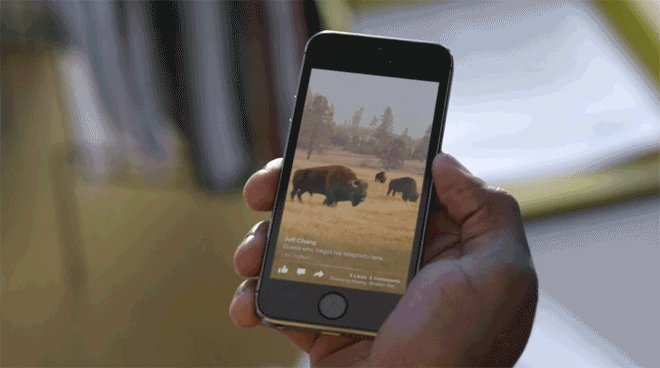
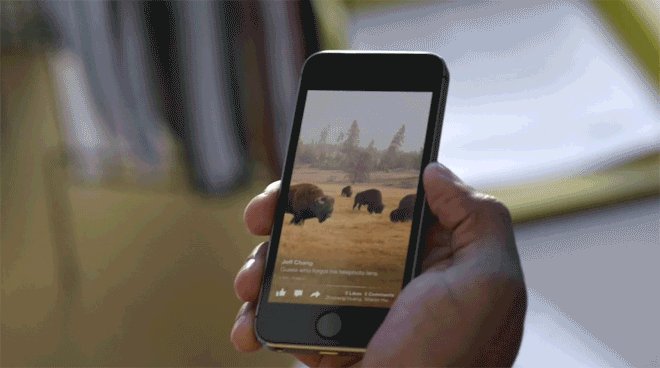
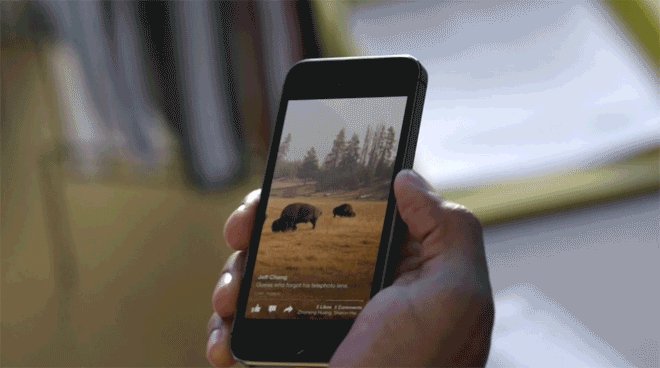
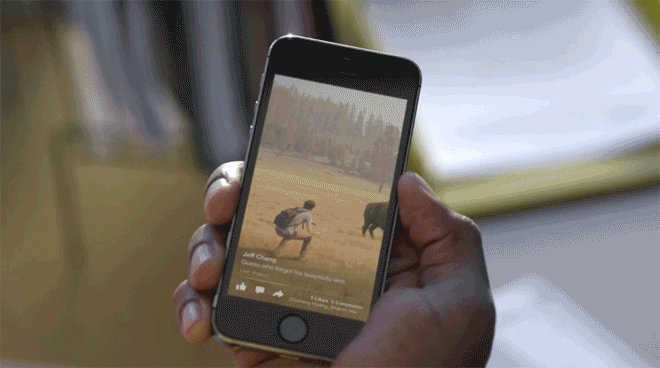
Paper. Ejemplo de interacción en la App desarrollada por Facebook. El contenido de la foto es accesible ladeando la muñeca.
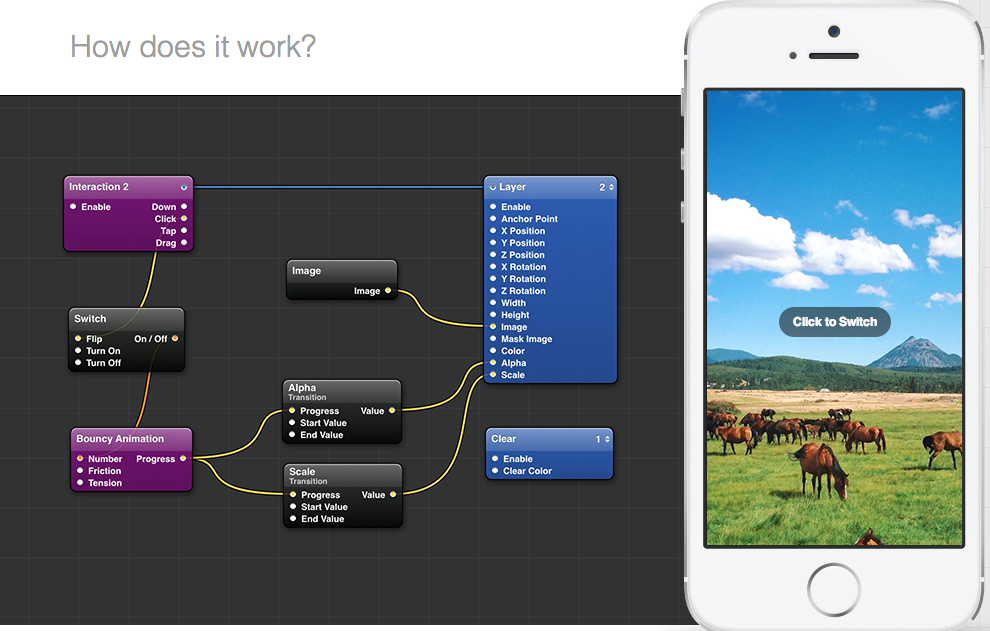
Facebook cambió por completo su manera de desarrollar aplicaciones móviles durante la creación de Paper. Ello les llevó a crear Origami. Básicamente Origami es una cantidad de patches de Quartz Composer creados para el prototipado de aplicaciones. Todo esto ocurrió cuando Apple llevaba años sin hacerle caso a su entorno gráfico de programación.
IDEO también se subió al carro creando Avocado, una colección de Patches pensados para el prototipado rápido de pantallas.
Esto nos lleva a pensar un poco lo de siempre. Las herramientas están ahí. La cosa es cómo las utilices. Usándolas con creatividad encontraremos nuevos caminos. Caminos que podrían llevarnos a cambiar como utilizamos aplicaciones y dispositivos.
¿No te han entrado ganas de experimentar un poco?
Diseño invisible y la omisión de la interfaz gráfica
Publicado en 17 marzo, 2015 en la categoría Diseño de Interacción, Reflexión y con las etiquetas Golden Krishna, Timo Arnall
Unas cosas te llevan a otras. Eso es lo que me lleva ocurriendo durante toda esta pasada semana. Mi punto de partida fue el encuentro con el recién publicado libro de Golden Krishna. El libro, llamado “The Best Interface is no Interface”, habla principalmente de la obsesión por el uso de pantallas, y aboga por construir soluciones para el usuario, que necesariamente no se basen en interfaces gráficas.
Lo cierto es que a modo de reflexión me parece que aporta bastante. A veces la solución no está en construir una interface mejor, sino una forma más sencilla de solventar el problema.
Esto me condujo a varias búsquedas en internet. Me percaté de una especie de movimiento llamado «NoUI”, algo que a raíz de una charla que el mismo Krishna dio hace tiempo, y junto a la publicación de su libro, ha generado cierto revuelo en algunas personas relacionadas con el mundo de la interacción.
Y como unas cosas te llevan a otras, acabé aterrizando en un brillante post escrito por Timo Arnall, quien apenas conocía y que ha despertado gran interés en mí.
Éste post, además de mostrarme curiosas interfaces…
historia del mundo del diseño de interacción, y ejercicios curiosos fuera del contexto habitual…
me condujo hasta increíbles posibilidades que desconocía:
Me mostró una mirada distinta a la que Krishna expone en su libro. Quizás una mirada más realista. Más madura si cabe. Que me sirvió para sopesar las dos opiniones. Reflexionar en base a las mismas, y tomar mis propias conclusiones.
Por un lado la gente está demasiado acostumbrada a las pantallas. Eso es cierto. Por otro lado el uso de distintas interfaces no basados en pantallas también es posible, al igual que las soluciones para un mundo más inteligente que hacen uso de sensores. Pero la visualización de la información independientemente de cuál sea, necesita un soporte.
El concepto de diseño invisible me parece erróneo. El humano, como humano, necesita sentir, ver, oír y tocar. Y al final los diseños no pueden ser invisibles, pueden ser discretos, como ya dijo Dieter Rams.
Quizás no siempre lo necesario sea ver y tocar una pantalla. Los objetos cotidianos podrían servir como interfaces, sin la necesidad de mostrarse en una interfaz gráfica. ¿Podríamos tener apps físicas? ¿Objetos dinámicos generados virtualmente pero materialmente «tocables»? Quizás es cuestión de cambiar el chip. Quizás es momento de darle una vuelta a como interpretamos la manera de solventar problemas.
Más de esto y de lo otro muy pronto.
Sobre la interacción por voz
Publicado en 5 marzo, 2015 en la categoría Diseño de Interacción, Experimentos y con las etiquetas Inteligencia artificial, Interacción por voz, voice user interface
Siempre me han interesado los sistemas de visualización de audio. Quizás por mi relación con la música y el sonido. Me encanta ver como los gráficos responden a las frecuencias y a la intensidad. Es curioso que algo tan artificial tenga tanta vida.
Esta pasión, a veces me conduce hacia el mundo de los sistemas de control por voz, agentes inteligentes, métodos de reconocimiento y todas estas herramientas que cada día están más cerca de nosotros, y comienzan a formar parte de nuestro día a día.
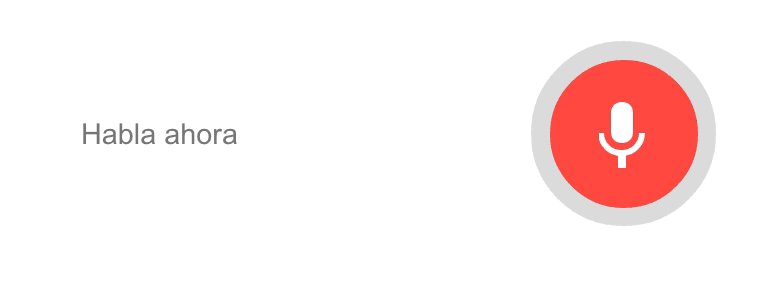
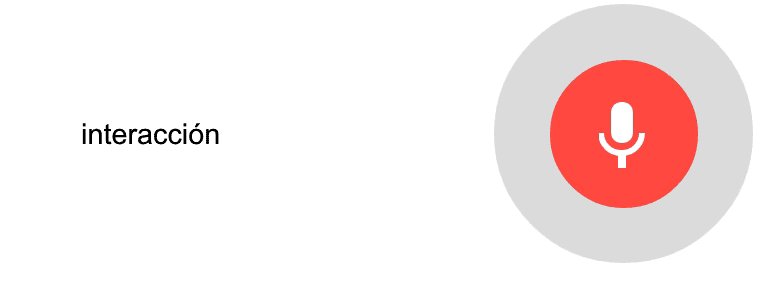
Desde el punto de vista del diseño de interacción me llaman mucho la atención sistemas como “Siri”, “Google Now” o “Cortana”, ya que en los mismos encuentro cierta conexión con un futuro donde la inteligencia artificial forma parte de nuestras vidas de una forma más cercana, más transparente, y por qué no, más humana.
Cuando hablamos de sistemas de interacción por voz me vienen a la cabeza cuatro diferentes tipos; Dictado, Comando, Autenticación y Agente.
En todos ellos encuentro algo en común que me llama mucho la atención; la forma en que el usuario percibe que el sistema está escuchando y cómo el dispositivo muestra lo que recibe, mientras devuelve una respuesta.
Desde el punto de vista visual, esto puede ser mostrado de diferentes maneras; bien mostrando o emulando un rango de frecuencias, (como el caso de Siri por ejemplo), o bien de una forma simplificada como en el caso de Google Now, el que parece basarse en la intensidad.
Lo interesante es que a modo de “feedback» para el usuario, existen multitud de maneras de mostrarlo. Y desde el lado del diseñador, pues obviamente es un mundo.
He recopilado algunos experimentos realizados con visualización de audio. La mayoría trabajando con tres tipos de frecuencia básica, cubriendo el espectro de bajos, medios y agudos muy por encima. Muy sencillo. Aunque las posibilidades son increíbles.
Este es un ejemplo realizado con Quartz Composer usando las herramientas de Kineme. Es sencillo, pero «resultón». Aunque se aleja de mi concepto de tecnología humana y transparente.
Este ejemplo más liviano, me parece curioso y ligero. Pero queda lejos de esa respuesta visual al movimiento de las ondas sonoras que ando buscando; algo que represente a la tecnología desde su corazón «humano», algo tan natural y transparente que pase desapercibido. Algo que no nos haga plantearnos que estamos delante de una maquina. Que no nos obligue a teclear. Pero ese «algo» aún queda lejos. Aunque si estuviese aquí, ya no sería lo mismo soñar con ello, ¿no?
Ejercicios de interacción con el Apple Watch
Publicado en 17 febrero, 2015 en la categoría Diseño, Diseño de Interacción, Prototipos y con las etiquetas Apple Watch

Una de las posibilidades que brinda Facebook Origami es la posibilidad de crear prototipos para el Apple Watch. Me llamó bastante la atención ver la guía de estilos para desarrolladores que Apple subió para el mismo. Así que después de echarle un buen vistazo, diseñé algunas pruebas de pantalla en Sketch.
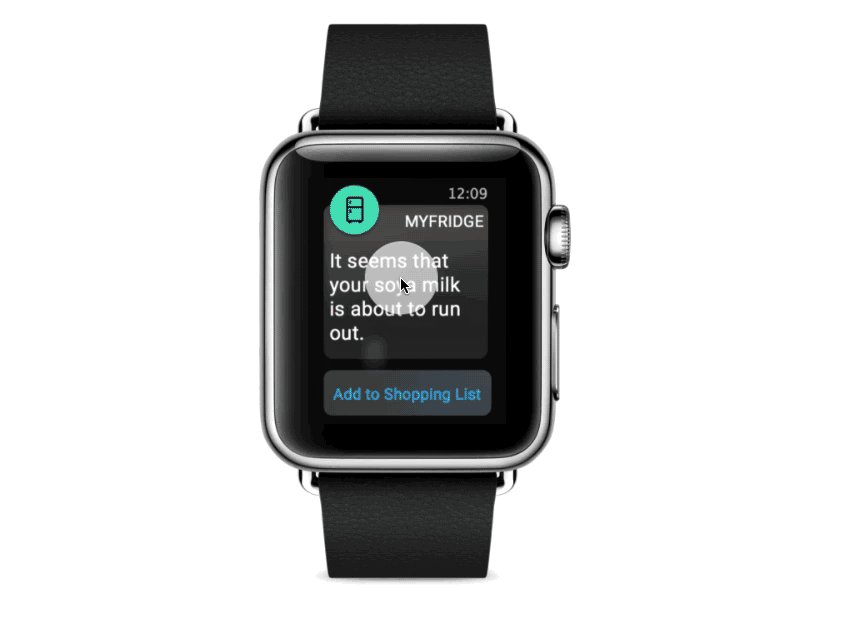
Imaginé una aplicación, que conectada a un sensor de tu nevera, pueda avisarte cuándo por ejemplo un cartón de leche empieza a agotarse.
Más aún, podría por geolocalización, recordártelo cuando estuvieses cerca de un supermercado.
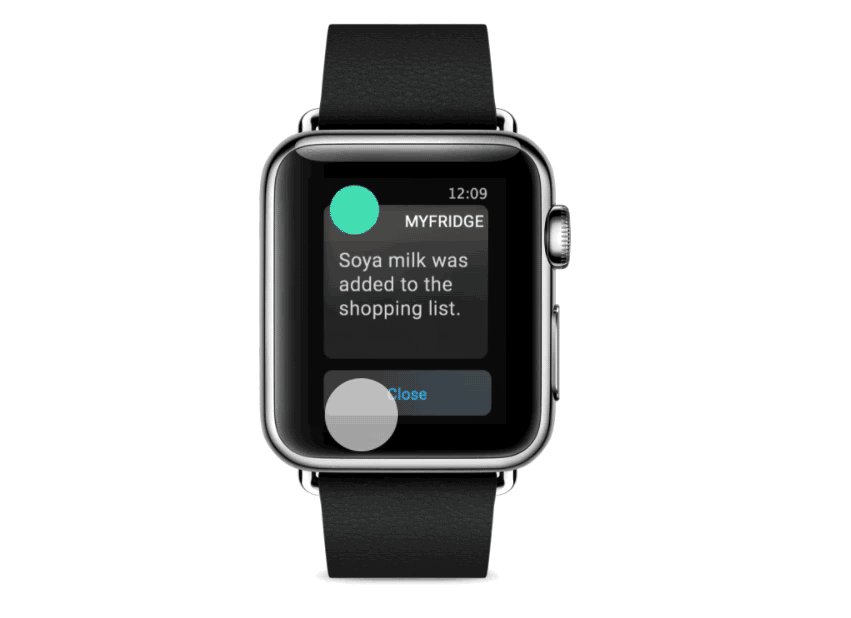
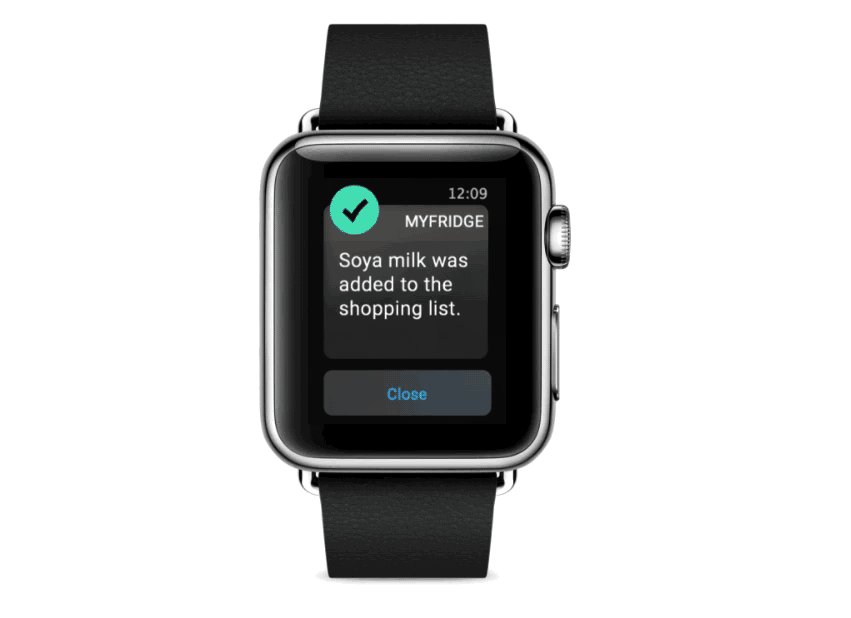
En principio, en este prototipo, únicamente muestro la opción de añadir a la lista de la compra.
En definitiva, el ejercicio me ha servido para conocer un poco de primera mano las guías de diseño de interface para Apple Watch, y pasar un buen rato. He probado algunas transiciones que quizás no acompañen del todo, ¿pero no es esa una de las mejores formas de llegar a las nuevas cosas?
En proceso y en cola de lectura
Publicado en 8 febrero, 2015 en la categoría Diseño, Diseño de Interacción, Libros y con las etiquetas Christopher Alexander, Juan C. Camus, Kim Goodwin, Marcin Treder, Otl Aicher
Estoy leyendo mucho últimamente. Invierto todo el tiempo que puedo en lecturas varias. Mezclo un poco y voy sacando conclusiones. Pienso que leer y poner en práctica lo leído es fundamental para progresar. Estos son algunos de los títulos que he leído recientemente, me tienen enganchado actualmente, o bien esperan de una atenta lectura en las próximas semanas:
UX Design for Startups (Marcin Treder)
He acabado este pequeño libro recientemente. Leí la versión traducida al español por Eduardo Suárez. Me ha gustado mucho, sobre todo por su sencillez narrativa. Toca un poco de todo desde el punto de vista de su creador, también cofundador de UXPin, la herramienta de wireframing y prototipado. Marcin cuenta su historia. Sus métodos. También recomienda algunas herramientas. Pero lo mejor son sus consejos en torno a los usuarios. Al final todo gira alrededor de lo mismo. He disfrutado mucho la lectura.
Tienes 5 segundos. (Juan C. Camus)
Lo descubrí de chiripa en una búsqueda por internet. Me llamó bastante la atención porque parece estar centrado en la creación de contenidos para medios digitales. Algo que me interesa bastante, y de lo que me gustaría aprender. Por el momento no me ha terminado de enganchar. Quizás porque el mismo contenido se me hace a veces un poco pesado de leer, no sé si por formato, o redacción del mismo. Pero promete tener mucho que aportar. Eso seguro.
Notes on the Synthesis of Form (Christopher Alexander)
Llegué a este libro gracias a mi colega, y por qué no decir mentor, Iñigo Medina. Él me recomendó su lectura. Me parece increíble que haya sido escrito en 1964. Un método de diseño. Un método de diseño que sintetiza el problema para buscar la solución. Alexander fue el pionero y creador de los patrones de diseño. Lo estoy disfrutando porque es ese tipo de libros que siempre ha estado ahí, y que siempre estará. Algo cómo el buen diseño. Que no envejece. Un lugar donde buscar la inspiración, tal y como Iñigo me comentó.
El mundo como proyecto. (Otl Aicher)
Leí la recomendación de este libro en una entrevista a Javier Cañada. También lo recomendaba en su post de «The 26 books that shaped me as an interaction designer». Había leído «Tipografía», de Aicher y me encantó. A mi parecer son libros que aportan mucho desde un punto de vista filosófico, aunque muy aplicable a la función del diseñador. Pensamientos que te hacen pensar acerca de «qué» es realmente el diseño. Para quién quiera entenderlo de este modo, claro. Ideal para sacar conclusiones que luego sirven en tu día a día y te convierten en un mejor diseñador. A mí, me está encantando.
Designing for the digital age (Kim Goodwin)
Un libraco enorme. Mucho y muy buen contenido. Buenísimo. Enfocado al trabajo con productos y servicios digitales. Desde la creación, gestión y desarrollo, muestra con todo detalle la creación de entrevistas con usuarios, investigación, creación de personas, documentación, requerimientos, marcos de trabajo, etc… 728 páginas de sabiduría y guía en diseño de interacción. Creo que es uno de esos libros que merecen estar en la estantería de cualquier profesional de la interacción.