Rinosaurio.net
Apuntes de diseño de interacción
Una de herramientas
Publicado en 22 febrero, 2015 en la categoría Diseño, Herramientas y con las etiquetas Coogle, Relative wave, Typeform
Todos sabemos lo que es navegar la web. Cada día se encuentran muchas cosas. Algunas pasan desapercibidas, y otras sin embargo, se pueden quedar con nosotros durante mucho tiempo. He querido parar y hacer un análisis de algunas herramientas que he encontrado recientemente, y que por una razón u otra se han quedado conmigo.
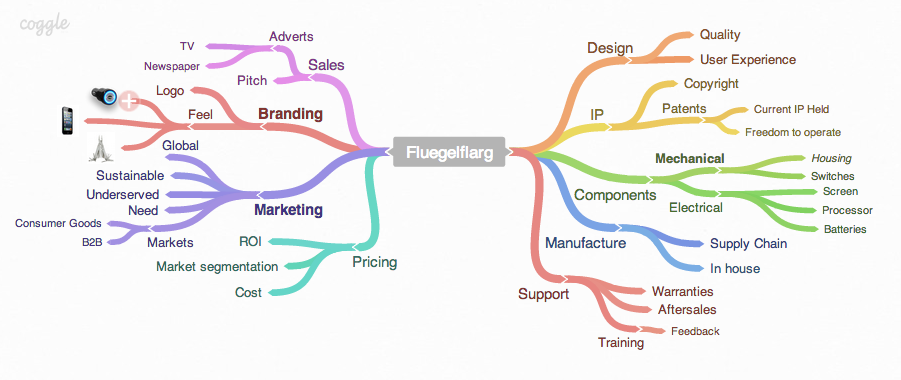
Coggle. Una herramienta perfecta para pensar rápido. Crear mapas de niveles, estructuras de menús, rutas de proyecto, etc… En definitiva, algo que te permite crear arboles de información de una forma rápida, limpia y con tan solo un navegador. Muchas veces me sirve para aclarar las ideas y ver las cosas a modo de esquema.
Hotjar. Aún en fase beta. Increíble aplicación para el «testeo» de una o varias webs. Con tan solo añadir un pequeño script, te permite grabar video de las acciones del usuario, obtener mapas de calor, crear embudos, añadir encuestas y cuestionarios, en definitiva, muy útil para sacar conclusiones y poder observar el comportamiento del usuario desde su propio hábitat.
Relative Wave Form. Una fantástica aplicación para la creación de prototipos e interacciones. Muy en la línea de Quartz Composer, (de hecho parece inspirado en él), aunque con una ventaja muy grande; la capacidad de poder testar tus prototipos en dispositivos reales. Si lo quieres hacer en Quartz tienes que pasar por aplicaciones como Liveview, pero a mi no me ha terminado de convencer. La respuesta de Form, a través de su aplicación «Perform» es inmediata. Es perfecto, además de gratis.
Typeform. Genial para personalizar encuestas. Con un aspecto muy agradable permite configurar preguntas, y obtener respuestas a través de una url. Además, a través de Zapier, se integra con muchas otras aplicaciones, como Google Drive, permitiendo exportar las respuestas donde tú quieras. Se acabaron los aburridos formularios.
Evernote. Si, lo sé. No es nada nuevo. Pero Evernote es la herramienta que me está permitiendo tener todo al día. En Evernote es donde comienzo a escribir acerca de todo. La capacidad de poder compartir notas con otros usuarios, y la inclusión de un «Workchat» la convierten en una herramienta sencilla, al alcance de cualquiera y con acceso desde cualquier dispositivo.
Ejercicios de interacción con el Apple Watch
Publicado en 17 febrero, 2015 en la categoría Diseño, Diseño de Interacción, Prototipos y con las etiquetas Apple Watch

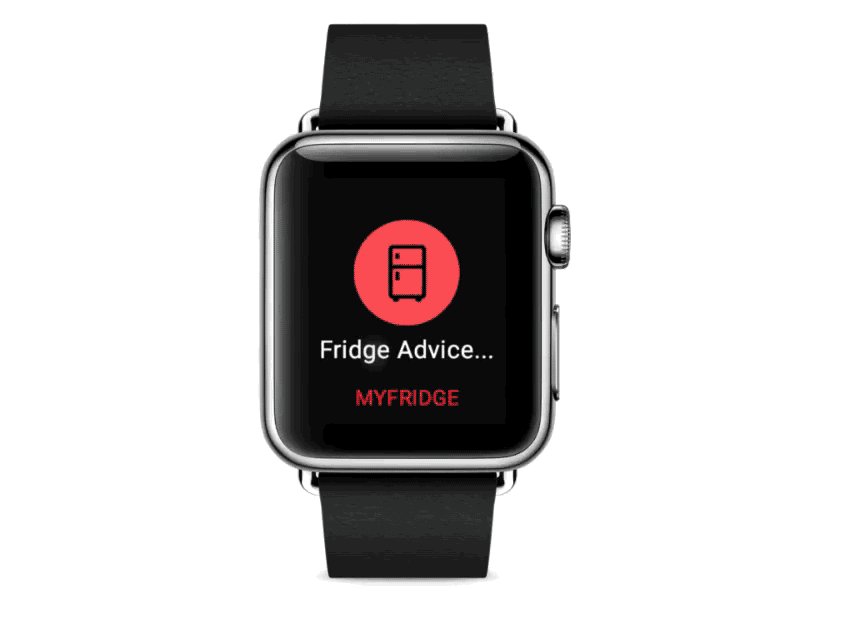
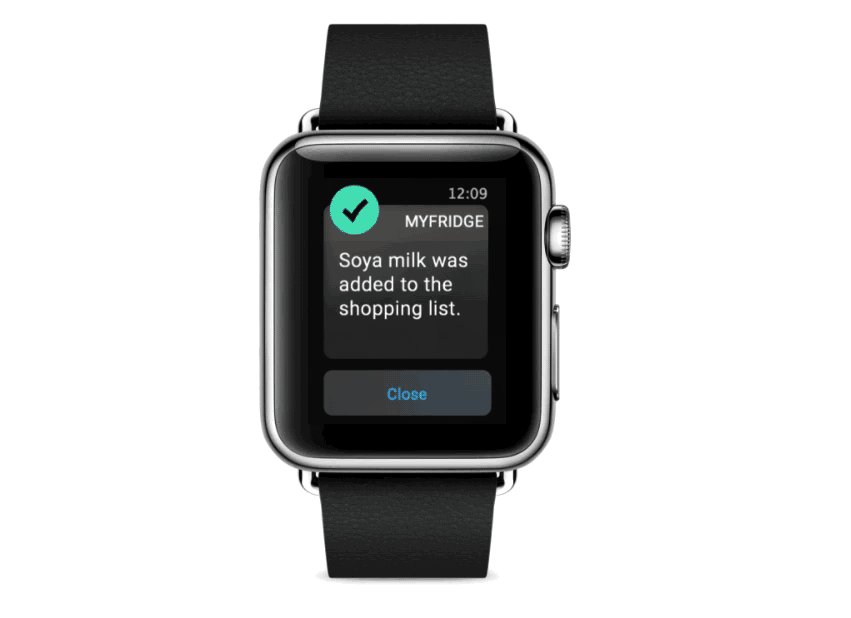
Una de las posibilidades que brinda Facebook Origami es la posibilidad de crear prototipos para el Apple Watch. Me llamó bastante la atención ver la guía de estilos para desarrolladores que Apple subió para el mismo. Así que después de echarle un buen vistazo, diseñé algunas pruebas de pantalla en Sketch.
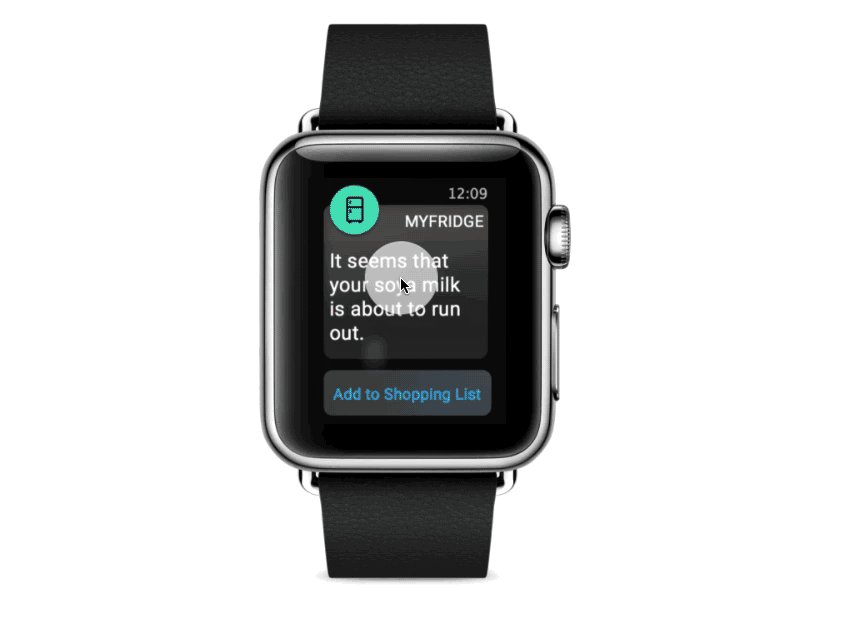
Imaginé una aplicación, que conectada a un sensor de tu nevera, pueda avisarte cuándo por ejemplo un cartón de leche empieza a agotarse.
Más aún, podría por geolocalización, recordártelo cuando estuvieses cerca de un supermercado.
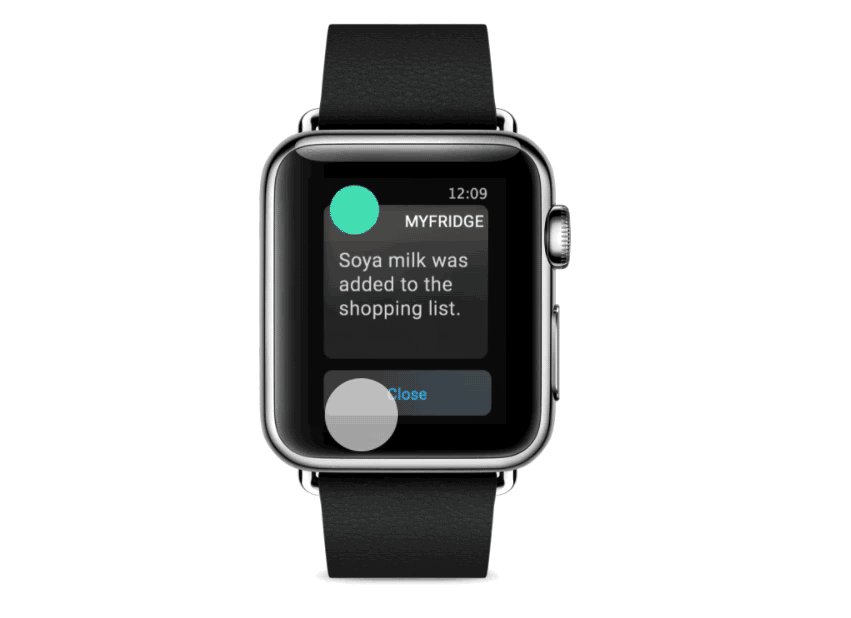
En principio, en este prototipo, únicamente muestro la opción de añadir a la lista de la compra.
En definitiva, el ejercicio me ha servido para conocer un poco de primera mano las guías de diseño de interface para Apple Watch, y pasar un buen rato. He probado algunas transiciones que quizás no acompañen del todo, ¿pero no es esa una de las mejores formas de llegar a las nuevas cosas?
En proceso y en cola de lectura
Publicado en 8 febrero, 2015 en la categoría Diseño, Diseño de Interacción, Libros y con las etiquetas Christopher Alexander, Juan C. Camus, Kim Goodwin, Marcin Treder, Otl Aicher
Estoy leyendo mucho últimamente. Invierto todo el tiempo que puedo en lecturas varias. Mezclo un poco y voy sacando conclusiones. Pienso que leer y poner en práctica lo leído es fundamental para progresar. Estos son algunos de los títulos que he leído recientemente, me tienen enganchado actualmente, o bien esperan de una atenta lectura en las próximas semanas:
UX Design for Startups (Marcin Treder)
He acabado este pequeño libro recientemente. Leí la versión traducida al español por Eduardo Suárez. Me ha gustado mucho, sobre todo por su sencillez narrativa. Toca un poco de todo desde el punto de vista de su creador, también cofundador de UXPin, la herramienta de wireframing y prototipado. Marcin cuenta su historia. Sus métodos. También recomienda algunas herramientas. Pero lo mejor son sus consejos en torno a los usuarios. Al final todo gira alrededor de lo mismo. He disfrutado mucho la lectura.
Tienes 5 segundos. (Juan C. Camus)
Lo descubrí de chiripa en una búsqueda por internet. Me llamó bastante la atención porque parece estar centrado en la creación de contenidos para medios digitales. Algo que me interesa bastante, y de lo que me gustaría aprender. Por el momento no me ha terminado de enganchar. Quizás porque el mismo contenido se me hace a veces un poco pesado de leer, no sé si por formato, o redacción del mismo. Pero promete tener mucho que aportar. Eso seguro.
Notes on the Synthesis of Form (Christopher Alexander)
Llegué a este libro gracias a mi colega, y por qué no decir mentor, Iñigo Medina. Él me recomendó su lectura. Me parece increíble que haya sido escrito en 1964. Un método de diseño. Un método de diseño que sintetiza el problema para buscar la solución. Alexander fue el pionero y creador de los patrones de diseño. Lo estoy disfrutando porque es ese tipo de libros que siempre ha estado ahí, y que siempre estará. Algo cómo el buen diseño. Que no envejece. Un lugar donde buscar la inspiración, tal y como Iñigo me comentó.
El mundo como proyecto. (Otl Aicher)
Leí la recomendación de este libro en una entrevista a Javier Cañada. También lo recomendaba en su post de «The 26 books that shaped me as an interaction designer». Había leído «Tipografía», de Aicher y me encantó. A mi parecer son libros que aportan mucho desde un punto de vista filosófico, aunque muy aplicable a la función del diseñador. Pensamientos que te hacen pensar acerca de «qué» es realmente el diseño. Para quién quiera entenderlo de este modo, claro. Ideal para sacar conclusiones que luego sirven en tu día a día y te convierten en un mejor diseñador. A mí, me está encantando.
Designing for the digital age (Kim Goodwin)
Un libraco enorme. Mucho y muy buen contenido. Buenísimo. Enfocado al trabajo con productos y servicios digitales. Desde la creación, gestión y desarrollo, muestra con todo detalle la creación de entrevistas con usuarios, investigación, creación de personas, documentación, requerimientos, marcos de trabajo, etc… 728 páginas de sabiduría y guía en diseño de interacción. Creo que es uno de esos libros que merecen estar en la estantería de cualquier profesional de la interacción.
Sobre la relación entre el cómic y la web
Publicado en 25 enero, 2015 en la categoría Diseño y con las etiquetas cómic, Jenni Chasteen
Hace poco surgió una conversación interesante en la oficina. En ella estuvimos hablando de la relación entre la manera de situar las viñetas en el cómic, y su parecido con hacerlo en la web.
Me quedé con la mosca detrás de la oreja, porque cierto es que me parece que el cómic tiene mucho que aportar en esto. No hace falta más que echar un vistazo a cualquier cómic, para darte cuenta de las ideas que pueden surgir, y cómo de aprovechables pueden ser para el diseño web.
Estuve buscando algo de información en internet, sobre todo de los métodos que utilizan los dibujantes, y del proceso de creación del cómic. Había cosas interesantes. Pero no era lo que buscaba.
Al final tuve bastante suerte, y encontré este artículo de Jenni Chasteen para Inspired Mag. En él, Jenni habla de cómo un diseñador puede aprovechar las ideas que nos brinda el cómic. Y muestra la similitud que existe entre guiar al lector por las viñetas, y guiar al usuario por las secciones.
Una lectura interesante.
Sistemas de retículas
Publicado en 21 enero, 2015 en la categoría Diseño, Libros y con las etiquetas Josef Müller-Brockmann
Esta última semana estuve leyendo este libro de Josef Müller-Brockmann.

No pensaba que me pudiese aportar tanto. Aprendí muchísimo del uso de la retícula. Lo cierto es que no sabía nada. Claro.
La cosa es que según lo leía, más me enganchaba. Estuve haciendo algunos ejercicios que me hicieron ver todo lo que me estaba perdiendo. También me ha servido para darle a los mockups que hago para web, un aspecto más ordenado y armónico.
Uno de mis favoritos hasta ahora.