Rinosaurio.net
Apuntes de diseño de interacción
Prototipos, resoluciones y dispositivos
Publicado en 6 marzo, 2016 en la categoría Diseño de Interacción, Herramientas, Prototipos, Reflexión y con las

Soy fan de los programas de prototipado. Me encanta poder imaginar cosas que no existen, y buscar soluciones e interacciones probando a unir unas cosas con otras.
Pero me he dado cuenta de que el auténtico prototipo es el que vive en su entorno. El que se prueba en la tecnología en la que será utilizado. Y «se pelea” con distintos sistemas operativos, pantallas y resoluciones.
A veces diseñar una interacción puede resultar sencillo en un programa de este tipo. El problema es que la cosa no se queda solo ahí. Lo sencillo sería darle ese prototipo al desarrollador y que lo convirtiese en real y funcional.
Pero ahí surgen los problemas. Incompatibilidades. Cosas que por causas externas no funcionan. Cosas que surgen en el proceso de desarrollo que a veces obligan a alterar ese prototipo. A cambiarlo.
Y esto nos lleva a pensar en algo: ¿No sería mejor crear ese prototipo directamente? Es decir, ¿montarlo junto al desarrollador con la tecnología que será implementado, y ver lo que surge, y hacia donde te lleva? ¿Analizar los posibles problemas según los vas encontrando?
En mi opinión este es el camino. Creo que existen más posibilidades de descubrir posibles problemas. Probar en distintos dispositivos, con distintos materiales, distintos contextos.
Indiscutiblemente es necesario diseñar. Pensar en ello como un paso previo. Siempre. Pero la funcionalidad lo es todo. Y el material, en este caso el dispositivo, junto al software hoy en día varía enormemente y a veces los errores se detectan tarde, cuando todo está ya montado. Y cuando hablamos de software, lo que termina de probar los prototipos son los datos reales.
Que nadie me malinterprete. Creo que los programas de prototipado tipo Axure, Pixate, Principle, Flinto, y un sinfín de ellos son más que necesarios para avanzar, descubrir, probar, mostrar funcionamientos, acercar a las personas a una idea. Pero un prototipo, un prototipo es algo más allá. Es la esencia del producto, en su habitat, con todos sus posibles problemas, virtudes y carencias.
Herramientas de test, y usos posibles
Publicado en 26 febrero, 2016 en la categoría Diseño de Interacción, Herramientas, Reflexión y con las etiquetas eyewriter, uxpamagazine
Medir emociones ayuda.
Usar técnicas como la actividad electrodérmica, la electroencefalografía, o el EyeTracking puede conducir a determinados investigadores a obtener resultados decisivos para el desarrollo de productos.
Me interesan muchísimo este tipo de técnicas, ya que pienso que a veces es necesario ir más allá. Existen muchos modos de observar al usuario, y todos son beneficiosos. Pero a veces me he preguntado si este tipo de técnicas también son utilizadas para mejorar la experiencia de personas con problemas de salud.
Buscando un poco sobre esto encontré algunas cosas.
EyeWriter. Una herramienta de bajo coste, que permite que personas que no pueden moverse, puedan dibujar o escribir simplemente moviendo sus ojos. Este video me dejó alucinado. Creo que es algo que todo el mundo debería de ver. Y un ejemplo de cómo la tecnología puede ayudarnos en casos difíciles. Algo antiguo pero siempre impactante:
Cardiocam es un proyecto diseñado para monitorizar parámetros fisiológicos remotamente. Es capaz de monitorizar ritmo cardíaco o frecuencia respiratoria remotamente. Todo a través de una webcam. Aún estoy alucinando con que esto sea posible.
La combinación de tinta conductiva y hardware de código abierto crean un instrumento musical de expresión que funciona con aire y contacto. Human Instruments son los responsables de crear instrumentos musicales para que personas con discapacidad puedan producir música.
Mindwalker. Un sistema para ayudar a personas con parálisis a moverse de nuevo usando su mente a través de la electroencefalografía y electromiografía.
En definitiva. Existen multitud de opciones ahí fuera. Sólo hay que saber interpretarlas. Y darles el uso apropiado según la situación lo requiera.
Pixate, una herramienta interesante
Publicado en 13 diciembre, 2015 en la categoría Diseño de Interacción, Herramientas, Prototipos y con las etiquetas Google, pixate
Hace un tiempo descubrí Pixate. Era una nueva herramienta de prototipado, enfocada a dispositivos móviles. La aplicación pintaba bastante bien, pero yo andaba inmerso en el uso de Origami, y también tonteando con RelativeWave Form, así que no terminé de animarme a probarla.
Hace poco necesitábamos probar una serie de desarrollos de menú móvil en el trabajo. Origami está muy bien para desarrollar interacciones, pero a veces si la cosa es extensa puede crearte auténticos quebraderos de cabeza.
Curiosamente estuve buscando alguna aplicación para esta tarea. Y me encontré de nuevo con Pixate, con la sorpresa adicional de que había sido comprada por Google. Y encima era gratis. Así que no tardé en descargarla y dedicarle un par de días.
Os cuento mis impresiones:
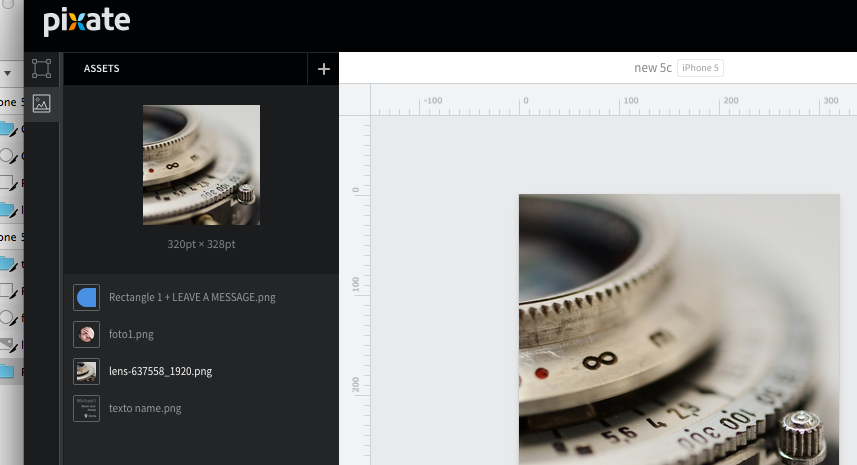
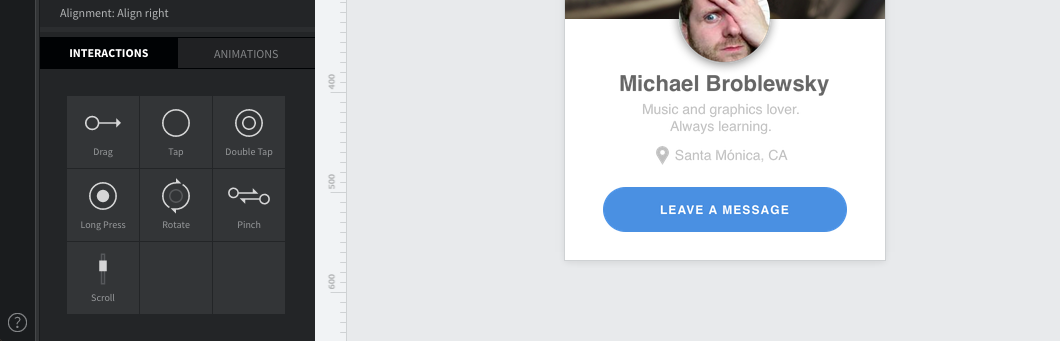
De primeras me encontré con una interfaz bastante simplificada y bien organizada. El lateral izquierdo permite añadir assets y capas con las que trabajar. Además de incorporar acciones y animaciones.

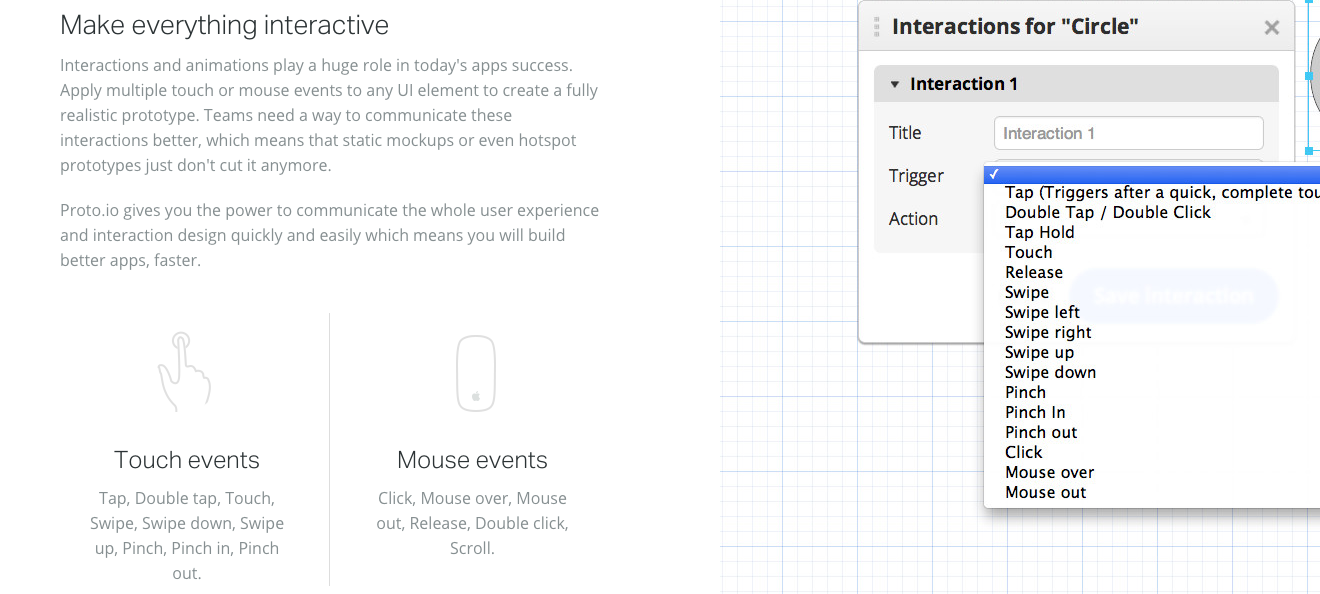
El funcionamiento es sencillo. Aplicas animaciones a las interacciones. Que a su vez son aplicadas a las capas o a los assets. Para simplificar; si quisiéramos que por ejemplo, al pulsar un botón se ejecutase una acción, digamos, un cambio de pantalla, primero tendríamos que asignar la interacción al botón que se pulsará para ejecutar la misma.

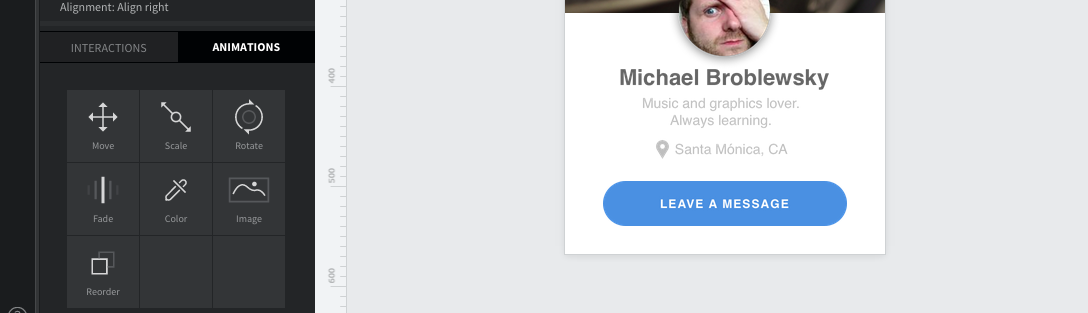
En este caso arrastraríamos Tap, hacia el botón. Y de esta forma crearíamos un interacción. Pero ahora necesitamos añadir la acción que desempeña la misma. Para eso tenemos que saber qué queremos hacer. Hay varias animaciones disponibles y lo bueno es que son combinables.

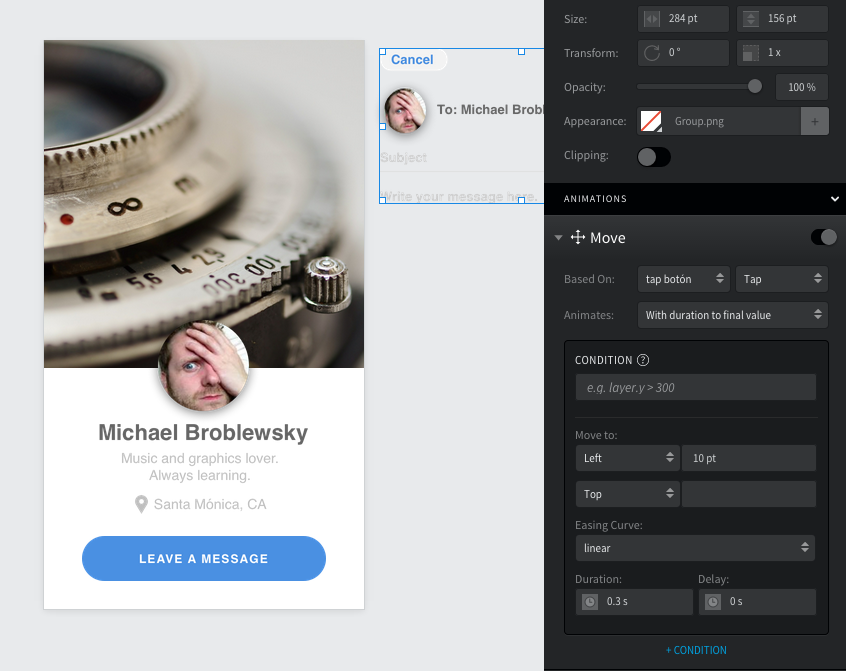
La parte derecha también tiene cosas interesantes. En ella están los parámetros de nuestra animación. Y dónde podemos combinar esas opciones. Incluso existe la posibilidad de crear condiciones para que se apliquen.

Las posibilidades son increíbles. Pero lo mejor es su respuesta en móvil. se conecta a la perfección a través de una App que puedes descargar en tu dispositivo. También dispone de un simulador, (iOSSimulator) de Xcode. Pero al fin y al cabo lo que más se necesita en este tipo de casos es poder usar y probar los prototipos en el dispositivo. Cualquier cambio de aprecia a la perfección y no tarda nada en cargarse de nuevo. Olvidaba decir que permite grabar la interacción y compartirla por mensaje o correo.
Hay un montón de opciones, como por ejemplo acciones, (scripts) programables por el usuario, y cosas que seguramente se me estarán pasando. Lo mejor probarlo y descubrir por uno mismo.
En definitiva. No me quería extender. No suelo hacerlo, pero he de decir que Pixate para mí, se va a convertir en una herramienta muy versátil y utilizada para prototipado móvil y diseño de interacciones.
Espero que si la usáis, la disfrutéis tanto como yo.
Creatividad, presets y prototipos
Publicado en 12 abril, 2015 en la categoría Diseño de Interacción, Experimentos, Herramientas y con las etiquetas Form, Origami, Quartz Composer
Existen multitud de herramientas para hacer prototipos. Herramientas diversas para varios formatos.
Lo que muchas veces pienso es que no todas dan la misma libertad. También que no todas sirven para lo mismo.
Las hay de las que nos permiten testar una idea determinada teniendo en cuenta unos presets establecidos. Me explico; son herramientas que nos dejan probar cómo será el flujo entre pantallas, por ejemplo en una App para móvil. Pero que engloban un uso de transiciones y efectos más reducido, permitiéndonos acceder a las animaciones más comunes, (mover, escalar, hacer fade o transiciones), y qué responden a una cantidad de interacciones también comunes, como por ejemplo: taps, clicks, mouse overs, mouse ins, etc…
En mi opinión estas herramientas están muy bien para ir al grano. Probar como va a funcionar una app o una web, hacer pruebas de usuario, y sacar conclusiones.
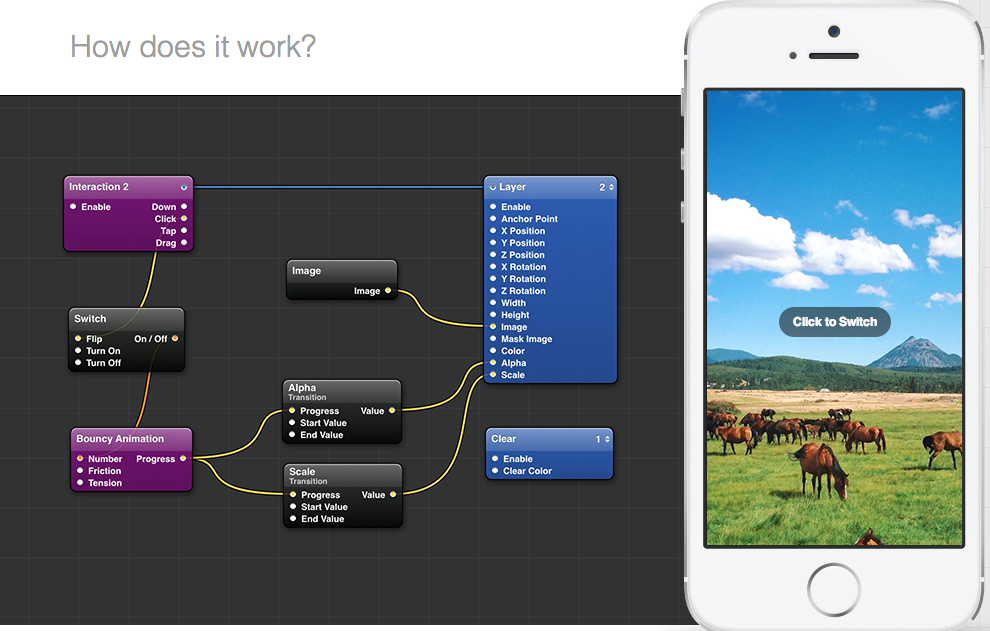
Pero creo que existe otro campo más interesante en el prototipado. Y es un campo libre. Un campo sin presets establecidos. Donde los presets los inventas tú. Donde las interacciones no responden únicamente a inputs de ratón o de pantalla táctil, sino que responden a los sensores del dispositivo, a su posición, a su localización. Ahí entran en juego herramientas como por ejemplo Quartz Composer o Google Form. Lenguajes de programación visual que nos permiten definir cualquier tipo de acción que imaginemos sin escribir ni una línea de código.
Si observas tu teléfono, y miras la cantidad de cosas que ocurren desde que lo desbloqueas, hasta que llevas a cabo cualquier acción por muy sencilla que sea, te darás cuenta de la multitud de detalles, movimientos, transiciones, fades, cambios de escala, etc.. que ocurren mientras tanto.
Una buena manera de llegar a ellos, e incluso de inventar algunos nuevos es contar con la posibilidad de conectar «cualquier cosa» a «cualquier cosa”. Por muy disparatado que parezca, nunca se sabe hasta donde te puede llevar.

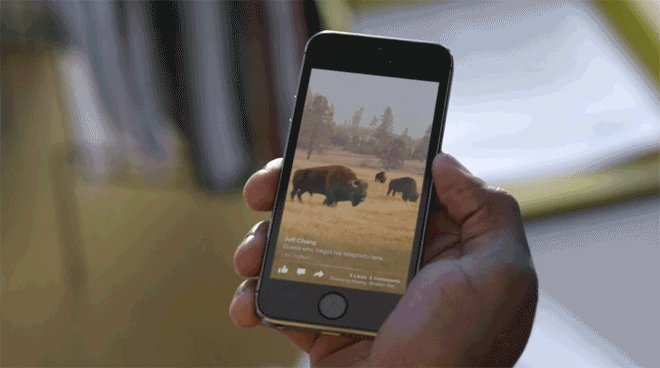
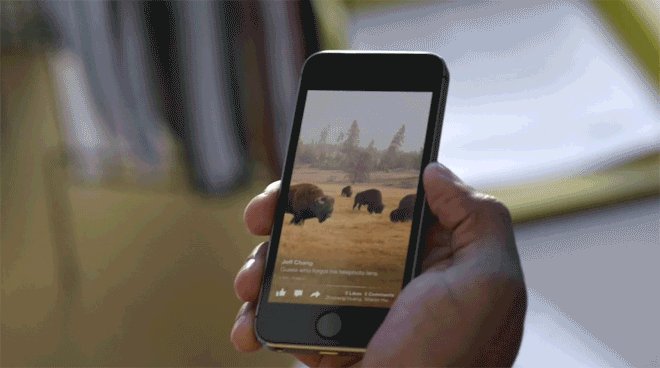
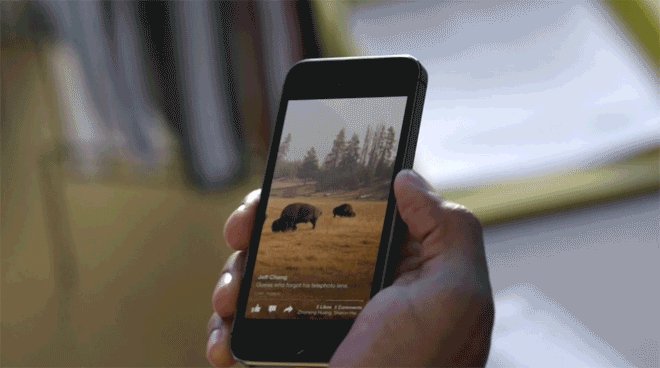
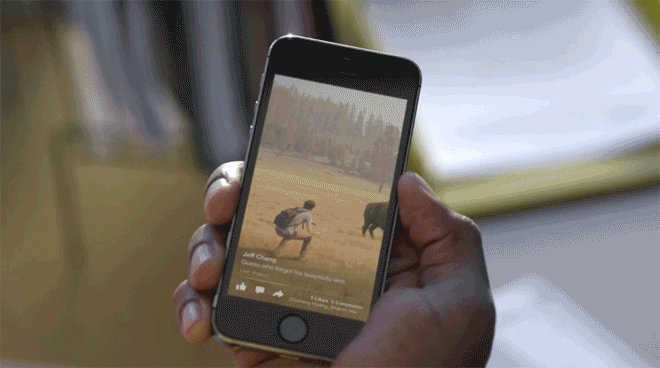
Paper. Ejemplo de interacción en la App desarrollada por Facebook. El contenido de la foto es accesible ladeando la muñeca.
Facebook cambió por completo su manera de desarrollar aplicaciones móviles durante la creación de Paper. Ello les llevó a crear Origami. Básicamente Origami es una cantidad de patches de Quartz Composer creados para el prototipado de aplicaciones. Todo esto ocurrió cuando Apple llevaba años sin hacerle caso a su entorno gráfico de programación.
IDEO también se subió al carro creando Avocado, una colección de Patches pensados para el prototipado rápido de pantallas.
Esto nos lleva a pensar un poco lo de siempre. Las herramientas están ahí. La cosa es cómo las utilices. Usándolas con creatividad encontraremos nuevos caminos. Caminos que podrían llevarnos a cambiar como utilizamos aplicaciones y dispositivos.
¿No te han entrado ganas de experimentar un poco?
Una de herramientas
Publicado en 22 febrero, 2015 en la categoría Diseño, Herramientas y con las etiquetas Coogle, Relative wave, Typeform
Todos sabemos lo que es navegar la web. Cada día se encuentran muchas cosas. Algunas pasan desapercibidas, y otras sin embargo, se pueden quedar con nosotros durante mucho tiempo. He querido parar y hacer un análisis de algunas herramientas que he encontrado recientemente, y que por una razón u otra se han quedado conmigo.
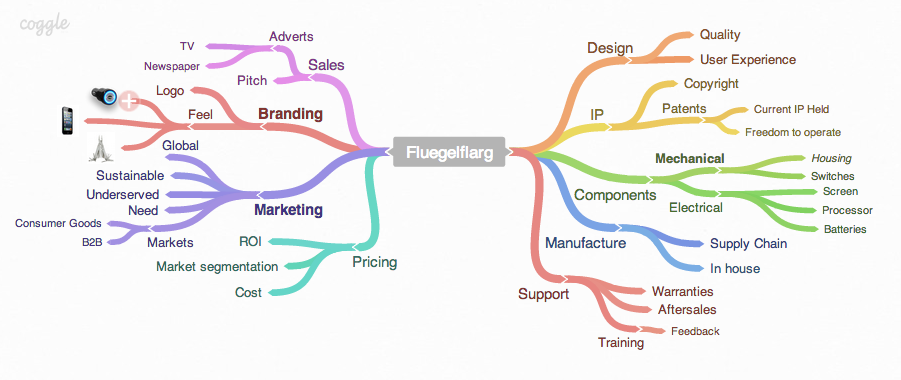
Coggle. Una herramienta perfecta para pensar rápido. Crear mapas de niveles, estructuras de menús, rutas de proyecto, etc… En definitiva, algo que te permite crear arboles de información de una forma rápida, limpia y con tan solo un navegador. Muchas veces me sirve para aclarar las ideas y ver las cosas a modo de esquema.
Hotjar. Aún en fase beta. Increíble aplicación para el «testeo» de una o varias webs. Con tan solo añadir un pequeño script, te permite grabar video de las acciones del usuario, obtener mapas de calor, crear embudos, añadir encuestas y cuestionarios, en definitiva, muy útil para sacar conclusiones y poder observar el comportamiento del usuario desde su propio hábitat.
Relative Wave Form. Una fantástica aplicación para la creación de prototipos e interacciones. Muy en la línea de Quartz Composer, (de hecho parece inspirado en él), aunque con una ventaja muy grande; la capacidad de poder testar tus prototipos en dispositivos reales. Si lo quieres hacer en Quartz tienes que pasar por aplicaciones como Liveview, pero a mi no me ha terminado de convencer. La respuesta de Form, a través de su aplicación «Perform» es inmediata. Es perfecto, además de gratis.
Typeform. Genial para personalizar encuestas. Con un aspecto muy agradable permite configurar preguntas, y obtener respuestas a través de una url. Además, a través de Zapier, se integra con muchas otras aplicaciones, como Google Drive, permitiendo exportar las respuestas donde tú quieras. Se acabaron los aburridos formularios.
Evernote. Si, lo sé. No es nada nuevo. Pero Evernote es la herramienta que me está permitiendo tener todo al día. En Evernote es donde comienzo a escribir acerca de todo. La capacidad de poder compartir notas con otros usuarios, y la inclusión de un «Workchat» la convierten en una herramienta sencilla, al alcance de cualquiera y con acceso desde cualquier dispositivo.