Rinosaurio.net
Apuntes de diseño de interacción
Prototipos, resoluciones y dispositivos
Publicado en 6 marzo, 2016 en la categoría Diseño de Interacción, Herramientas, Prototipos, Reflexión y con las

Soy fan de los programas de prototipado. Me encanta poder imaginar cosas que no existen, y buscar soluciones e interacciones probando a unir unas cosas con otras.
Pero me he dado cuenta de que el auténtico prototipo es el que vive en su entorno. El que se prueba en la tecnología en la que será utilizado. Y «se pelea” con distintos sistemas operativos, pantallas y resoluciones.
A veces diseñar una interacción puede resultar sencillo en un programa de este tipo. El problema es que la cosa no se queda solo ahí. Lo sencillo sería darle ese prototipo al desarrollador y que lo convirtiese en real y funcional.
Pero ahí surgen los problemas. Incompatibilidades. Cosas que por causas externas no funcionan. Cosas que surgen en el proceso de desarrollo que a veces obligan a alterar ese prototipo. A cambiarlo.
Y esto nos lleva a pensar en algo: ¿No sería mejor crear ese prototipo directamente? Es decir, ¿montarlo junto al desarrollador con la tecnología que será implementado, y ver lo que surge, y hacia donde te lleva? ¿Analizar los posibles problemas según los vas encontrando?
En mi opinión este es el camino. Creo que existen más posibilidades de descubrir posibles problemas. Probar en distintos dispositivos, con distintos materiales, distintos contextos.
Indiscutiblemente es necesario diseñar. Pensar en ello como un paso previo. Siempre. Pero la funcionalidad lo es todo. Y el material, en este caso el dispositivo, junto al software hoy en día varía enormemente y a veces los errores se detectan tarde, cuando todo está ya montado. Y cuando hablamos de software, lo que termina de probar los prototipos son los datos reales.
Que nadie me malinterprete. Creo que los programas de prototipado tipo Axure, Pixate, Principle, Flinto, y un sinfín de ellos son más que necesarios para avanzar, descubrir, probar, mostrar funcionamientos, acercar a las personas a una idea. Pero un prototipo, un prototipo es algo más allá. Es la esencia del producto, en su habitat, con todos sus posibles problemas, virtudes y carencias.
Pixate, una herramienta interesante
Publicado en 13 diciembre, 2015 en la categoría Diseño de Interacción, Herramientas, Prototipos y con las etiquetas Google, pixate
Hace un tiempo descubrí Pixate. Era una nueva herramienta de prototipado, enfocada a dispositivos móviles. La aplicación pintaba bastante bien, pero yo andaba inmerso en el uso de Origami, y también tonteando con RelativeWave Form, así que no terminé de animarme a probarla.
Hace poco necesitábamos probar una serie de desarrollos de menú móvil en el trabajo. Origami está muy bien para desarrollar interacciones, pero a veces si la cosa es extensa puede crearte auténticos quebraderos de cabeza.
Curiosamente estuve buscando alguna aplicación para esta tarea. Y me encontré de nuevo con Pixate, con la sorpresa adicional de que había sido comprada por Google. Y encima era gratis. Así que no tardé en descargarla y dedicarle un par de días.
Os cuento mis impresiones:
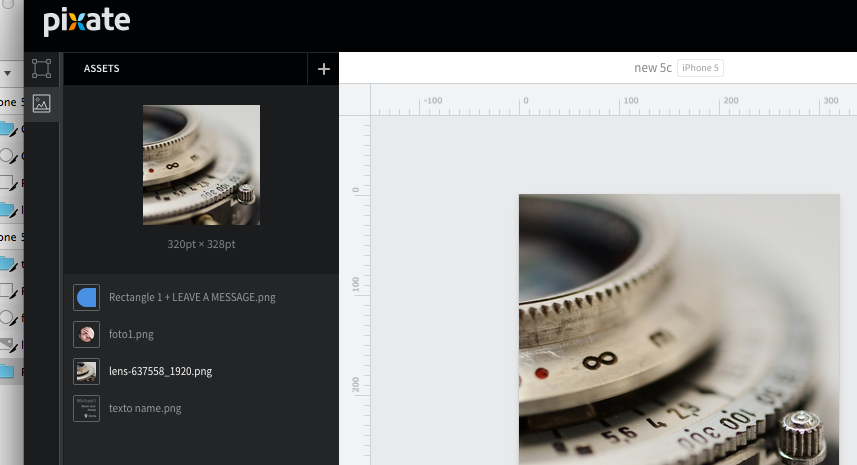
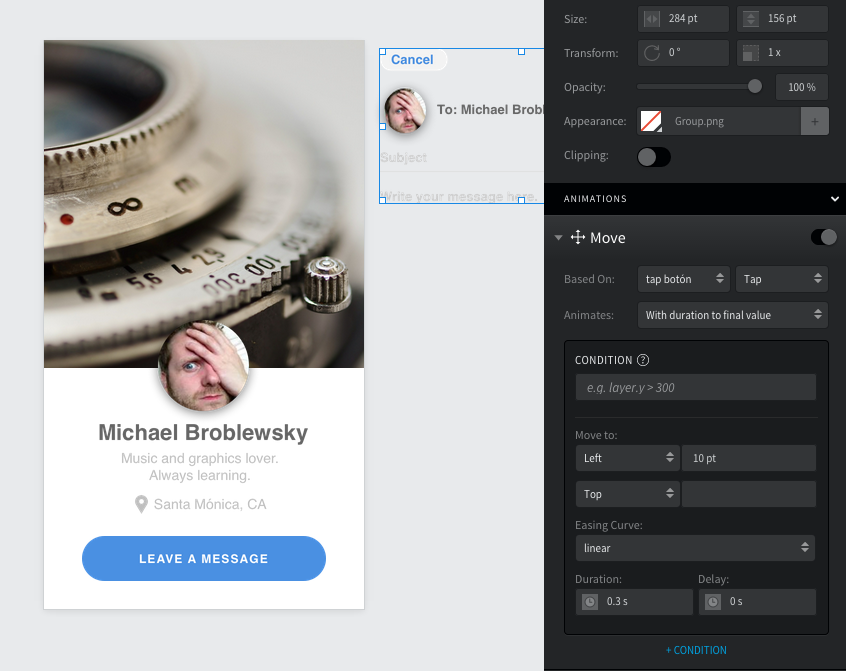
De primeras me encontré con una interfaz bastante simplificada y bien organizada. El lateral izquierdo permite añadir assets y capas con las que trabajar. Además de incorporar acciones y animaciones.

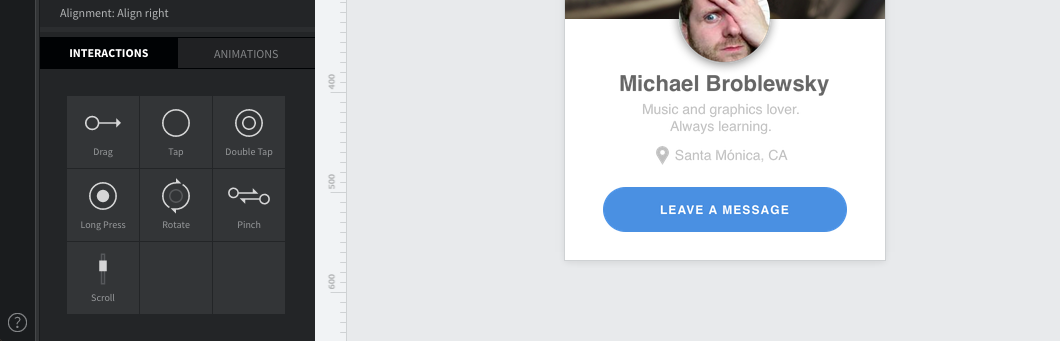
El funcionamiento es sencillo. Aplicas animaciones a las interacciones. Que a su vez son aplicadas a las capas o a los assets. Para simplificar; si quisiéramos que por ejemplo, al pulsar un botón se ejecutase una acción, digamos, un cambio de pantalla, primero tendríamos que asignar la interacción al botón que se pulsará para ejecutar la misma.

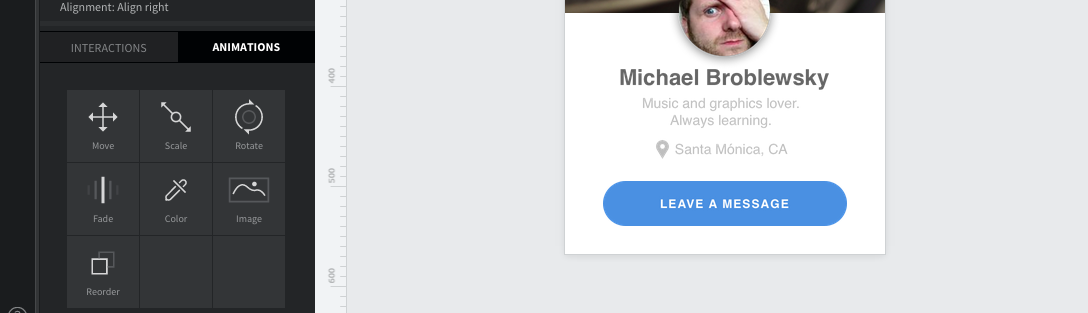
En este caso arrastraríamos Tap, hacia el botón. Y de esta forma crearíamos un interacción. Pero ahora necesitamos añadir la acción que desempeña la misma. Para eso tenemos que saber qué queremos hacer. Hay varias animaciones disponibles y lo bueno es que son combinables.

La parte derecha también tiene cosas interesantes. En ella están los parámetros de nuestra animación. Y dónde podemos combinar esas opciones. Incluso existe la posibilidad de crear condiciones para que se apliquen.

Las posibilidades son increíbles. Pero lo mejor es su respuesta en móvil. se conecta a la perfección a través de una App que puedes descargar en tu dispositivo. También dispone de un simulador, (iOSSimulator) de Xcode. Pero al fin y al cabo lo que más se necesita en este tipo de casos es poder usar y probar los prototipos en el dispositivo. Cualquier cambio de aprecia a la perfección y no tarda nada en cargarse de nuevo. Olvidaba decir que permite grabar la interacción y compartirla por mensaje o correo.
Hay un montón de opciones, como por ejemplo acciones, (scripts) programables por el usuario, y cosas que seguramente se me estarán pasando. Lo mejor probarlo y descubrir por uno mismo.
En definitiva. No me quería extender. No suelo hacerlo, pero he de decir que Pixate para mí, se va a convertir en una herramienta muy versátil y utilizada para prototipado móvil y diseño de interacciones.
Espero que si la usáis, la disfrutéis tanto como yo.
Repensando el buscador
Publicado en 2 septiembre, 2015 en la categoría Diseño, Diseño de Interacción, Prototipos y con las etiquetas buscador, OS, Spotlight
Soy un gran fan de los buscadores. Me encanta encontrar las cosas sin tener que buscar demasiado. De hecho, utilizo Spotlight para abrir la mayoría de las aplicaciones y archivos que uso tanto en mi ordenador como en mi teléfono móvil.
Pienso que a veces perdemos demasiado tiempo buscando entre aplicaciones y carpetas, y que el uso del buscador es imprescindible.
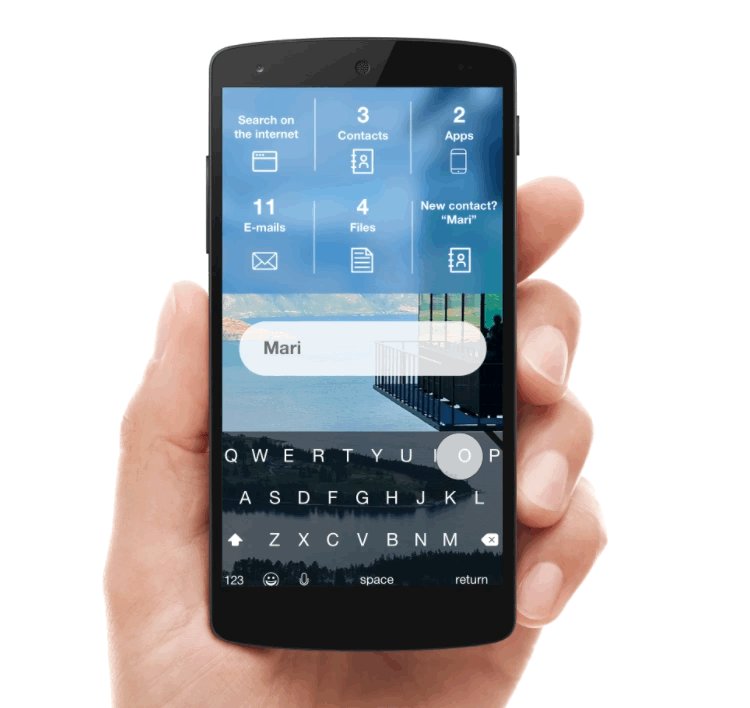
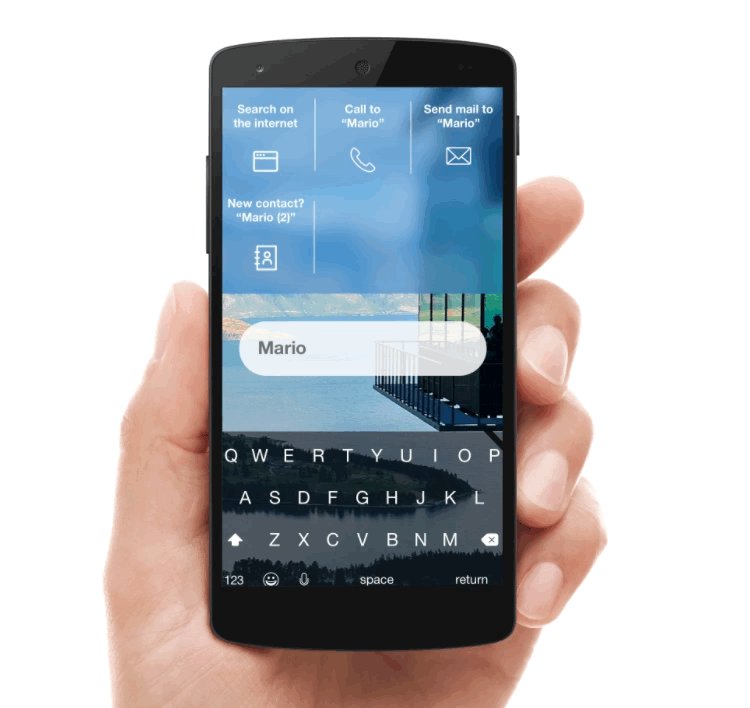
Dando vueltas a esto, me preguntaba como mejoraría un buscador si estuviera más orientado a acciones propias de un sistema operativo. Es decir, que la búsqueda devolviese resultados tal y como lo hace actualmente, pero que también devolviese acciones. De tal manera que al buscar por ejemplo un nombre tuvieras todas las acciones disponibles relativas a ese nombre (llamar, mail, mensaje, buscar en internet, etc…) o al buscar una aplicación también tuvieras las acciones relativas a la misma…
Sé que es un poco locura. Pero detallaré los pasos que utilizo actualmente en realizar una acción tan común como enviar un mail a una persona desde mi teléfono móvil:
1. Abro aplicación de correo.
2. Hago click en escribir nuevo mensaje.
3. Comienzo a escribir la dirección de la persona.
4. Si la persona está en contactos, la selecciono.
5. Comienzo a escribir asunto y cuerpo del mensaje.
También existe la opción de buscar y enviar desde el contacto:
1. Abro Spotlight.
2. Introduzco el nombre de la persona.
3. Accedo al contacto.
4. Busco la opción de enviar mensaje.
5. Comienzo a escribir asunto y cuerpo del mensaje.
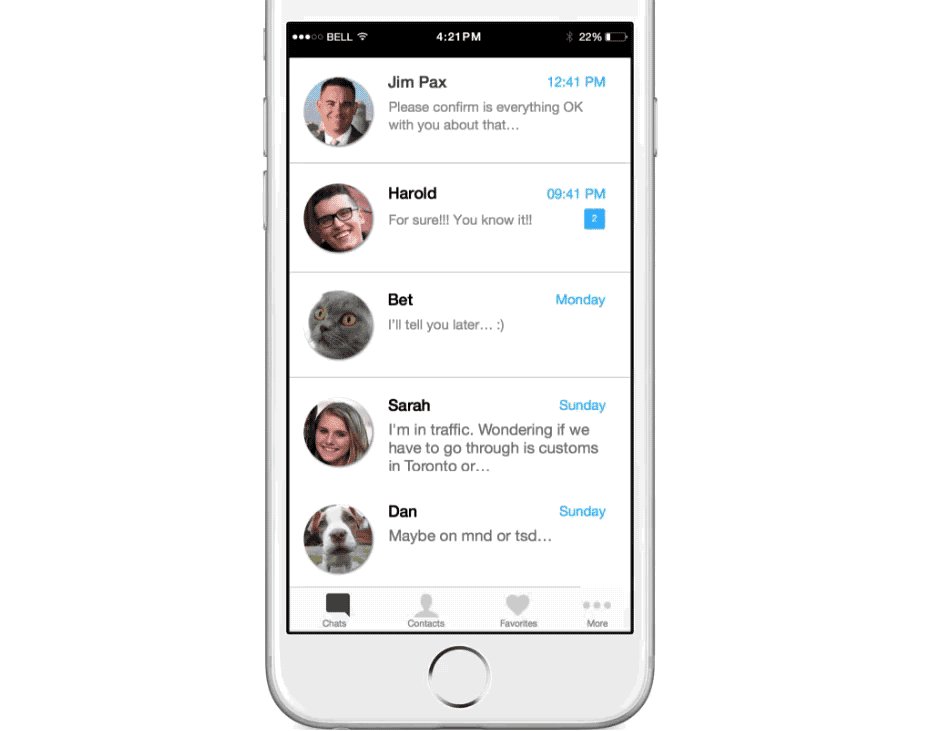
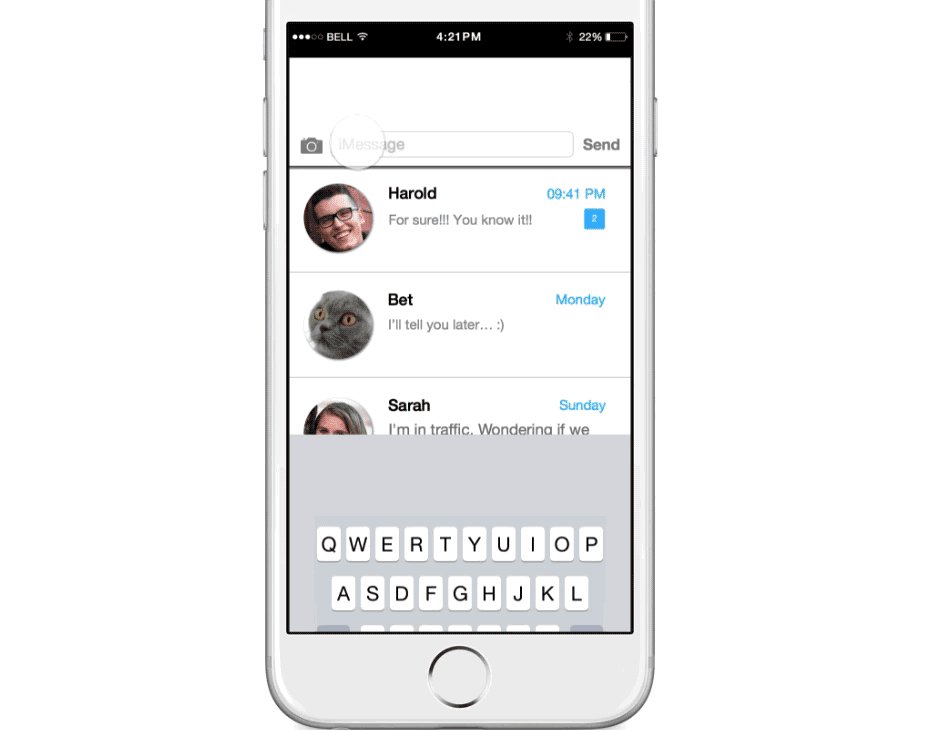
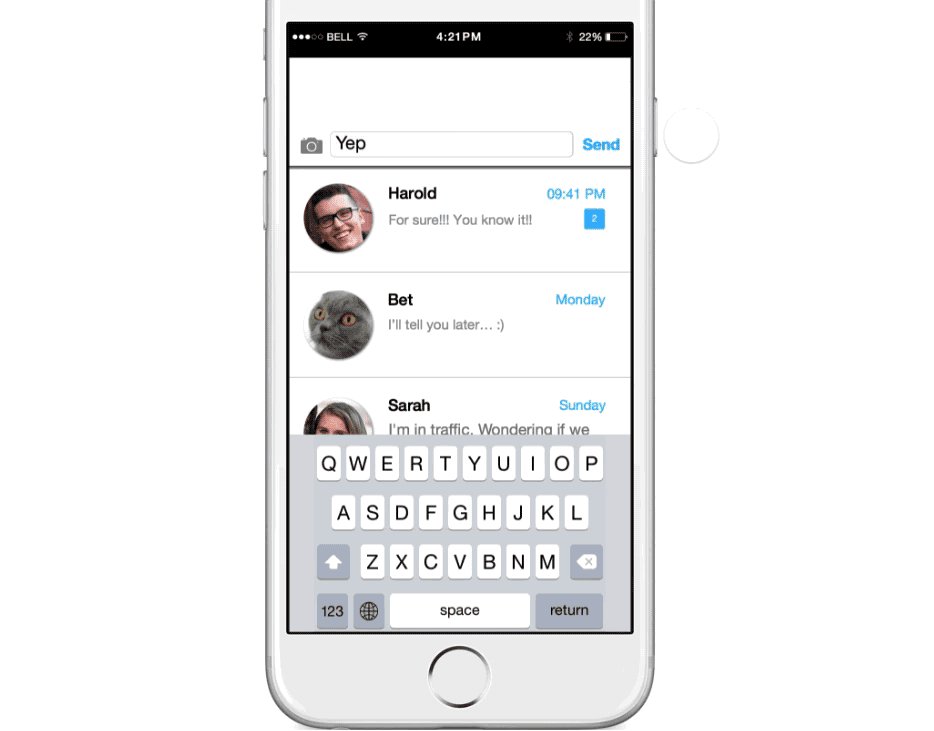
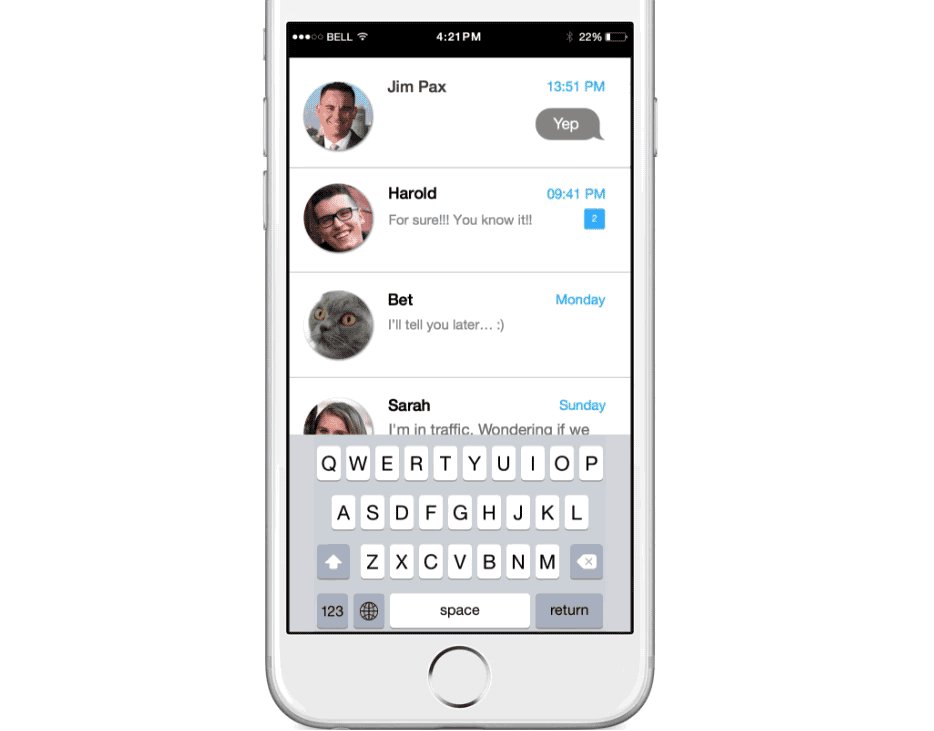
Si tuviera un buscador accesible basado en un resultado por acciones, los pasos serían los siguientes:
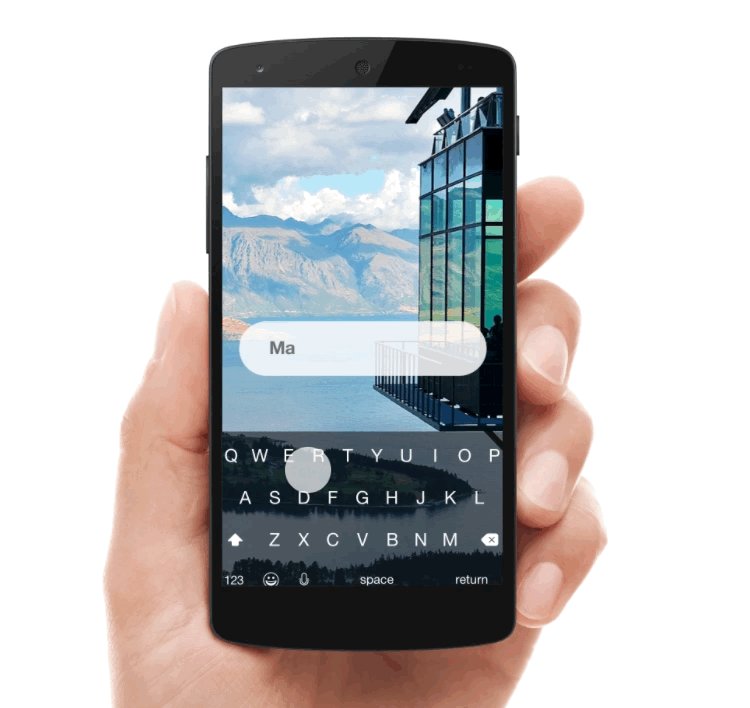
1. Escribo el nombre.
2. Hago click en enviar mensaje a esa persona.
3. Comienzo a escribir asunto y cuerpo del mensaje.
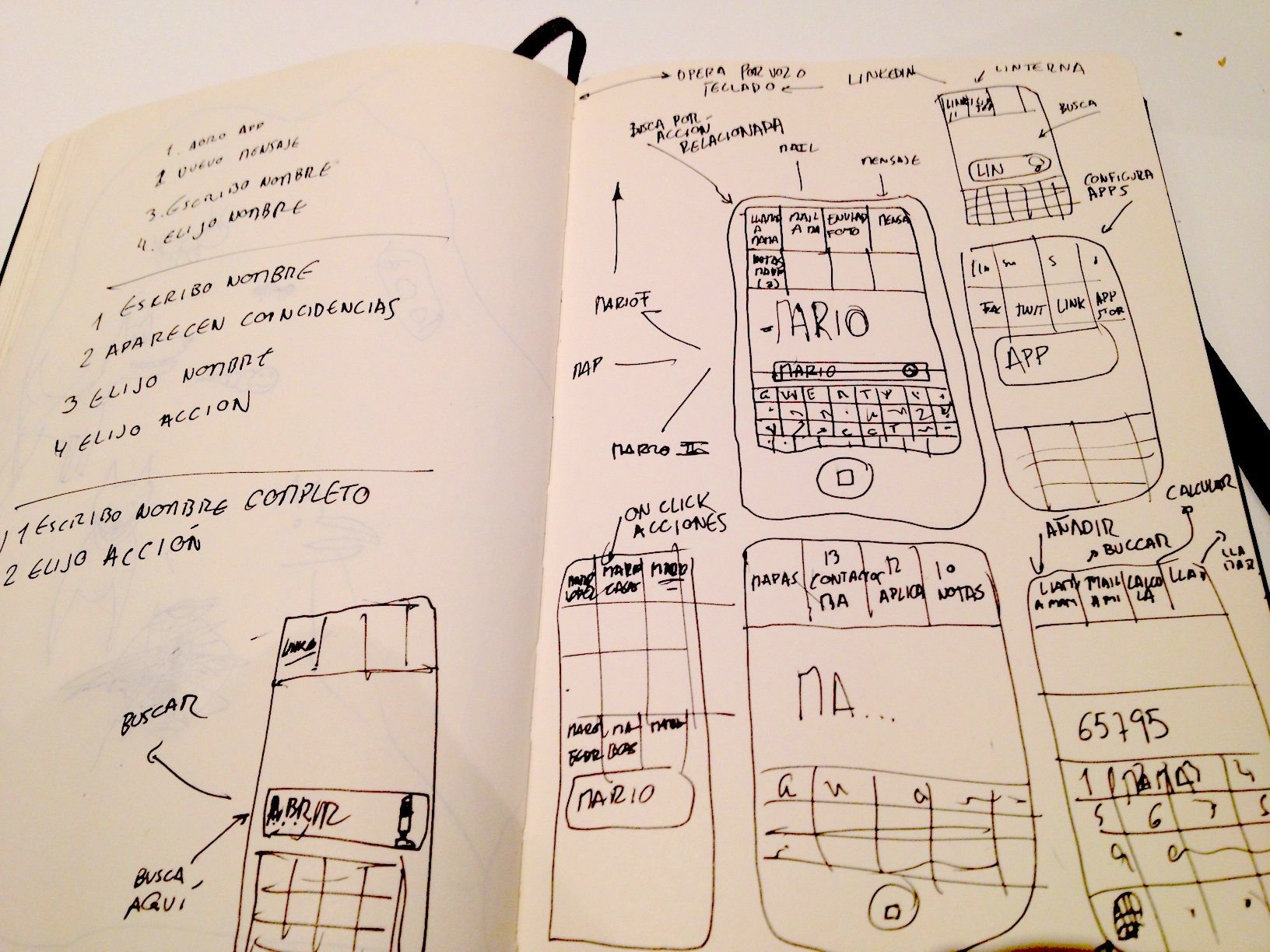
Hice unos dibujos rápidos, pensando en como funcionaría esto:

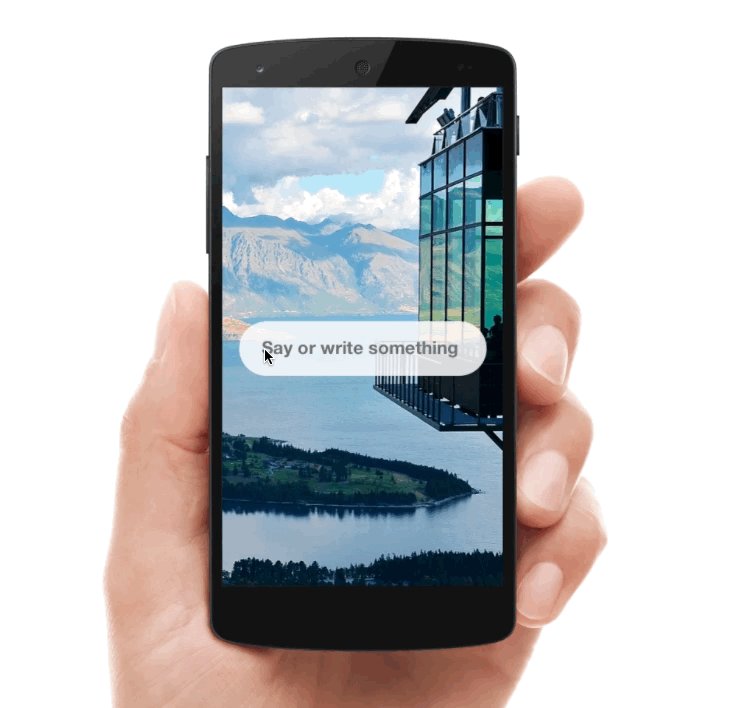
Prácticamente el Sistema Operativo podría estar basado en un sencillo buscador. O por lo menos tendría una presencia muy destacada.
Y también hice un prototipo con Sketch y Origami:
Supongo que es cuestión de darle una vuelta, pero me parece un concepto interesante. Yo por lo menos creo que le encontraría bastante utilidad. ¿Y tú?
Ejercicios de interacción con el Apple Watch
Publicado en 17 febrero, 2015 en la categoría Diseño, Diseño de Interacción, Prototipos y con las etiquetas Apple Watch

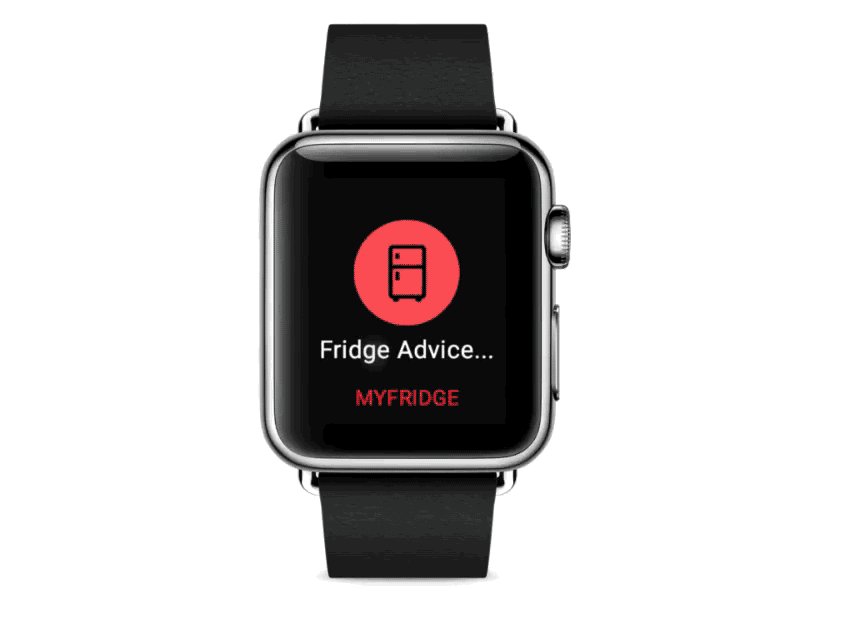
Una de las posibilidades que brinda Facebook Origami es la posibilidad de crear prototipos para el Apple Watch. Me llamó bastante la atención ver la guía de estilos para desarrolladores que Apple subió para el mismo. Así que después de echarle un buen vistazo, diseñé algunas pruebas de pantalla en Sketch.
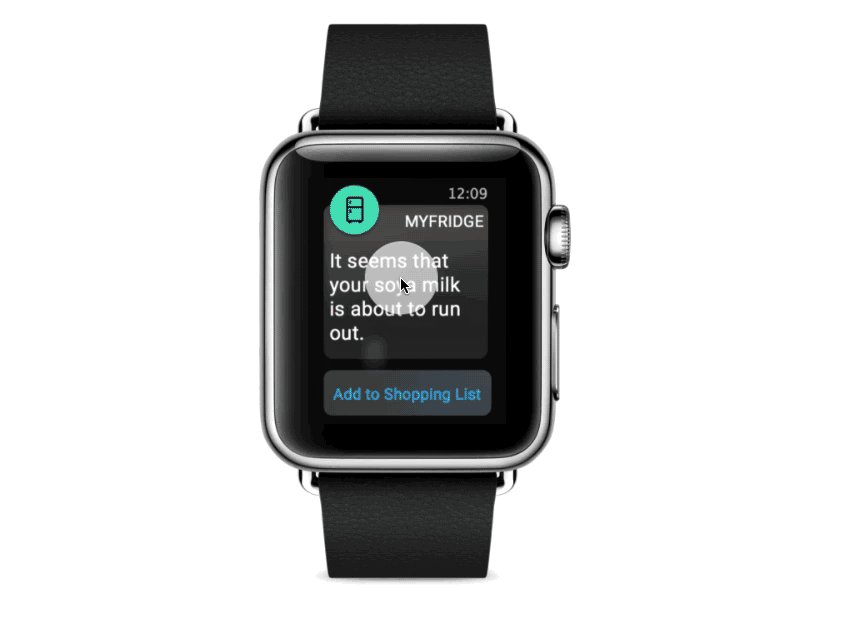
Imaginé una aplicación, que conectada a un sensor de tu nevera, pueda avisarte cuándo por ejemplo un cartón de leche empieza a agotarse.
Más aún, podría por geolocalización, recordártelo cuando estuvieses cerca de un supermercado.
En principio, en este prototipo, únicamente muestro la opción de añadir a la lista de la compra.
En definitiva, el ejercicio me ha servido para conocer un poco de primera mano las guías de diseño de interface para Apple Watch, y pasar un buen rato. He probado algunas transiciones que quizás no acompañen del todo, ¿pero no es esa una de las mejores formas de llegar a las nuevas cosas?
Origami y Quartz Composer
Publicado en 26 enero, 2015 en la categoría Diseño de Interacción, Prototipos y con las etiquetas Facebook, Origami, Quartz Composer
El otro día estuve probando Origami, que es una herramienta creada por Facebook para la creación de prototipos con Quartz Composer. Según parece la gente de Facebook la utilizó por ejemplo, para el diseño y prototipado de Paper.
Yo ya conocía Quartz Composer por mis experiencias con el arte generativo. Había hecho pequeños experimentos. Pero nunca había realizado prototipos basados en aplicaciones para móviles. Estuve haciendo un prototipo para probar la funcionalidad de Origami. Y la verdad que me ha encantado.