Rinosaurio.net
Apuntes de diseño de interacción
Entre la arquitectura y el diseño de producto digital
Publicado en 22 julio, 2019 en la categoría Reflexión, Uncategorized y con las etiquetas arquitectura, diseño de interacción

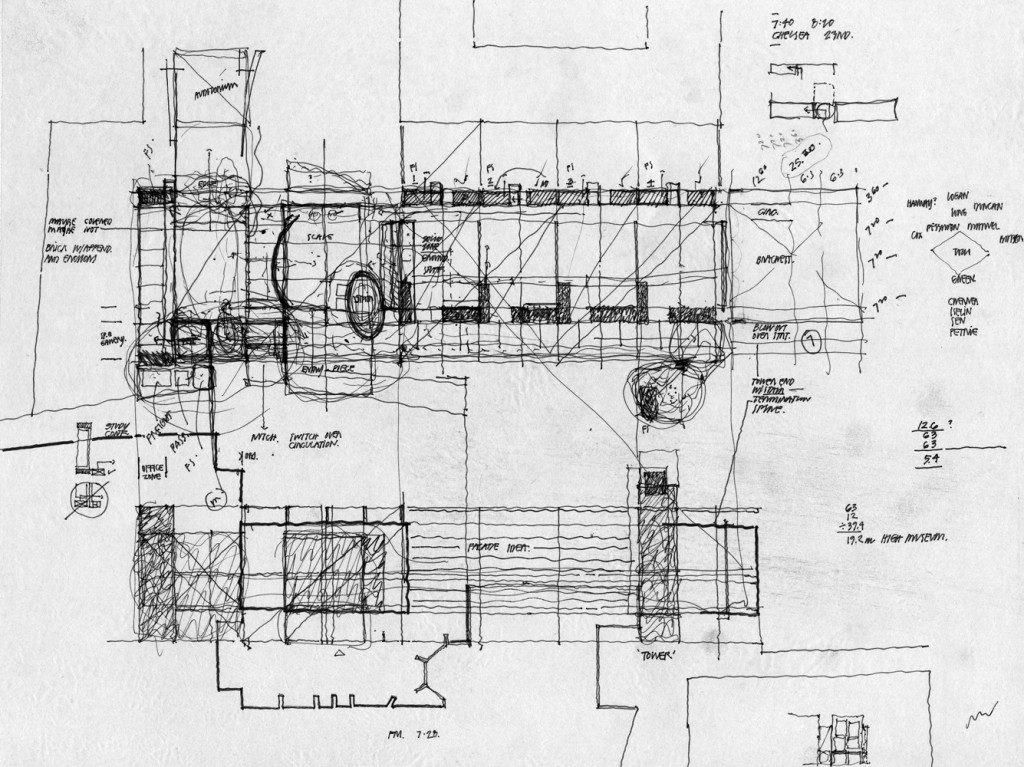
A veces pienso en las similitudes que se encuentran entre ambas disciplinas. Las dos a mi parecer, se centran en un contenedor que será habitado, disfrutado y usado, que madura con el tiempo, y que según su uso encuentra la forma que las personas le dan.
En la arquitectura tenemos la vida. En producto digital el contenido. Alguien dijo que una obra arquitectónica debía de ser valorada visitándola al cabo de un tiempo de ser construida. Lo mismo ocurre con el diseño, que no está preparado para ser apreciado hasta que el contenido se apodera del contenedor, y hasta que la propia iteración construye un organismo vivo.
La clave entre éstas, reside en la durabilidad y en la adaptación. Y aunque la magnitud no sea comparable, la propia finalidad del resultado puede llegar a serlo. Un arquitecto proyecta, y un diseñador de interacción define e itera. Un edificio está vivo mientras que las personas lo habitan. El producto digital lo está mientras es usado. Muchos productos digitales nacieron muertos. Otros no se proyectaron como debían. La arquitectura toma como elementos principales a las personas, la luz, el entorno y el tiempo. El diseño de interacción al usuario, la interfaz, el dispositivo y el contexto.
Pero no todas las obras arquitectónicas tuvieron a las personas que las habitarían tan en cuenta. Igual que muchos diseños tampoco lo hicieron. Ya hemos hablado de principios, los mismos que a veces son traicionados por la propia necesidad, y ésta termina dando como resultado una nueva utilidad.
Muchos de los arquitectos que conocemos no nacieron como tal. Escultores, pintores, o dibujantes, llegaron a la arquitectura por casualidades de la vida. En los antiguos, Miguel Ángel, Bernini, o Brunelleschi son algunos ejemplos. Aunque también muchos arquitectos de profesión se acercaron al diseño, Rams, Eames, o Vignelli abrazaron la arquitectura como formación para darle sentido a un diseño de producto individualizado. Hoy en día existen muchos diseñadores sin formación en diseño. No es algo malo. Muchos, como los que menciono anteriormente, y como el mismo que está escribiendo llegamos al diseño por diversos caminos, para encontrarnos en un mundo que presenta aprendizaje continuo, e imaginación resolutiva.
Tal vez el diseño nos lleve a otros caminos más adelante. O más adelante nuestros caminos sean fruto del diseño. El tiempo dirá.
Esto es solo una reflexión que quise compartir tras leer un poco sobre la belleza de los diseñadores de edificios y las similitudes que encontré con nuestro oficio.
¿Cuánto puede decir un Led?
Publicado en 27 febrero, 2018 en la categoría Diseño de Interacción, Reflexión y con las etiquetas elementos de la forma, led

A menudo observo los objetos electrónicos a mi alrededor, y disfruto con la cantidad de cosas que pueden llegar a decir sin usar una pantalla. Ni un sonido. Tan solo una pequeña luz que cambia de color. Que se apaga o se enciende. Que se mueve más rápido o más lento. Siempre lo relaciono con los elementos de la forma que tanto repetíamos en el Programa Vostok, (forma, color, tamaño, posición, movimiento y fondo) y con algunos ejercicios que hacíamos en los que abundaban las limitaciones.
Y es que a veces, una sencilla luz puede decir tanto, que no es necesario que existan pantallas, ni interacciones complejas, ni sonidos, ni palabras, ni tipografías, ni pesos, ni bloques de información. Todo está reducido a eso, a lo más mínimo, y creo que muchas veces nos falta mucho de esto en nuestro día a día frente a la interfaz, es decir, complicarnos menos. A mayor número de opciones, mayor nivel de complejidad.
Hoy quería recoger aquí algunos de esos ejemplos, de mensajes que un sencillo led puede darte, en honor a esa simpleza, y mantener de algún modo esa limitación “viva» en algunos de nuestros diseños siempre que sea posible hacerlo.

Color
El cargador del Macbook es un buen ejemplo. No hay forma más sencilla de que nuestro cerebro identifique un estado. Naranja cuando está aún cargando, verde cuando lo está. No hace falta mucho más para decir tanto. No hacen falta detalles. Ni cuánto queda por cargar, ni cuánto lleva cargado. Es lo que és. Por un lado confirma que algo está ocurriendo, por el otro informa de qué. Puro feedback. Este ejemplo se ha usado en aspiradores, teléfonos y multitud de aparatos electrónicos, rojo / verde. Un clásico entendido por todos.
Yendo más allá, muchos instrumentos electrónicos, como mesas de mezcla, han utilizado el color para informar acerca del nivel de la señal de entrada o salida, por ejemplo, otros, más específicos, como en el caso de los instrumentos de Elektron, esconden una lógica de entrada algo compleja, pero bien resuelta en cada uno de sus led’s:

El sistema de pistas de los instrumentos de Elektron es de primeras complejo, pero bien resuelto.
En este caso las pistas (tracks), de cada instrumento están iluminadas en verde, el led cambia de color a rojo para informarte de qué pista está seleccionada, si una de las pistas está desactivada, el led también lo está, por el contrario, si la pista que está desactivada es justamente la que está seleccionada, ésta se muestra de color amarillo. Todo ocurre en un mismo led. 4 estados distintos, resueltos en una diminuta bombilla y un poco de color.
El color es tan sumamente importante que sustituye las palabras y los números. A veces, he tenido discusiones acerca del uso del color en los diseños. Y es que es el elemento que menos se puede desperdiciar. Y el que más puede contar. Merece la pena reservarlo.
Forma
Lo cierto es que poca variación de forma puede existir en un LED aparte de su circular perfección. Pero también es cierto que nos hemos ayudado de ellos para crearlas. El ejemplo más claro es el visualizador de 7 segmentos, que ha dado vida a multitud de displays de microondas, despertadores, y un sinfín de aparatos electrónicos. El LED ha servido para dibujar la curva de ecualización del sonido ayudando por ejemplo a «visualizar» lo que se está escuchando. También el sistema de visualización del Macbook nos ha permitido saber de cuánta batería disponía sin necesidad de encenderlo. Todo con ocho pequeños LED’s.

Un ejemplo de la cantidad de formas distintas obtenidas con 7 segmentos.
Movimiento

La cafetera parpadea para avisar que no está lista. A su vez informa de que está encendida. Comparte diferente feedback en un mismo punto.
No hay mejor forma que decir que algo está ocurriendo que haciendo parpadear una sencilla luz. Los discos duros externos y algunas memorias nos lo han enseñado durante mucho tiempo. También las tarjetas de red, los routers, incluso ese “respirar” antiguo que antes tenían los MacBooks, y que les dotaba de tanta personalidad. El movimiento, ya sea rápido o sea lento es el principal modo de expresar que algo está pasando. Mi cafetera por ejemplo, con un sencillo LED te informa que aún no está lista. Lo hace parpadeando, y quedándose fija cuando lo está. Es sencillo pero el cerebro no necesita mucho más.
¿Cómo mostraríamos todo esto es una pantalla? Te ánimo a que busques ejemplos de este tipo, y valores la capacidad de expresión que puede llegar a tener una diminuta luz. Si lo compartes por aquí, estaré agradecido. Qué más se podría pedir? 😃
Diseño y ofertas de empleo
Publicado en 25 julio, 2017 en la categoría Diseño de Interacción, Reflexión y con las etiquetas empleo, ofertas de trabajo
Últimamente he tenido la oportunidad de participar en algunos procesos de selección para diseñadores UX. Ha sido muy grato conocer a algunas personas que desde distintos puntos de vista han aportado su experiencia, y de las que he tenido la ocasión de aprender mucho. Pero también me he dado cuenta, que en algunos casos, falta que el proceso de diseño que aplicamos en nuestro día a día, se aplique también en nuestro proceso de búsqueda.
Creo que diseñar una buena candidatura es tan sumamente importante como tener un buen portfolio lleno de trabajos. Y en esta candidatura incluyo desde el primer mail que se envía, hasta el CV adjunto, el perfil de LinkedIn y por supuesto un buen portfolio de tu trabajo.
Por estadística, o por lo menos por mi experiencia, esto en un alto porcentaje de veces no ocurre. Me gustaría aquí tocar algunos puntos, desde la más pura humildad y con la posibilidad de ayudar en la medida de lo posible a aquellas personas que buscan encontrar un nuevo trabajo, así como a las empresas que desean contratarlas.
Quizá esta no sea la oferta.
Creo que cualquier oferta de empleo implica un ratio alto de personas que no encajan en el perfil. Y creo que siempre es algo comprensible y aceptable. Cualquiera es libre de enviar a todas las ofertas que se publican. Lo único que puede implicar perdida de tiempo del que envía, pero más aún del que la recibe. Quizá en algún momento han existido los procesos de selección en los que la empresa elige al candidato por sus aptitudes iniciales. Pero esto, por lo menos en diseño de producto digital, no tiene pinta de ocurrir. Si se está buscando alguien que pueda buscar soluciones, escribir y tomar ciertas decisiones de diseño, hacer entrevistas, análisis, definiciones, etc…, lo mínimo que se espera es que lo que envías respire ese aire. Creo que es preferible concentrar tu energía en preparar una buena oferta en la que creas que puedes encajar, que enviar todas las mañanas a golpe de cañonazo a ver si alguna cuela.
Si realmente te interesa haz que lo parezca.
Todos andamos cortos de tiempo. Queremos que las cosas salgan rápido y pronto. Tener una misma carta preparada para enviar a diferentes ofertas no va a funcionar. En los dos trabajos en los que he estado los dos últimos años he tenido la ocasión de ver a la misma persona enviando exactamente lo mismo en dos ofertas distintas. En más de un caso. Si tú no tienes tiempo para redactar un buen email, fresco, al grano y con amor por el detalle, la persona que está detrás recibiéndolo tampoco tendrá tiempo de leerlo. Y creo que independientemente de que tengas un gran portafolio, la carta de presentación tiene que estar cuidada. Pero ojo, evita enviar la típica carta de presentación dirigida a RRHH. Actualmente y casi en todos los casos estas candidaturas las revisan los diseñadores del departamento. Que son las personas con las que en el futuro trabajarás. Evita hablar de usted, saluda cordialmente, habla con educación pero con frescura. Sé breve pero conciso. Cuida hasta la última coma. Muestra qué te motiva del proyecto sin caer en tópicos. Imagina que este es tu último encargo de diseño. Ponle ganas.
Cuida tu CV. Es tu mejor diseño.
De nada sirve que tengas 10 años de experiencia en diseño de interfaz si tu CV está hecho en Word y tiene toneladas de información apelmazada. O peor aún, si te has pasado de “creativo” añadiendo colores, logos, barritas de progreso que muestran tu experiencia, etc… El CV tiene que ser como el mail del que hablábamos antes. Tiene que ser tu mejor diseño. Es tu carta de presentación como diseñador. Mucho se ha hablado ya de cómo preparar un buen CV. Conciso. Con aire. Que demuestre que está bien diseñado, y es el reflejo de lo que podrías hacer en una interfaz. Elimina las cosas que no aporten, quédate con la esencia. Piensa que el usuario ahora es quien lo va a revisar.
Sé humilde.
Todos nos valoramos y nos queremos. Pero al comenzar tu mail hablando de lo bueno que eres, y de todo lo que sabes hacer, no estás demostrando realmente lo que «sabes hacer». Demuestra lo que sabes hacer haciéndolo, en lugar de diciéndolo. Las razones para ser contratado las aporta tu experiencia y sobre todo tu trabajo. Revisa los puntos anteriores y piensa en ello. Todo es un conjunto. Es un producto. Diseñar tu candidatura es diseñar tu propio producto, entendiendo que hay un usuario detrás, y que todo tiene que mantener una concordancia, desde los mails, hasta el portafolio pasando por tu perfil de LinkedIn o tu web personal
Experiencia, la necesaria.
Todos hemos hecho de todo. En este mundo del diseño digital puedes encontrar gente que viene de hacer todo tipo de cosas. Muy dispares. Pero ojo, eso no quiere decir que tengas que añadir todo lo que has hecho en el pasado. Creo que hay que conservar la esencia y profundizar en ella. Resalta lo que más tenga que ver con el trabajo que quieres hacer. Y quita importancia al resto. Normalmente la persona que se encarga de revisar CV’s no tiene demasiado tiempo de leer todo tu perfil. Leerá lo último que has hecho. O en algunos casos “olisqueará” lo que has hecho. Dale peso a lo importante. Obvia lo irrelevante ahora.
Un buen portfolio.
Es clave. Pero ojo, mejor no mezclar. No es lo mismo ilustrar que diseñar interfaz. Ni tampoco es lo mismo un cartel que una App. No está nada mal que hagas las dos cosas. Pero si lo que quieres es un trabajo en diseño digital, reserva un espacio aparte en tu portafolio con ese trabajo. Y no solo muestres. Cuenta. Cuenta cómo llegaste a ello, los procesos en los que te viste envuelto, y el por qué de tus decisiones. En general, en la búsqueda de un diseñador de producto digital, lo principal es entender el por qué de sus decisiones de diseño. Valen más 2 trabajos bien explicados y detallados que 20 fotos de trabajos finalizados sin ningún tipo de proceso detrás.
Tu web personal. Tu espejo.
Si tienes una web donde subes tus trabajos y algo de información sobre ti, asegúrate de que sea un espejo de tu trabajo. Si no es así, es mejor no tenerla. Cualquier error visible puede hacer que el proceso no siga adelante. Es muy importante que la interacción de la página esté conseguida, y que si estás buscando trabajo como diseñador UX hayas tenido en cuenta cosas bastante obvias en la maquetación de tu sitio. Si no estás seguro de tener algo acorde, monta el portafolio en unos slides, o bien en un PDF. Es casi mejor que algo no funcione de entrada a que funcione mal. Si además de mostrar tu trabajo quieres mostrar quién eres, hazlo libremente, este es el espacio donde se espera saber de ti, porque al fin y al cabo independientemente de lo bien que diseñes, también tendrá que ver mucho cómo eres. Pero para mostrar como eres, primero tiene que haber una entrevista. Y para que exista una entrevista, tiene que existir más o menos todo lo que hemos visto arriba.
Espero con esto, haber podido aportar un poco de luz al proceso de búsqueda de empleo en estos tiempos digitales que corren. Mi intención es aclarar, que como cualquier otro proceso de diseño, ya sea una App, una web, software empresarial, o un dashboard, la importancia de todo está primero en la planificación y definición de cómo funcionará, cómo se verá, y después en la importancia de los detalles. Aunque creo que al final casi todo es eso… detalles.
Prototipos, resoluciones y dispositivos
Publicado en 6 marzo, 2016 en la categoría Diseño de Interacción, Herramientas, Prototipos, Reflexión y con las

Soy fan de los programas de prototipado. Me encanta poder imaginar cosas que no existen, y buscar soluciones e interacciones probando a unir unas cosas con otras.
Pero me he dado cuenta de que el auténtico prototipo es el que vive en su entorno. El que se prueba en la tecnología en la que será utilizado. Y «se pelea” con distintos sistemas operativos, pantallas y resoluciones.
A veces diseñar una interacción puede resultar sencillo en un programa de este tipo. El problema es que la cosa no se queda solo ahí. Lo sencillo sería darle ese prototipo al desarrollador y que lo convirtiese en real y funcional.
Pero ahí surgen los problemas. Incompatibilidades. Cosas que por causas externas no funcionan. Cosas que surgen en el proceso de desarrollo que a veces obligan a alterar ese prototipo. A cambiarlo.
Y esto nos lleva a pensar en algo: ¿No sería mejor crear ese prototipo directamente? Es decir, ¿montarlo junto al desarrollador con la tecnología que será implementado, y ver lo que surge, y hacia donde te lleva? ¿Analizar los posibles problemas según los vas encontrando?
En mi opinión este es el camino. Creo que existen más posibilidades de descubrir posibles problemas. Probar en distintos dispositivos, con distintos materiales, distintos contextos.
Indiscutiblemente es necesario diseñar. Pensar en ello como un paso previo. Siempre. Pero la funcionalidad lo es todo. Y el material, en este caso el dispositivo, junto al software hoy en día varía enormemente y a veces los errores se detectan tarde, cuando todo está ya montado. Y cuando hablamos de software, lo que termina de probar los prototipos son los datos reales.
Que nadie me malinterprete. Creo que los programas de prototipado tipo Axure, Pixate, Principle, Flinto, y un sinfín de ellos son más que necesarios para avanzar, descubrir, probar, mostrar funcionamientos, acercar a las personas a una idea. Pero un prototipo, un prototipo es algo más allá. Es la esencia del producto, en su habitat, con todos sus posibles problemas, virtudes y carencias.
Herramientas de test, y usos posibles
Publicado en 26 febrero, 2016 en la categoría Diseño de Interacción, Herramientas, Reflexión y con las etiquetas eyewriter, uxpamagazine
Medir emociones ayuda.
Usar técnicas como la actividad electrodérmica, la electroencefalografía, o el EyeTracking puede conducir a determinados investigadores a obtener resultados decisivos para el desarrollo de productos.
Me interesan muchísimo este tipo de técnicas, ya que pienso que a veces es necesario ir más allá. Existen muchos modos de observar al usuario, y todos son beneficiosos. Pero a veces me he preguntado si este tipo de técnicas también son utilizadas para mejorar la experiencia de personas con problemas de salud.
Buscando un poco sobre esto encontré algunas cosas.
EyeWriter. Una herramienta de bajo coste, que permite que personas que no pueden moverse, puedan dibujar o escribir simplemente moviendo sus ojos. Este video me dejó alucinado. Creo que es algo que todo el mundo debería de ver. Y un ejemplo de cómo la tecnología puede ayudarnos en casos difíciles. Algo antiguo pero siempre impactante:
Cardiocam es un proyecto diseñado para monitorizar parámetros fisiológicos remotamente. Es capaz de monitorizar ritmo cardíaco o frecuencia respiratoria remotamente. Todo a través de una webcam. Aún estoy alucinando con que esto sea posible.
La combinación de tinta conductiva y hardware de código abierto crean un instrumento musical de expresión que funciona con aire y contacto. Human Instruments son los responsables de crear instrumentos musicales para que personas con discapacidad puedan producir música.
Mindwalker. Un sistema para ayudar a personas con parálisis a moverse de nuevo usando su mente a través de la electroencefalografía y electromiografía.
En definitiva. Existen multitud de opciones ahí fuera. Sólo hay que saber interpretarlas. Y darles el uso apropiado según la situación lo requiera.
Contenido dinámico, datos vivos y Lorem Ipsum
Publicado en 10 diciembre, 2015 en la categoría Apuntes, Diseño, Diseño de Interacción, Reflexión y con las etiquetas contenido dinámico, dashboards, dribbble
Cuando hablamos de producto digital podemos referirnos a multitud de cosas. Una app, una web corporativa, un software especifico para desempeñar alguna función, un portal de contenido, un panel de control, etc…
Dentro de todos estos productos, es fácil darse cuenta de que existen dos diferencias muy grandes; Los que son dinámicos y los que no lo son. Es decir, diseñar algo en lo que el usuario introduzca contenido, es muy distinto a diseñar un producto estático, en el que el resultado final cumple con creces con el diseño y el contenido inicial.
En mi corta experiencia he tenido la ocasión de poder diseñar algunas pantallas que consumen datos dinámicos. Algo completamente imprevisible. Da igual que pienses que tienes un límite de caracteres, que cuentes con un valor medio de los mismos dictado por la analítica, que tengas en cuenta multitud de ejemplos. La persona que los rellena, tarde o temprano hará algo para que tu diseño no luzca como esperabas.
Por eso a veces, cuando veo un diseño de un dashboard a la última, de esos que se ven por ejemplo en Dribbble, pienso en lo lejos que están de ser un diseño funcional y válido. Porque todos esos párrafos tan perfectamente alineados, con unas palabras justificadas en un lugar tan preciso, no aguantarían un contenido real. Un contenido en distintos lenguajes. Un contenido incremental. Un contenido vivo.
A veces cuando veo un diseño con Lorem Ipsum, creo que se aleja por completo de lo que entiendo por diseño de interacción. Y se acerca mucho al diseño visual. (Ojo, algo que también admiro y aprecio), pero que considero cosas distintas. Los datos reales son feos. Es así. Cuando tu piensas que un párrafo en tu bonito diseño tendrá tres líneas, seguro que en la realidad tendrá una. O cinco. No hay termino medio.
Existe un post muy interesante que leí hace tiempo. Complementa bastante lo que yo escribo en estas líneas. En mi caso solo pretendía escupir la esencia. Dejando al lector pensar en lo que ello conlleva.
Más sustancia, pronto.
¿Usuario, contexto, o dispositivo?
Publicado en 11 noviembre, 2015 en la categoría Diseño, Reflexión y con las etiquetas multidispositivo, multiusuario, responsive, specless
Después de leer este artículo escrito por Code and Theory, en el que hablan de su manera de entender el diseño adaptativo, llegué a la conclusión de que aún estamos rozando las posibilidades en este campo, y que lo que conocemos como “Responsive Web Design” va mucho más allá del diseño para distintas resoluciones de pantalla.
Es curioso, pero en su artículo, ponen en juego cosas como el contexto, la hora y el usuario, además del contenido, y el tipo de dispositivo. Cosa que me parece más que interesante, teniendo en cuenta que son factores que pueden afectar muchísimo la experiencia.
Eso me llevó a buscar más información sobre el tema. Y encontré este post donde también se hace alusión a la posibilidad de entregar contenido al usuario, y que él mismo pueda administrarlo y visualizarlo según sus intereses y necesidades.
Existen maneras de afrontar el diseño adaptativo, y una de ellas la tiene Specless. Una empresa que ha encontrado la forma de convertir un sencillo anuncio a las dimensiones de cualquier pantalla que se precie, y entregarlo automáticamente listo para su publicación. Este video tiene la prueba:
Y hablando de maneras de afrontarlo, los sensores tendrán mucho que decir en esto. Un ejemplo, tamaño de texto variable según la distancia de tus ojos a la pantalla.
Me parece increíble hasta podremos llegar con esto. El tiempo dirá, pero quizás es hora de ir pensando no solo en la variedad de dispositivos, sino en la variedad de situaciones, de necesidades, y de contextos, y cómo el diseño multidispositivo será realmente adaptable al uso de cada persona, según sus preferencias o estado en un momento determinado.
Más pronto.
Observando nuestro alrededor.
Publicado en 13 julio, 2015 en la categoría Apuntes, Reflexión y con las
Antes de tener mi actual trabajo pasé un par de años como Especialista en un Apple Store. Las circunstancias me llevaron a trabajar allí, y bueno, tengo que reconocer que no era lo mío. No obstante si me preguntan si me sirvió de algo para mi actual labor como diseñador de interacción, digo que por supuesto.
En esos dos años y medio que pasé allí tuve la oportunidad de conocer todo tipo de usuarios. Inexpertos, avanzados, recién iniciados, pequeños y adelantados, enfadados y nerviosos, contentos, interesados, despreocupados, enganchados, escépticos… en definitiva, todo un rango de edades y estados, datos demográficos e intereses dispares. Algo así como estudiar Analytics, pero en el día a día y aplicado al comportamiento humano con respecto a la tecnología.
Lo que vengo a decir con esto es que a veces, tenemos lo que buscamos delante de nuestros ojos. Usuarios. Personas que usan dispositivos día a día y nos enseñan esa relación entre ellos y los dispositivos, productos o interfaces que nosotros diseñamos.
No hace falta irse muy lejos para ver cómo las personas usan sus dispositivos móviles, o cómo un camarero introduce datos en una pantalla táctil de un restaurante, o cómo los médicos utilizan dispositivos en hospitales, cómo usamos los cajeros, o las máquinas de billetes de metro, los parquímetros, las cajas del supermercado, y un largo etc.
Todo esto está a nuestro alcance día a día. Millones de usuarios de diferentes tipos, edades, e intereses delante de nuestros ojos.
Solo hay que fijarse. Y quedarse con lo bueno.
Wireframes y contenidos. (El huevo o la gallina)
Publicado en 17 mayo, 2015 en la categoría Apuntes, Reflexión y con las etiquetas contenidos, copywriting, wireframes
A veces me pregunto cuáles son los distintos procesos se pueden llevar a cabo para la elaboración de contenidos en un producto digital. Por supuesto ya sabemos que el “lorem ipsum” no es una opción viable en el proceso de diseño. Pero, ¿qué opciones nos quedan? ¿Cómo afrontamos el proceso de diseño cuando trabajamos junto a un equipo de Copywriting?
Para llegar al fondo del problema lo primero que me surge es una simple pregunta; ¿Qué viene primero, el contenido o el contenedor? Creo que la respuesta apropiada es que los dos nacen a la vez.
Pero si analizamos ese procedimiento veo diferentes maneras de llevarlo a cabo.
Tras el trabajo de análisis, documentación del proyecto y el proceso de organización de la información, lo natural es que comiencen a llegar los primeros wireframes.
¿Hay hueco en los wireframes para incluir los contenidos? ¿Deberíamos de incluirlos en este paso?
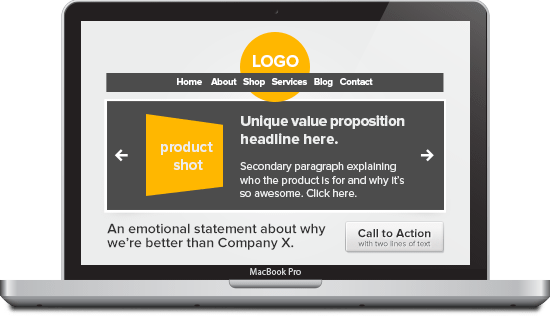
La primera opción es que el diseñador defina un wireframe con el espacio asignado a los elementos que el producto contendrá. Esto servirá al equipo de Copywriting para crear los contenidos apropiados siguiendo las directrices que el diseñador estableció. Lógicamente aquí entran en juego tanto las necesidades del usuario, como lo objetivos del producto, factores de negocio, etc, que tendrían que haber sido establecidos en el proceso de análisis, investigación y documentación.

Jeff Archibald nos muestra un ejemplo de Wireframe que actúa como guía para el creador de contenido.
Sin embargo pienso que aunque esta opción es válida, puede llegar a encontrarse con ciertos inconvenientes, así como con posibles rectificaciones que a veces implican el rediseño del producto. No es un mal mayor, porque para eso están los wireframes. Para equivocarse, borrar y mejorar. Pero puede ser que a veces esto ocurra en una parte avanzada y que implique impedimentos más importantes.
La segunda opción me parece más razonable. Siéntate con el creador de contenidos. Comienza a dibujar y los contenidos irán naciendo sin quererlo. Unas cosas llevarán a otras. Y los posibles contratiempos que puedan surgir deberían de ser resueltos a tiempo real. Durante el proceso. Esto te dará una imagen casi final del producto. Y te permitirá profundizar en los detalles.
Pienso que mientras antes se comience a hacer hueco al contenido en los primeros esbozos del producto, antes se podrán tener en cuenta posibles futuros problemas, y más fácil será corregirlos.
Esta es mi reflexión al respecto. Como siempre se admiten sugerencias e ideas. No os cortéis, quizás me dejo algo en el tintero.
Loadings, tiempos de espera y vidas ajetreadas
Publicado en 22 abril, 2015 en la categoría Diseño de Interacción, Reflexión y con las etiquetas loaders, slack, spinner, throbber
Todas las interacciones requieren un tiempo de espera. A veces tan mínimo que no lo apreciamos. Otras veces más largo de lo que nos gustaría.
Informar a la persona que está detrás de la pantalla es importante en este tipo de situaciones. Generalmente cuando el tiempo de espera no es muy extenso no es necesario detallar el estado del proceso. En este caso nos encontramos con multitud de “ruedecitas” o “agujas giratorias” que muestran que el proceso se está llevando a cabo, pero no nos informan de su duración restante.
Se ha comprobado que ese tipo de indicadores no ayudan demasiado a la sensación de espera. En este caso concreto la sustitución de la rueda, por una estructura de página que cargaba progresivamente redujo esa sensación.
Google ofrece diferentes modos de mostrar el progreso en su Material Design. La forma que ellos llaman “determinate” es la que más apropiada me parece. Conserva la funcionalidad de una barra de progreso. Aunque la forma que más me llama la atención es la que integra funcionalidad con duración.

En este ejemplo de Material Design, Google combina tiempo de proceso, con indicador de tipo de tarea.
Aún así existen maneras de mostrar un loading más original. Algo que también reduzca esa sensación de espera. Y por qué no, algo que te anime el día:
Me encanta cada día cuando entro en Slack en la oficina y tras hacer login me muestra un mensaje distinto. Eso me hace llegar a la conclusión de que un loader no tiene por qué ser siempre igual. En el caso de éste en concreto no tenemos una barra de progreso, pero el hecho de leer y pensar en la frase, ya prácticamente hace que transcurra el tiempo de espera, o por lo menos que la sensación de espera se reduzca.