Rinosaurio.net
Apuntes de diseño de interacción
Contenido dinámico, datos vivos y Lorem Ipsum
Publicado en 10 diciembre, 2015 en la categoría Apuntes, Diseño, Diseño de Interacción, Reflexión y con las etiquetas contenido dinámico, dashboards, dribbble
Cuando hablamos de producto digital podemos referirnos a multitud de cosas. Una app, una web corporativa, un software especifico para desempeñar alguna función, un portal de contenido, un panel de control, etc…
Dentro de todos estos productos, es fácil darse cuenta de que existen dos diferencias muy grandes; Los que son dinámicos y los que no lo son. Es decir, diseñar algo en lo que el usuario introduzca contenido, es muy distinto a diseñar un producto estático, en el que el resultado final cumple con creces con el diseño y el contenido inicial.
En mi corta experiencia he tenido la ocasión de poder diseñar algunas pantallas que consumen datos dinámicos. Algo completamente imprevisible. Da igual que pienses que tienes un límite de caracteres, que cuentes con un valor medio de los mismos dictado por la analítica, que tengas en cuenta multitud de ejemplos. La persona que los rellena, tarde o temprano hará algo para que tu diseño no luzca como esperabas.
Por eso a veces, cuando veo un diseño de un dashboard a la última, de esos que se ven por ejemplo en Dribbble, pienso en lo lejos que están de ser un diseño funcional y válido. Porque todos esos párrafos tan perfectamente alineados, con unas palabras justificadas en un lugar tan preciso, no aguantarían un contenido real. Un contenido en distintos lenguajes. Un contenido incremental. Un contenido vivo.
A veces cuando veo un diseño con Lorem Ipsum, creo que se aleja por completo de lo que entiendo por diseño de interacción. Y se acerca mucho al diseño visual. (Ojo, algo que también admiro y aprecio), pero que considero cosas distintas. Los datos reales son feos. Es así. Cuando tu piensas que un párrafo en tu bonito diseño tendrá tres líneas, seguro que en la realidad tendrá una. O cinco. No hay termino medio.
Existe un post muy interesante que leí hace tiempo. Complementa bastante lo que yo escribo en estas líneas. En mi caso solo pretendía escupir la esencia. Dejando al lector pensar en lo que ello conlleva.
Más sustancia, pronto.
¿Usuario, contexto, o dispositivo?
Publicado en 11 noviembre, 2015 en la categoría Diseño, Reflexión y con las etiquetas multidispositivo, multiusuario, responsive, specless
Después de leer este artículo escrito por Code and Theory, en el que hablan de su manera de entender el diseño adaptativo, llegué a la conclusión de que aún estamos rozando las posibilidades en este campo, y que lo que conocemos como “Responsive Web Design” va mucho más allá del diseño para distintas resoluciones de pantalla.
Es curioso, pero en su artículo, ponen en juego cosas como el contexto, la hora y el usuario, además del contenido, y el tipo de dispositivo. Cosa que me parece más que interesante, teniendo en cuenta que son factores que pueden afectar muchísimo la experiencia.
Eso me llevó a buscar más información sobre el tema. Y encontré este post donde también se hace alusión a la posibilidad de entregar contenido al usuario, y que él mismo pueda administrarlo y visualizarlo según sus intereses y necesidades.
Existen maneras de afrontar el diseño adaptativo, y una de ellas la tiene Specless. Una empresa que ha encontrado la forma de convertir un sencillo anuncio a las dimensiones de cualquier pantalla que se precie, y entregarlo automáticamente listo para su publicación. Este video tiene la prueba:
Y hablando de maneras de afrontarlo, los sensores tendrán mucho que decir en esto. Un ejemplo, tamaño de texto variable según la distancia de tus ojos a la pantalla.
Me parece increíble hasta podremos llegar con esto. El tiempo dirá, pero quizás es hora de ir pensando no solo en la variedad de dispositivos, sino en la variedad de situaciones, de necesidades, y de contextos, y cómo el diseño multidispositivo será realmente adaptable al uso de cada persona, según sus preferencias o estado en un momento determinado.
Más pronto.
Repensando el buscador
Publicado en 2 septiembre, 2015 en la categoría Diseño, Diseño de Interacción, Prototipos y con las etiquetas buscador, OS, Spotlight
Soy un gran fan de los buscadores. Me encanta encontrar las cosas sin tener que buscar demasiado. De hecho, utilizo Spotlight para abrir la mayoría de las aplicaciones y archivos que uso tanto en mi ordenador como en mi teléfono móvil.
Pienso que a veces perdemos demasiado tiempo buscando entre aplicaciones y carpetas, y que el uso del buscador es imprescindible.
Dando vueltas a esto, me preguntaba como mejoraría un buscador si estuviera más orientado a acciones propias de un sistema operativo. Es decir, que la búsqueda devolviese resultados tal y como lo hace actualmente, pero que también devolviese acciones. De tal manera que al buscar por ejemplo un nombre tuvieras todas las acciones disponibles relativas a ese nombre (llamar, mail, mensaje, buscar en internet, etc…) o al buscar una aplicación también tuvieras las acciones relativas a la misma…
Sé que es un poco locura. Pero detallaré los pasos que utilizo actualmente en realizar una acción tan común como enviar un mail a una persona desde mi teléfono móvil:
1. Abro aplicación de correo.
2. Hago click en escribir nuevo mensaje.
3. Comienzo a escribir la dirección de la persona.
4. Si la persona está en contactos, la selecciono.
5. Comienzo a escribir asunto y cuerpo del mensaje.
También existe la opción de buscar y enviar desde el contacto:
1. Abro Spotlight.
2. Introduzco el nombre de la persona.
3. Accedo al contacto.
4. Busco la opción de enviar mensaje.
5. Comienzo a escribir asunto y cuerpo del mensaje.
Si tuviera un buscador accesible basado en un resultado por acciones, los pasos serían los siguientes:
1. Escribo el nombre.
2. Hago click en enviar mensaje a esa persona.
3. Comienzo a escribir asunto y cuerpo del mensaje.
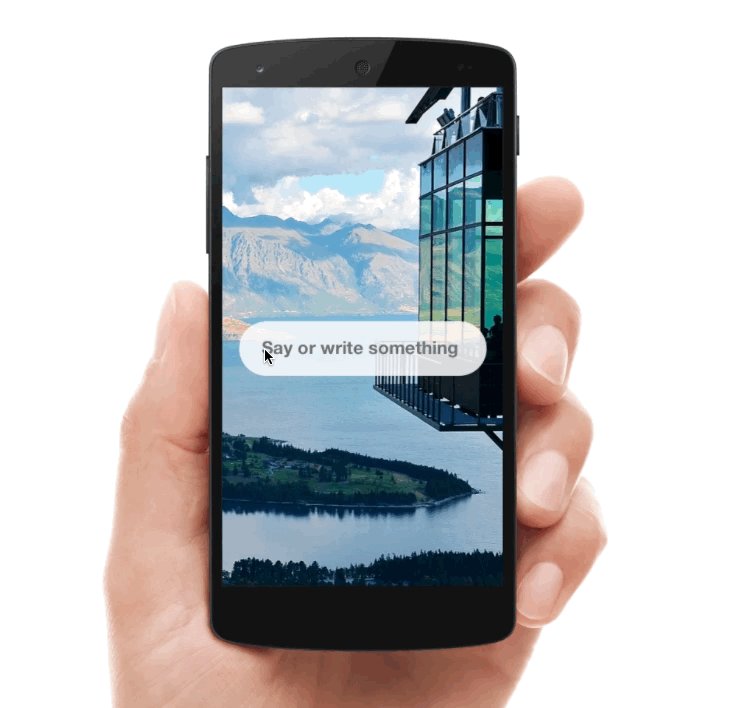
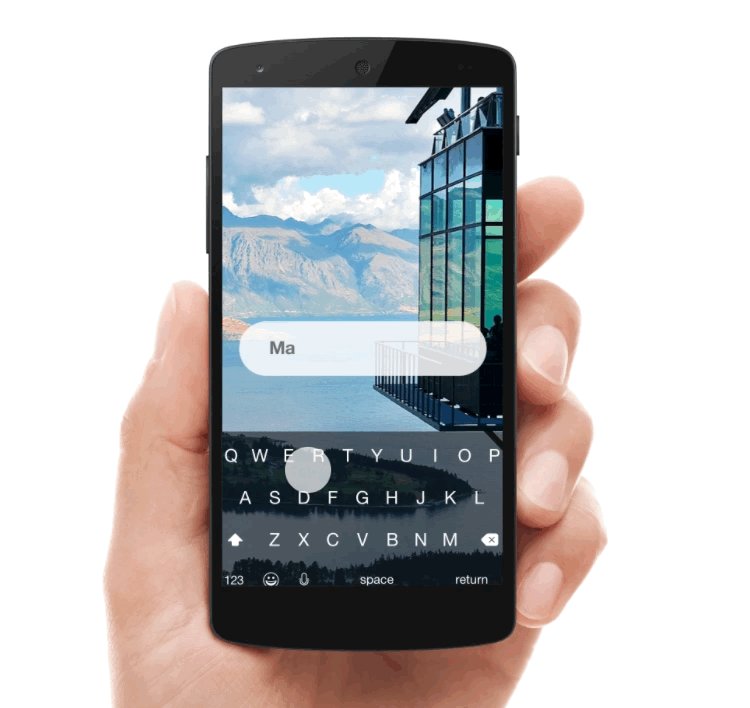
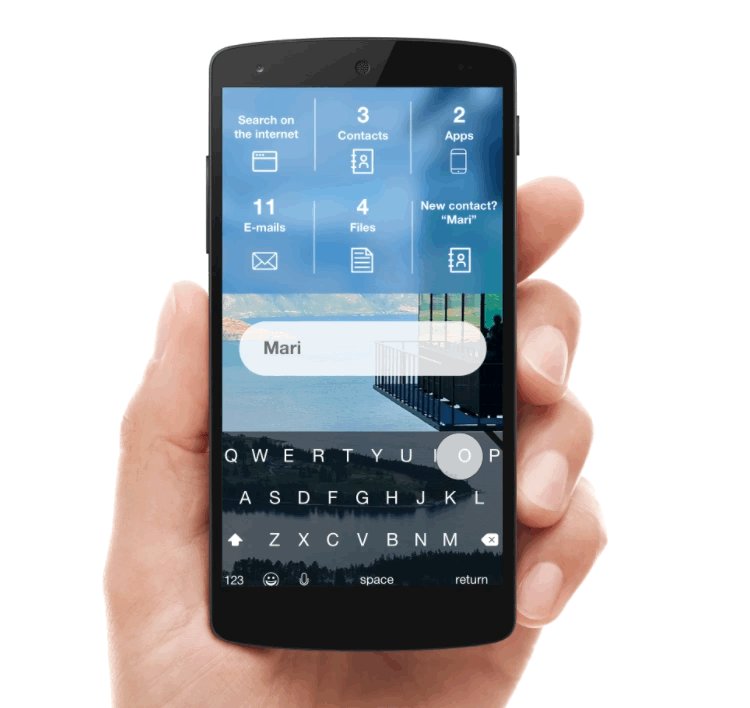
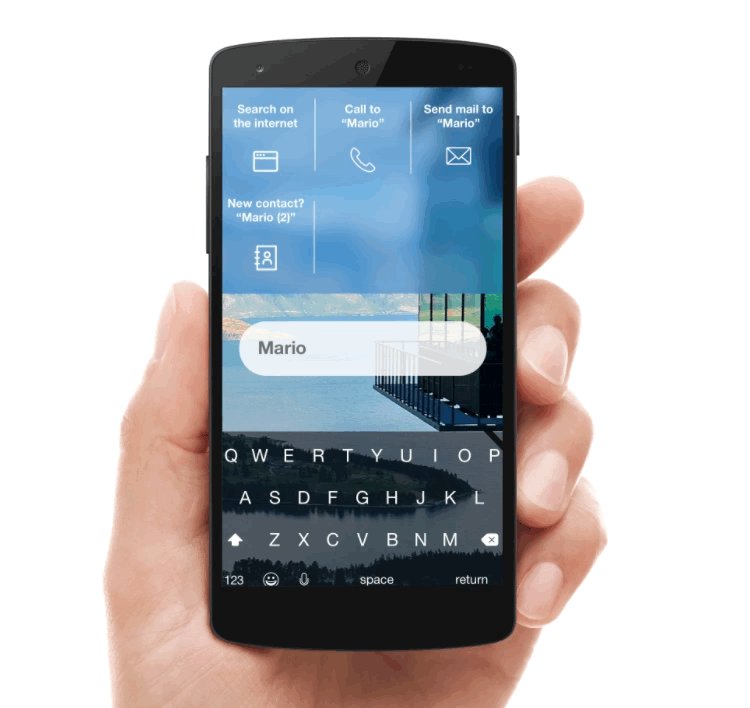
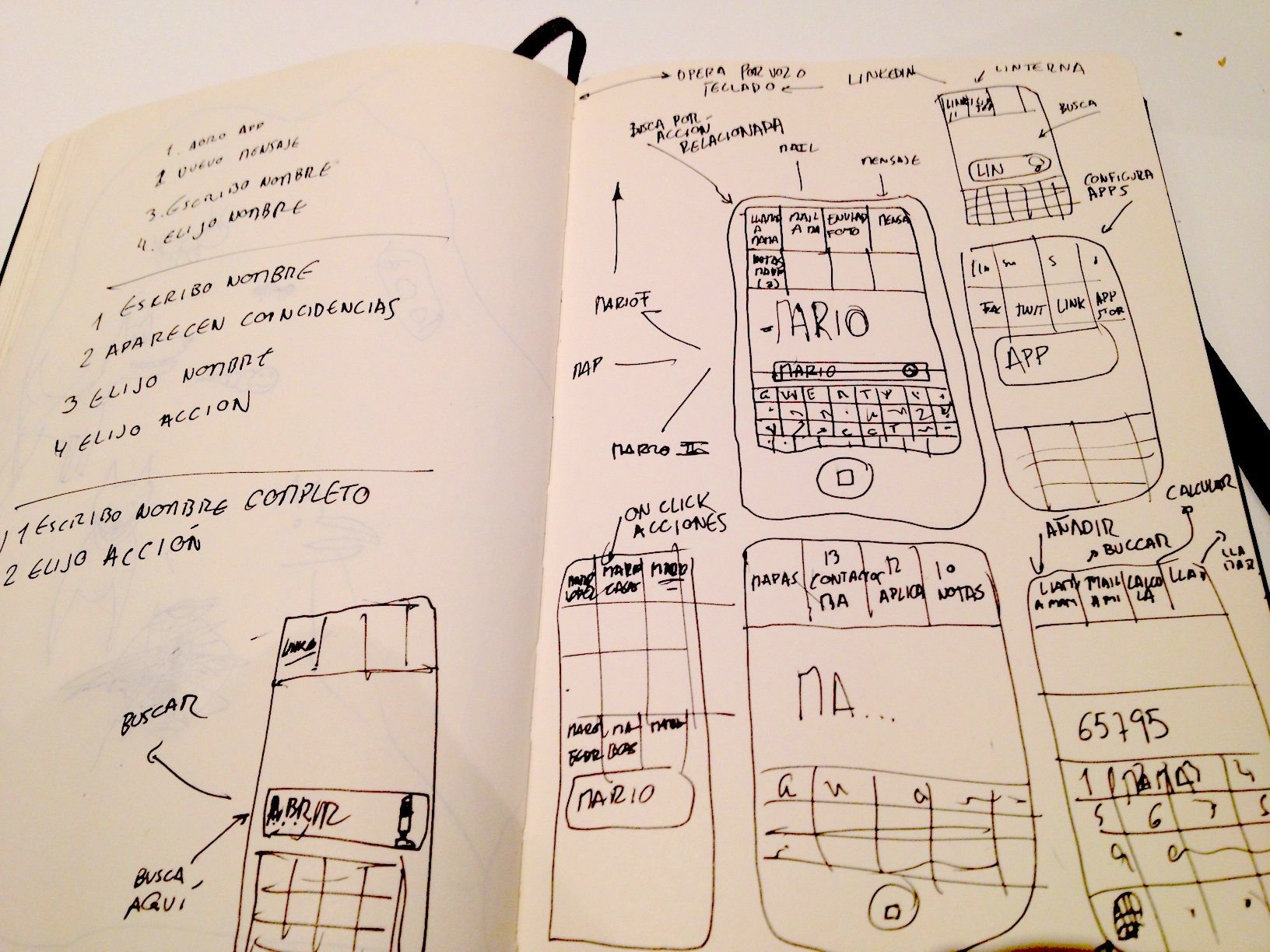
Hice unos dibujos rápidos, pensando en como funcionaría esto:

Prácticamente el Sistema Operativo podría estar basado en un sencillo buscador. O por lo menos tendría una presencia muy destacada.
Y también hice un prototipo con Sketch y Origami:
Supongo que es cuestión de darle una vuelta, pero me parece un concepto interesante. Yo por lo menos creo que le encontraría bastante utilidad. ¿Y tú?
Diseño para wearables y los relojes de toda la vida
Publicado en 19 agosto, 2015 en la categoría Diseño y con las etiquetas Android Wear, Google, Wearables
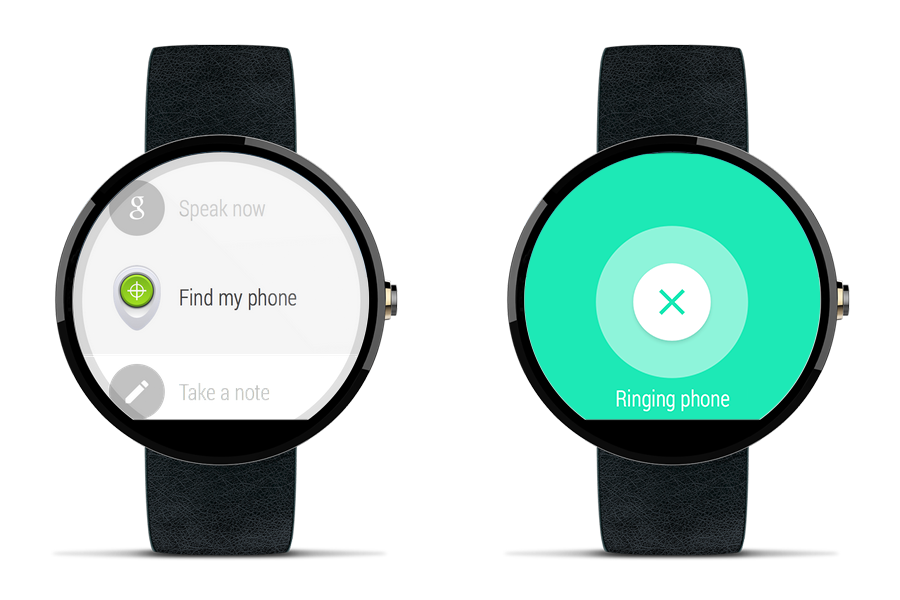
Una de las cosas que más me llamaron la atención cuando leí los principios de diseño de Android Wear, fue la distinción que hacen con respecto al dispositivo:
«Designing apps for wearable devices powered by Android Wear is substantially different than designing for phones or tablets: different strengths and weaknesses, different use cases, different ergonomics.»
Me encantó. Porque me parece cierto. La interacción con un reloj nunca podrá ser igual a la interacción con un dispositivo como un teléfono móvil. De hecho, el enfoque de Google es el más parecido al uso de un reloj tal y como lo conocemos hasta ahora; Miras la hora, y apenas un segundo es suficiente para llevar a cabo la acción.
El uso del reloj con lo que ellos denominan “Cards in the stream” cumple precisamente con eso. Usas tú reloj para consultar algo, que debería de estar asociado, bien a una acción, o bien a una notificación. Poco más. Pero muy útil.
Lo curioso, y lo que me parece una experiencia diferente, es que aún teniendo tú teléfono en el bolsillo, el wearable debería de conservar la funcionalidad del reloj, pero en un contexto más de hoy en día. Tal y como dice Google:
«Android Wear devices provide just the right information at just the right time, allowing users to be more connected to both the virtual world and the real world. Great Android Wear experiences are:»
El usuario normalmente pulsa un icono para abrir una aplicación. En el caso de Android Wear, las aplicaciones con conscientes del contexto del usuario; tiempo, localización, actividad física, etc… La aplicación usa esta información para insertar estas “cards in the stream” cuando la situación lo requiera.
Un reloj de toda la vida está diseñado para consultar la hora en un segundo. Mientras menos tiempo emplees en realizar o consultar, mejor. Así debería de ser. Y eso se aproxima cada vez más a la concepción de tecnología transparente de la que hemos hablado aquí más veces.
Android Wear es como un asistente personal. Te conoce y sabe tus preferencias. Las aplicaciones te deberían de interrumpir solo cuando sea estrictamente necesario. Gestual, simple y rápido.
En definitiva. Hay mucho donde escarbar aquí. Es un paso más a la concepción del Wearable, que quizás antes no llegaba a ver. Hoy visto desde este modo, creo fervientemente en sus futuros usos de un modo inteligente y transparente.
Tal y como hemos venido usando nuestros relojes hasta ahora. Pero con una vuelta de tuerca entre lo virtual y lo real.
Observando nuestro alrededor.
Publicado en 13 julio, 2015 en la categoría Apuntes, Reflexión y con las
Antes de tener mi actual trabajo pasé un par de años como Especialista en un Apple Store. Las circunstancias me llevaron a trabajar allí, y bueno, tengo que reconocer que no era lo mío. No obstante si me preguntan si me sirvió de algo para mi actual labor como diseñador de interacción, digo que por supuesto.
En esos dos años y medio que pasé allí tuve la oportunidad de conocer todo tipo de usuarios. Inexpertos, avanzados, recién iniciados, pequeños y adelantados, enfadados y nerviosos, contentos, interesados, despreocupados, enganchados, escépticos… en definitiva, todo un rango de edades y estados, datos demográficos e intereses dispares. Algo así como estudiar Analytics, pero en el día a día y aplicado al comportamiento humano con respecto a la tecnología.
Lo que vengo a decir con esto es que a veces, tenemos lo que buscamos delante de nuestros ojos. Usuarios. Personas que usan dispositivos día a día y nos enseñan esa relación entre ellos y los dispositivos, productos o interfaces que nosotros diseñamos.
No hace falta irse muy lejos para ver cómo las personas usan sus dispositivos móviles, o cómo un camarero introduce datos en una pantalla táctil de un restaurante, o cómo los médicos utilizan dispositivos en hospitales, cómo usamos los cajeros, o las máquinas de billetes de metro, los parquímetros, las cajas del supermercado, y un largo etc.
Todo esto está a nuestro alcance día a día. Millones de usuarios de diferentes tipos, edades, e intereses delante de nuestros ojos.
Solo hay que fijarse. Y quedarse con lo bueno.
Acciones, notificaciones y procesos.
Publicado en 5 julio, 2015 en la categoría Diseño de Interacción y con las etiquetas iOS8, slack
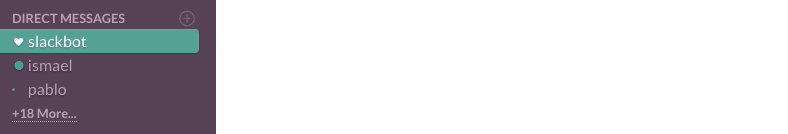
Hace poco me llamó la atención la forma que tiene Slack de mostrar al usuario lo que está ocurriendo en todo momento.
Desde informar con un favicon distinto al usual acerca de un problema de conexión, hasta mostrarte acciones que están ocurriendo en segundo plano, o su inteligente sistema de notificaciones.
Eso me hizo pensar que cualquier producto digital que lo requiera tiene que cumplir con estas tres premisas:
· Notificar en la medida que el usuario lo requiera.
· Mostrar acciones que ocurren en primer y segundo plano.
· Informar de procesos relevantes.
En definitiva las tres mantienen al usuario informado, pero no de la misma manera, ni en el mismo contexto.
Atrás quedan los tiempos en los que las notificaciones no servían de mucho.
Ahora, partiendo de unas buenas practicas, pueden ahorrar tiempo y mejorar la experiencia.

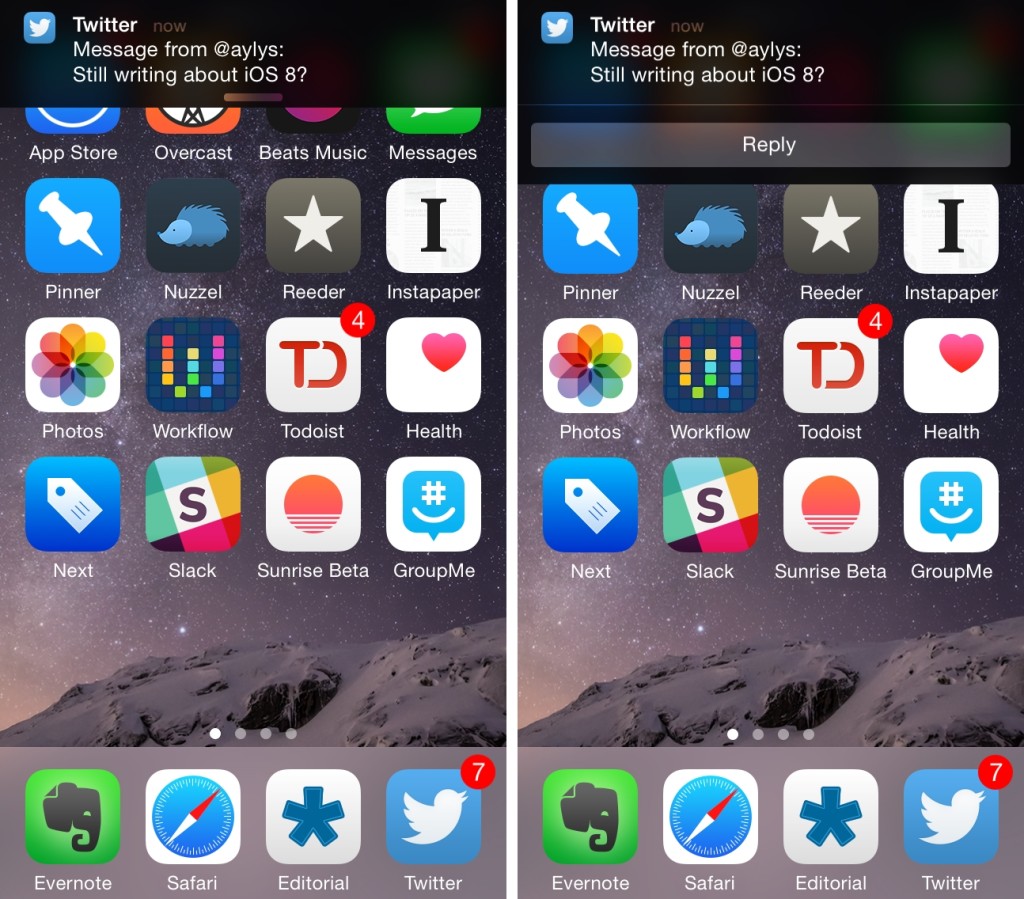
La experiencia es completamente distinta cuando las acciones se pueden llevar a cabo sin abandonar tu estado actual.
Las notificaciones interactivas son un claro ejemplo de esto. Permiten llevar a cabo una acción sin abandonar lo que estabas haciendo.
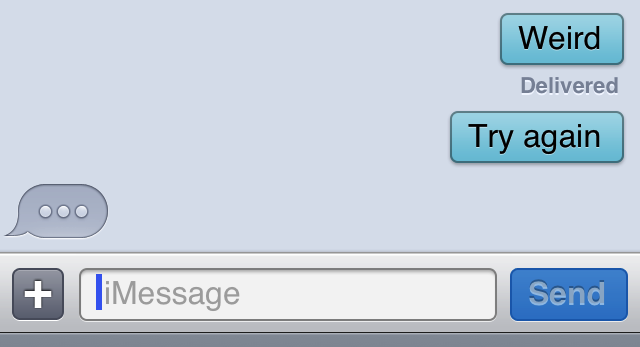
Por otro lado tenemos las acciones. Un botón pulsado, una persona escribiendo en un chat, una pestaña del navegador reproduciendo un audio, un mensaje enviado…
Todas éstas acciones están ocurriendo. Algunas forman parte del comportamiento del usuario, otras le afectan en alguna medida. Todas comparten la función de informar.
Un ejemplo claro de acciones que ocurren en asegundo plano es el que ofrece el Dock de Mac OS X, que te mantiene informado de cuando una aplicación está abierta, o cuando requiere alguna atención por tu parte.

El Dock de Mac OS X informa de las aplicaciones abiertas. También hace moverse de arriba hacia abajo la que requiere atención por parte del usuario.
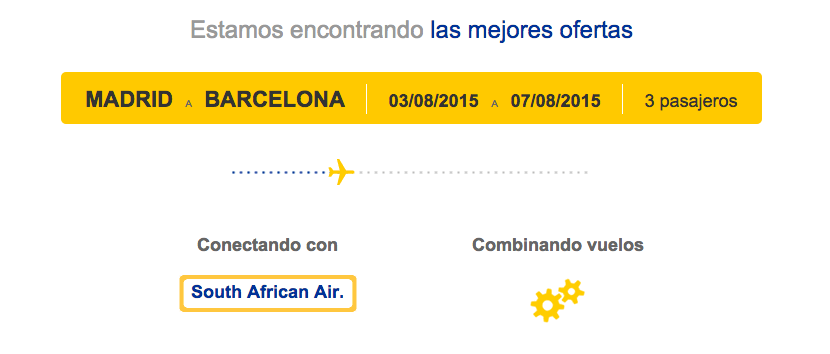
Los procesos nos informan de lo que está ocurriendo en segundo plano. Algo que requiere un tiempo de espera. Procesos que ocurren en segundo plano pero que también nos afectan. Una búsqueda de disponibilidad en un hotel, una compra de entradas online, una carga de un determinado contenido dinámico.
Todo esto son maneras de comunicar. Dependiendo del tipo de producto que estés haciendo las usarás en mayor o menor medida. Pero una cosa está bien clara, sería un error no tenerlas en cuenta.
Estudiar Diseño de Interacción
Publicado en 16 junio, 2015 en la categoría cursos, Diseño y con las etiquetas cursos, estudios
No puedo negarlo. Soy autodidacta. Siempre lo he sido, y lo poco que sé lo he aprendido por mi cuenta, y por propio interés. Cuando tuve la ocasión de estudiar no lo hice. Y en parte, tampoco me arrepiento de ello.
Aunque tiene que ser ahora, cuando por cuestiones de trabajo, y con la falta de tiempo por responsabilidades paternales me apetezca estudiar como nunca. Ahora. Justo cuando no puedo.
No obstante, aunque sepa que en este momento es casi imposible para mí, nunca dejo de investigar por mi cuenta, y de vez en cuando babeo buscando universidades y centros de estudio donde se enseña diseño de interacción.
No es difícil encontrar cantidad de masters, grados, cursos etc buscando un poco. Hay muchos en los que me gustaría poder estar. Algunos podrían ser éste del Zurich University of the Arts, el temario de los 5 semestres tiene una pinta increíble. También el conocido curso impartido en el CIID merece soñar despierto. Tampoco me importaría irme un tiempo a Canadá y estudiar en el Simon Fraser University. El curso de la School of Interactive Arts and Technology.
Pero bueno, no hay que irse tan lejos para encontrar buenos lugares donde aprender buen diseño. El programa Vostok de Javier Cañada es uno de ellos. La gente de La Nave Nodriza, que también imparte un curso sobre la creación de productos digitales, o éste master de Elisava más centrado en la interactividad que en la interacción, pero igual de apetecible.
Podría enumerar muchos más. Pero no quiero mojar el teclado. Quizás tú, tengas tiempo / dinero para cumplir tu sueño. Yo lo haría. Si estás como yo, hay otras recomendaciones más asequibles.
El curso de Human Computer Interaction Design impartido por la Universidad de San Diego a través de Coursera está bastante guay. Los cursos de la Interaction Design Foundation no son caros, y parecen tener bastante contenido.
Más modestos y buenos para iniciarse podrían ser éste de Intro to design of Everyday Things, o bien Fundamentos de la Experiencia de Usuario y Diseño de Interacción impartido online por Galileo.
En definitiva. Seguiremos soñando y estudiando a nuestro ritmo. De momento es lo que toca. No descarto subirme a alguno de los arriba mencionados, aún con canas en la barba y una descendencia crecidita. El tiempo lo dirá.
Interacción con objetos físicos
Publicado en 28 mayo, 2015 en la categoría Diseño de Interacción, Experimentos y con las etiquetas Arduino, Iot, Processing
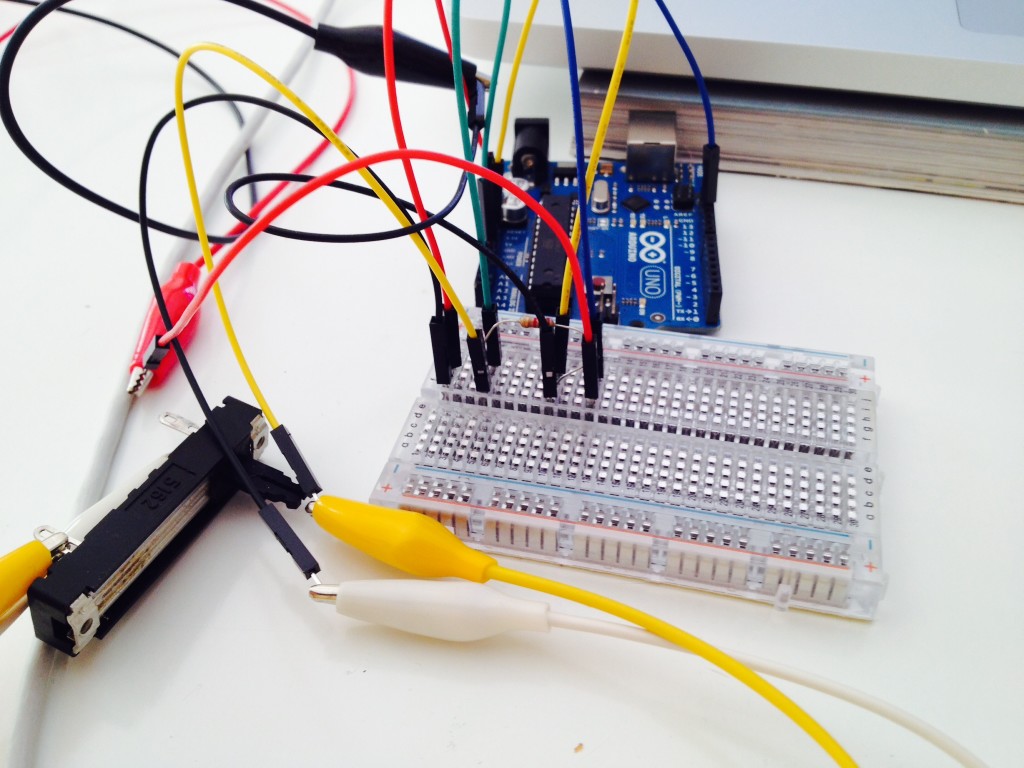
Hace poco comencé a experimentar con Arduino. Lo cierto es que lo conocía desde hace años, pero mi falta de experiencia con la programación siempre me había mantenido apartado de él.
Este año me propuse dedicarle algo de tiempo, para ello también le estoy dedicando algo de tiempo a Processing, el lenguaje de programación en el que Arduino está basado. Otro al que desde hace años le tenía ganas.
La cosa no va nada mal. Voy a aprendiendo a mi ritmo, que es de lo que se trata.
Una de las cosas que voy sacando en claro de esto es que hay una parte de mí que quiere diseñar objetos. Objetos con vida, objetos que la gente use. Objetos que sirvan para aprender, para experimentar o para divertirse.
Cada vez veo más semejanza entre el diseñador de interacción y el diseñador industrial. Es algo que aún diseñando pantallas ya tenía asimilado hace tiempo, porque aprendo muchísimo del diseño industrial y creo que es muy aplicable a lo que hacemos. Pero no me quiero quedar sólo en las pantallas. Porque creo que ahora es un gran momento de unificar los productos digitales, con los productos físicos, conectarlos entre sí y sacarles el jugo.
(Osmo es una mezcla entre un producto digital combinado con el dibujo en papel).
(The Cube Sequencer es un producto experimental, pero con un concepto de interfaz divertido e inspirador)
En definitiva, me encantaría ponerme las pilas y diseñar algunas interacciones entre personas y objetos físicos. Iré subiendo cosas por aquí. Según vaya creándolas.
Más, pronto.
Wireframes y contenidos. (El huevo o la gallina)
Publicado en 17 mayo, 2015 en la categoría Apuntes, Reflexión y con las etiquetas contenidos, copywriting, wireframes
A veces me pregunto cuáles son los distintos procesos se pueden llevar a cabo para la elaboración de contenidos en un producto digital. Por supuesto ya sabemos que el “lorem ipsum” no es una opción viable en el proceso de diseño. Pero, ¿qué opciones nos quedan? ¿Cómo afrontamos el proceso de diseño cuando trabajamos junto a un equipo de Copywriting?
Para llegar al fondo del problema lo primero que me surge es una simple pregunta; ¿Qué viene primero, el contenido o el contenedor? Creo que la respuesta apropiada es que los dos nacen a la vez.
Pero si analizamos ese procedimiento veo diferentes maneras de llevarlo a cabo.
Tras el trabajo de análisis, documentación del proyecto y el proceso de organización de la información, lo natural es que comiencen a llegar los primeros wireframes.
¿Hay hueco en los wireframes para incluir los contenidos? ¿Deberíamos de incluirlos en este paso?
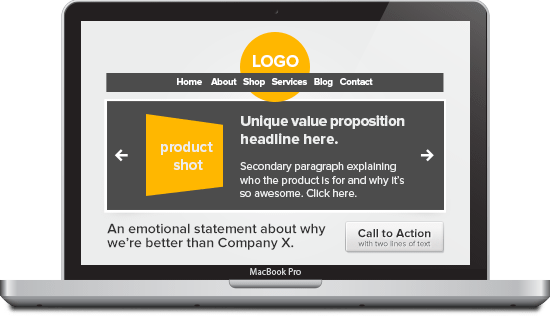
La primera opción es que el diseñador defina un wireframe con el espacio asignado a los elementos que el producto contendrá. Esto servirá al equipo de Copywriting para crear los contenidos apropiados siguiendo las directrices que el diseñador estableció. Lógicamente aquí entran en juego tanto las necesidades del usuario, como lo objetivos del producto, factores de negocio, etc, que tendrían que haber sido establecidos en el proceso de análisis, investigación y documentación.

Jeff Archibald nos muestra un ejemplo de Wireframe que actúa como guía para el creador de contenido.
Sin embargo pienso que aunque esta opción es válida, puede llegar a encontrarse con ciertos inconvenientes, así como con posibles rectificaciones que a veces implican el rediseño del producto. No es un mal mayor, porque para eso están los wireframes. Para equivocarse, borrar y mejorar. Pero puede ser que a veces esto ocurra en una parte avanzada y que implique impedimentos más importantes.
La segunda opción me parece más razonable. Siéntate con el creador de contenidos. Comienza a dibujar y los contenidos irán naciendo sin quererlo. Unas cosas llevarán a otras. Y los posibles contratiempos que puedan surgir deberían de ser resueltos a tiempo real. Durante el proceso. Esto te dará una imagen casi final del producto. Y te permitirá profundizar en los detalles.
Pienso que mientras antes se comience a hacer hueco al contenido en los primeros esbozos del producto, antes se podrán tener en cuenta posibles futuros problemas, y más fácil será corregirlos.
Esta es mi reflexión al respecto. Como siempre se admiten sugerencias e ideas. No os cortéis, quizás me dejo algo en el tintero.
Interactive Computer Graphics (Lección 1)
Publicado en 3 mayo, 2015 en la categoría Apuntes, Diseño de Interacción y con las etiquetas Coursera, ICG, Takeo Igarashi, ZUI
La semana pasada tuve la suerte de encontrarme con este curso de la universidad de Tokio en Coursera. Aunque el curso acabó hace tiempo, los videos siguen online. El título me llamó la atención, pero no sabía muy bien de que iría. Su contenido me está gustando tanto que he decidido ir resumiéndolo a modo de apuntes.
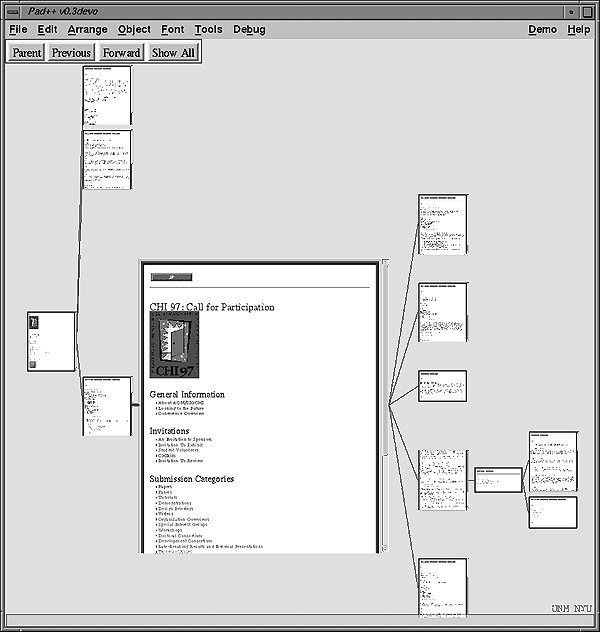
El curso comienza con un video llamado Scrolling Interface, y es una clase dedicada al ZUI (Zooming User Interface).
Una combinación entre zoom y escala. Algo bastante interesante, usado en algunos sistemas que permiten al usuario acceder a la información de una manera sencilla dentro de un mismo escritorio.
La historia de este tipo de interacción se remonta años atrás con el desarrollo de sistemas como Pad++, Piccolo 2d o Archy. Su legado ha influido en interfaces tan actuales como la del propio iPhone, que aunque no es puramente un ZUI establece una relación jerárquica similar.
La principal característica del ZUI es que al poder almacenar la información en un escritorio de tamaño infinito, permite acceder a datos almacenados independientemente de su magnitud con tan solo hacer zoom sobre ellos.
El ZUI es una manera distinta de afrontar el uso de directorios en la manera tradicional, así como la forma preconcebida que tenemos del uso del scroll. Una de las ventajas de este tipo de interfaz es la visibilidad constante de todos los elementos de la web o aplicación.
Deon Join es un ejemplo de ZUI en la gestión de proyectos:
Otro ejemplo de ZUI podría ser Google Maps. También la herramienta de presentación Prezi es un buen ejemplo de su uso. BigPicture es un gran bloc de notas donde almacenar información y poder acceder a ella de una manera sencilla, que además podría ayudar mucho como herramienta de Mind Mapping en el desarrollo de ideas de cualquier proyecto.
En definitiva una de las cosas que me sorprenden es que aún habiendo tenido este tipo de interfaz delante de mis ojos muchas veces no había reparado ni en su historia, ni en todos sus posibles usos.
Iré añadiendo más apuntes interesantes sobre el curso pronto. Porque haberlos haylos.