Rinosaurio.net
Apuntes de diseño de interacción
Loadings, tiempos de espera y vidas ajetreadas
Publicado en 22 abril, 2015 en la categoría Diseño de Interacción, Reflexión y con las etiquetas loaders, slack, spinner, throbber
Todas las interacciones requieren un tiempo de espera. A veces tan mínimo que no lo apreciamos. Otras veces más largo de lo que nos gustaría.
Informar a la persona que está detrás de la pantalla es importante en este tipo de situaciones. Generalmente cuando el tiempo de espera no es muy extenso no es necesario detallar el estado del proceso. En este caso nos encontramos con multitud de “ruedecitas” o “agujas giratorias” que muestran que el proceso se está llevando a cabo, pero no nos informan de su duración restante.
Se ha comprobado que ese tipo de indicadores no ayudan demasiado a la sensación de espera. En este caso concreto la sustitución de la rueda, por una estructura de página que cargaba progresivamente redujo esa sensación.
Google ofrece diferentes modos de mostrar el progreso en su Material Design. La forma que ellos llaman “determinate” es la que más apropiada me parece. Conserva la funcionalidad de una barra de progreso. Aunque la forma que más me llama la atención es la que integra funcionalidad con duración.

En este ejemplo de Material Design, Google combina tiempo de proceso, con indicador de tipo de tarea.
Aún así existen maneras de mostrar un loading más original. Algo que también reduzca esa sensación de espera. Y por qué no, algo que te anime el día:
Me encanta cada día cuando entro en Slack en la oficina y tras hacer login me muestra un mensaje distinto. Eso me hace llegar a la conclusión de que un loader no tiene por qué ser siempre igual. En el caso de éste en concreto no tenemos una barra de progreso, pero el hecho de leer y pensar en la frase, ya prácticamente hace que transcurra el tiempo de espera, o por lo menos que la sensación de espera se reduzca.
Creatividad, presets y prototipos
Publicado en 12 abril, 2015 en la categoría Diseño de Interacción, Experimentos, Herramientas y con las etiquetas Form, Origami, Quartz Composer
Existen multitud de herramientas para hacer prototipos. Herramientas diversas para varios formatos.
Lo que muchas veces pienso es que no todas dan la misma libertad. También que no todas sirven para lo mismo.
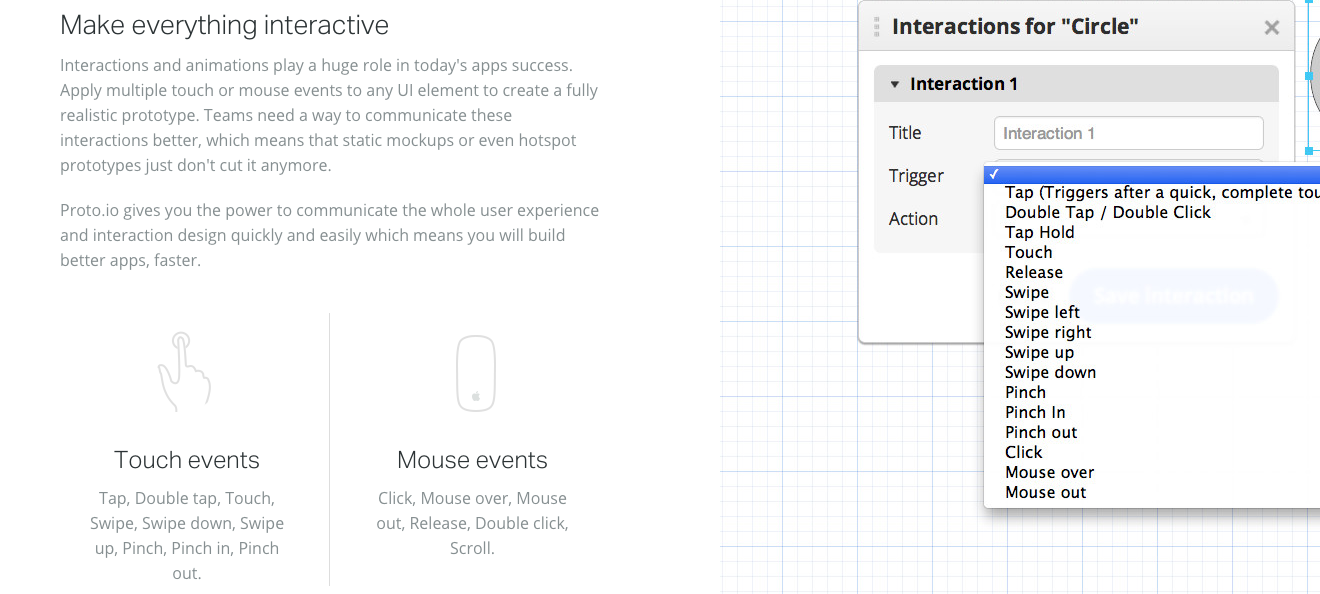
Las hay de las que nos permiten testar una idea determinada teniendo en cuenta unos presets establecidos. Me explico; son herramientas que nos dejan probar cómo será el flujo entre pantallas, por ejemplo en una App para móvil. Pero que engloban un uso de transiciones y efectos más reducido, permitiéndonos acceder a las animaciones más comunes, (mover, escalar, hacer fade o transiciones), y qué responden a una cantidad de interacciones también comunes, como por ejemplo: taps, clicks, mouse overs, mouse ins, etc…
En mi opinión estas herramientas están muy bien para ir al grano. Probar como va a funcionar una app o una web, hacer pruebas de usuario, y sacar conclusiones.
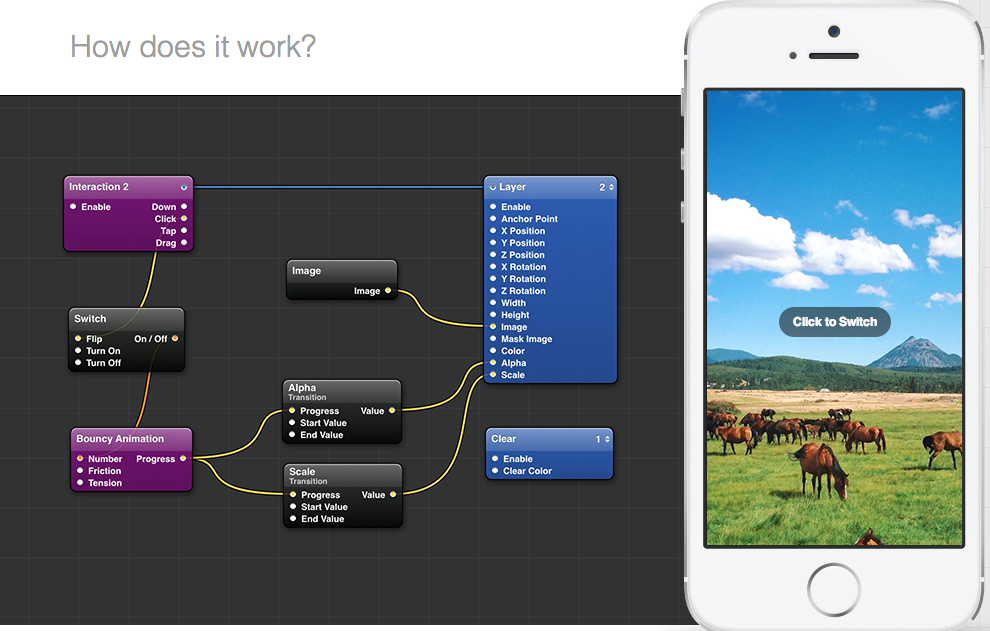
Pero creo que existe otro campo más interesante en el prototipado. Y es un campo libre. Un campo sin presets establecidos. Donde los presets los inventas tú. Donde las interacciones no responden únicamente a inputs de ratón o de pantalla táctil, sino que responden a los sensores del dispositivo, a su posición, a su localización. Ahí entran en juego herramientas como por ejemplo Quartz Composer o Google Form. Lenguajes de programación visual que nos permiten definir cualquier tipo de acción que imaginemos sin escribir ni una línea de código.
Si observas tu teléfono, y miras la cantidad de cosas que ocurren desde que lo desbloqueas, hasta que llevas a cabo cualquier acción por muy sencilla que sea, te darás cuenta de la multitud de detalles, movimientos, transiciones, fades, cambios de escala, etc.. que ocurren mientras tanto.
Una buena manera de llegar a ellos, e incluso de inventar algunos nuevos es contar con la posibilidad de conectar «cualquier cosa» a «cualquier cosa”. Por muy disparatado que parezca, nunca se sabe hasta donde te puede llevar.

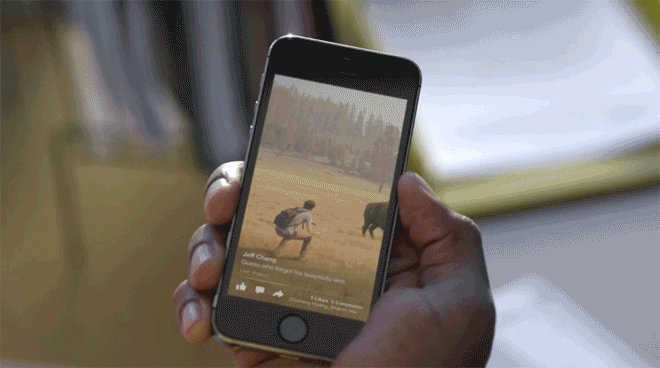
Paper. Ejemplo de interacción en la App desarrollada por Facebook. El contenido de la foto es accesible ladeando la muñeca.
Facebook cambió por completo su manera de desarrollar aplicaciones móviles durante la creación de Paper. Ello les llevó a crear Origami. Básicamente Origami es una cantidad de patches de Quartz Composer creados para el prototipado de aplicaciones. Todo esto ocurrió cuando Apple llevaba años sin hacerle caso a su entorno gráfico de programación.
IDEO también se subió al carro creando Avocado, una colección de Patches pensados para el prototipado rápido de pantallas.
Esto nos lleva a pensar un poco lo de siempre. Las herramientas están ahí. La cosa es cómo las utilices. Usándolas con creatividad encontraremos nuevos caminos. Caminos que podrían llevarnos a cambiar como utilizamos aplicaciones y dispositivos.
¿No te han entrado ganas de experimentar un poco?
Las palabras y el diseño
Publicado en 5 abril, 2015 en la categoría Diseño, Reflexión y con las etiquetas Documentación, Evernote, Metodología
Cuando aterricé por casualidad en el diseño, no tenía del todo claro en que consistía. Para mí, diseñar era buscar una buena combinación entre tipografía, imagen y estructura.
Hace poco, cuando tuve la oportunidad de aprender un poco más sobre el tema, me di cuenta que tampoco era suficiente con hacer varios wireframes antes de empezar a diseñar.
Después de tener la oportunidad de verme involucrado en algunos pequeños proyectos, y de conocer gente que me está ayudando mucho, he llegado a la conclusión de que a diseñar se empieza escribiendo.
No hay un paso más certero para mí, y que más me ayude a conocer sobre el producto que voy a diseñar, que escribir largo y tendido sobre él. Esto me ayuda a sacar conclusiones, ver donde puedo equivocarme, y ahorrarme horas probando o cambiando cosas.
En este proceso de documentación, que generalmente suelo hacer en Evernote, intento incluir varios aspectos esenciales del producto, como información principal, objetivos y necesidades para llevarlo a cabo.
También añado fuentes relacionadas, así como enlaces que me puedan ayudar y cualquier información relevante que pueda ir encontrando en el proceso de investigación.
Todo este conjunto da pie a analizar posibles situaciones, definir la estructura del producto, incluso a adelantar partes de contenido, que a su vez ayudan posteriormente a llevar a cabo los primeros prototipos.
No tengo problema en pasar horas escribiendo. A veces incluso días. Esto me asegura cubrir la parte funcional. A veces lo compagino con dibujos, otras veces con herramientas de Mind Mapping para verlo más claro. Pero sobre todo, escribo, porque las palabras también son diseño.
Interacciones emergentes en nuestro entorno
Publicado en 30 marzo, 2015 en la categoría Apuntes, Uncategorized y con las etiquetas NFC, RFID, Urban Computing
Muchas veces cuando pienso en interacción, no puedo evitar pensar en web. Claro, es en lo que trabajo, y es gran parte de mi día a día. Pero otras veces, cuando pienso lo que en realidad significa la palabra “interacción», y lo acompaño en mi mente de objetos y acciones que nos rodean, me doy cuenta de que la web es tan solo una mínima parte con la que podemos interactuar en nuestra actividad diaria.
Cuando el NCF apareció hace más de una década, pocos podríamos imaginar la importancia que llegaría a tener años más tarde.
Hoy, desde las tarjetas Contactless, hasta los sistemas de pago como LoopPay, Apple Pay o Google Wallet, parecen haber llegado para quedarse. Al fin y al cabo pocas personas se separan un momento de su móvil, y es más fácil olvidarse la cartera en casa que el teléfono. (No vaya a llegar un WhatsApp y nos lo perdamos).
Aparte de esto, el sistema NFC desde el punto de vista de la interacción en el uso diario, presenta un aspecto muy funcional. Las etiquetas NFC permiten desde la lectura de determinadas acciones programadas y personalizadas previamente, hasta la interacción con dispositivos externos. Un ejemplo curioso puede ser éste anillo que permite desde transferir información a otros dispositivos, hasta abrir la puerta de tu casa.
Desde su nacimiento, ha habido gente experimentando y probando posibilidades en el uso del NFC y el RFID como material de diseño. De estos experimentos se han sacado conclusiones que dan pie a interacciones interesantes:
La tecnología avanza, y no todo es NFC. Hace un par de años Apple presentó iBeacon. Un sistema que al parecer para algunos podría revolucionar la forma de comprar, (o de vender), pero que con un poco de imaginación podría dar mucho juego en la experiencia de usuario a todos los niveles.
Un ejemplo del uso de iBeacons en un museo:
Intel está mostrando en su web “RealSense”. Algo que le daría un mayor empujón al control por gestos. En este video dan instrucciones de cómo diseñar aplicaciones para este sistema. A modo de reflexión me pregunto, ¿será esto lo suficientemente consistente para que una gran cantidad de usuarios se suban al carro, y le den uso? ¿Podría ser la manera de llegar a un mundo en el que la interfaz tangible deje de existir?
La computación urbana reúne parte de todas estas tecnologías. Incluye también a las personas, así que comprende de manera sencilla los ingredientes o materiales necesarios para la interacción entre los humanos y su entorno. Encargada de analizar a través de distintos sensores el comportamiento del tráfico, humedad, ruido, edificios, etc… La computación urbana nos brinda un escenario enorme para el test con usuarios. Un escenario siempre en movimiento, que nos permite analizar a través de los datos lo que puede resultar mejor tanto para el medioambiente como para las personas.
La reflexión final para este post, es analizar la cantidad de posibilidades que nos brinda el diseño de interacción actualmente. Creo que ya no es suficiente con diseñar una buena App. Lo ideal es diseñar una buena experiencia. Los materiales ahora son diversos y están en distintos escenarios. Todos somos usuarios. Pequeños y baratos materiales se complementan con dispositivos móviles. Y esos materiales están a nuestra disposición para hacer que esa experiencia sea lo más transparente posible.
Algunas lecturas interesantes relativas a esta entrada:
Urban Computing: Concepts, Methodologies, and Applications (Documento PDF de Microsoft en el que se trata en profundidad el uso de las tecnologías en Computación Urbana).
Tangible Interactions (Documento PDF relativo a un curso de interacción impartido por el Touch research project. Aquí podrás encontrar libros y enlaces de interés sobre el tema).
Blog de ACM Interactions. (Sección del blog de la revista Interactions, con bastante información interesante y relativa al tema).
Gesture Based Interaction (Documento en el que se trata en profundidad la interacción por gestos. Principalmente escrito por Mark Billinghurst, aunque accesible desde la web de Bill Buxton.
Diseño invisible y la omisión de la interfaz gráfica
Publicado en 17 marzo, 2015 en la categoría Diseño de Interacción, Reflexión y con las etiquetas Golden Krishna, Timo Arnall
Unas cosas te llevan a otras. Eso es lo que me lleva ocurriendo durante toda esta pasada semana. Mi punto de partida fue el encuentro con el recién publicado libro de Golden Krishna. El libro, llamado “The Best Interface is no Interface”, habla principalmente de la obsesión por el uso de pantallas, y aboga por construir soluciones para el usuario, que necesariamente no se basen en interfaces gráficas.
Lo cierto es que a modo de reflexión me parece que aporta bastante. A veces la solución no está en construir una interface mejor, sino una forma más sencilla de solventar el problema.
Esto me condujo a varias búsquedas en internet. Me percaté de una especie de movimiento llamado «NoUI”, algo que a raíz de una charla que el mismo Krishna dio hace tiempo, y junto a la publicación de su libro, ha generado cierto revuelo en algunas personas relacionadas con el mundo de la interacción.
Y como unas cosas te llevan a otras, acabé aterrizando en un brillante post escrito por Timo Arnall, quien apenas conocía y que ha despertado gran interés en mí.
Éste post, además de mostrarme curiosas interfaces…
historia del mundo del diseño de interacción, y ejercicios curiosos fuera del contexto habitual…
me condujo hasta increíbles posibilidades que desconocía:
Me mostró una mirada distinta a la que Krishna expone en su libro. Quizás una mirada más realista. Más madura si cabe. Que me sirvió para sopesar las dos opiniones. Reflexionar en base a las mismas, y tomar mis propias conclusiones.
Por un lado la gente está demasiado acostumbrada a las pantallas. Eso es cierto. Por otro lado el uso de distintas interfaces no basados en pantallas también es posible, al igual que las soluciones para un mundo más inteligente que hacen uso de sensores. Pero la visualización de la información independientemente de cuál sea, necesita un soporte.
El concepto de diseño invisible me parece erróneo. El humano, como humano, necesita sentir, ver, oír y tocar. Y al final los diseños no pueden ser invisibles, pueden ser discretos, como ya dijo Dieter Rams.
Quizás no siempre lo necesario sea ver y tocar una pantalla. Los objetos cotidianos podrían servir como interfaces, sin la necesidad de mostrarse en una interfaz gráfica. ¿Podríamos tener apps físicas? ¿Objetos dinámicos generados virtualmente pero materialmente «tocables»? Quizás es cuestión de cambiar el chip. Quizás es momento de darle una vuelta a como interpretamos la manera de solventar problemas.
Más de esto y de lo otro muy pronto.
Sobre la interacción por voz
Publicado en 5 marzo, 2015 en la categoría Diseño de Interacción, Experimentos y con las etiquetas Inteligencia artificial, Interacción por voz, voice user interface
Siempre me han interesado los sistemas de visualización de audio. Quizás por mi relación con la música y el sonido. Me encanta ver como los gráficos responden a las frecuencias y a la intensidad. Es curioso que algo tan artificial tenga tanta vida.
Esta pasión, a veces me conduce hacia el mundo de los sistemas de control por voz, agentes inteligentes, métodos de reconocimiento y todas estas herramientas que cada día están más cerca de nosotros, y comienzan a formar parte de nuestro día a día.
Desde el punto de vista del diseño de interacción me llaman mucho la atención sistemas como “Siri”, “Google Now” o “Cortana”, ya que en los mismos encuentro cierta conexión con un futuro donde la inteligencia artificial forma parte de nuestras vidas de una forma más cercana, más transparente, y por qué no, más humana.
Cuando hablamos de sistemas de interacción por voz me vienen a la cabeza cuatro diferentes tipos; Dictado, Comando, Autenticación y Agente.
En todos ellos encuentro algo en común que me llama mucho la atención; la forma en que el usuario percibe que el sistema está escuchando y cómo el dispositivo muestra lo que recibe, mientras devuelve una respuesta.
Desde el punto de vista visual, esto puede ser mostrado de diferentes maneras; bien mostrando o emulando un rango de frecuencias, (como el caso de Siri por ejemplo), o bien de una forma simplificada como en el caso de Google Now, el que parece basarse en la intensidad.
Lo interesante es que a modo de “feedback» para el usuario, existen multitud de maneras de mostrarlo. Y desde el lado del diseñador, pues obviamente es un mundo.
He recopilado algunos experimentos realizados con visualización de audio. La mayoría trabajando con tres tipos de frecuencia básica, cubriendo el espectro de bajos, medios y agudos muy por encima. Muy sencillo. Aunque las posibilidades son increíbles.
Este es un ejemplo realizado con Quartz Composer usando las herramientas de Kineme. Es sencillo, pero «resultón». Aunque se aleja de mi concepto de tecnología humana y transparente.
Este ejemplo más liviano, me parece curioso y ligero. Pero queda lejos de esa respuesta visual al movimiento de las ondas sonoras que ando buscando; algo que represente a la tecnología desde su corazón «humano», algo tan natural y transparente que pase desapercibido. Algo que no nos haga plantearnos que estamos delante de una maquina. Que no nos obligue a teclear. Pero ese «algo» aún queda lejos. Aunque si estuviese aquí, ya no sería lo mismo soñar con ello, ¿no?
Saber donde quieres estar
Publicado en 27 febrero, 2015 en la categoría Diseño, Reflexión y con las etiquetas Fjord, IDEO, Quicksand
En este post no voy a hablar de herramientas. Tampoco de prototipos. Ni de libros. Hoy voy a hablar de mí, y de hacia donde me dirijo.
Los que me conozcáis un poco sabréis de mi pasado en la música. Cuando comencé a hacer música electrónica experimental hace casi 20 años, tenía muy claro lo que quería. Además de divertirme mientras experimentaba, mi gran sueño era grabar un disco y que la gente pudiese escuchar mi música.
Con mucho esfuerzo y trabajo, conseguí no sólo grabar varios discos, sino que también tuve la oportunidad de viajar y conocer gente excepcional gracias a lo que hacía.
Ahora, que me mantengo apartado de la música, que tengo otras miras que me mantienen igual de vivo que hace 20 años, tengo clara una cosa; Lo único que sé ahora es que quiero diseñar cosas para la gente. Y no me refiero a hacer carteles bonitos. Ni páginas webs vistosas. Me refiero a que quiero diseñar sistemas, servicios, conexiones, emociones, es decir, quiero acercarme al diseño desde el punto de vista humano y funcional.
Cuando veo cosas como las que hacen compañías como IDEO, Designit, Fjord, Quicksand o Doblin (entre otras) pienso que me encantaría estar ahí, y no me refiero a estar en esas compañías en particular, sino haciendo ese tipo de cosas. Diseñando para la gente. Incluso ayudando a gente que lo necesita mientras me divierto haciendo buen diseño.
Y llego a la conclusión que lo importante, tal y como cuando empecé a hacer música, es querer estar ahí. Saber donde quieres estar. Lo demás, es trabajo tiempo y esfuerzo.
Una de herramientas
Publicado en 22 febrero, 2015 en la categoría Diseño, Herramientas y con las etiquetas Coogle, Relative wave, Typeform
Todos sabemos lo que es navegar la web. Cada día se encuentran muchas cosas. Algunas pasan desapercibidas, y otras sin embargo, se pueden quedar con nosotros durante mucho tiempo. He querido parar y hacer un análisis de algunas herramientas que he encontrado recientemente, y que por una razón u otra se han quedado conmigo.
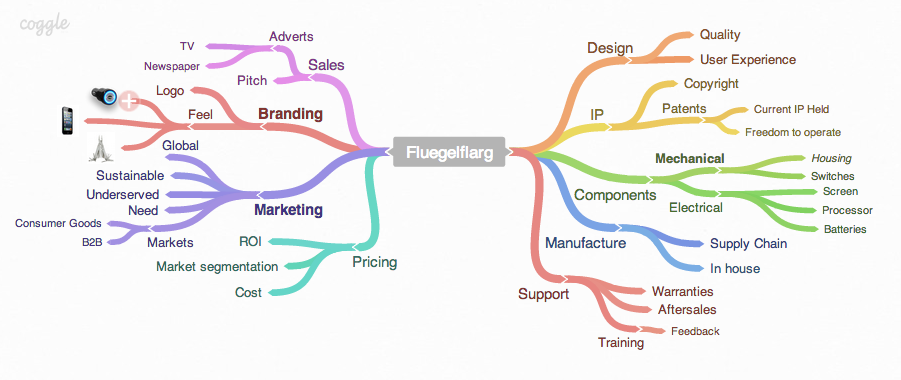
Coggle. Una herramienta perfecta para pensar rápido. Crear mapas de niveles, estructuras de menús, rutas de proyecto, etc… En definitiva, algo que te permite crear arboles de información de una forma rápida, limpia y con tan solo un navegador. Muchas veces me sirve para aclarar las ideas y ver las cosas a modo de esquema.
Hotjar. Aún en fase beta. Increíble aplicación para el «testeo» de una o varias webs. Con tan solo añadir un pequeño script, te permite grabar video de las acciones del usuario, obtener mapas de calor, crear embudos, añadir encuestas y cuestionarios, en definitiva, muy útil para sacar conclusiones y poder observar el comportamiento del usuario desde su propio hábitat.
Relative Wave Form. Una fantástica aplicación para la creación de prototipos e interacciones. Muy en la línea de Quartz Composer, (de hecho parece inspirado en él), aunque con una ventaja muy grande; la capacidad de poder testar tus prototipos en dispositivos reales. Si lo quieres hacer en Quartz tienes que pasar por aplicaciones como Liveview, pero a mi no me ha terminado de convencer. La respuesta de Form, a través de su aplicación «Perform» es inmediata. Es perfecto, además de gratis.
Typeform. Genial para personalizar encuestas. Con un aspecto muy agradable permite configurar preguntas, y obtener respuestas a través de una url. Además, a través de Zapier, se integra con muchas otras aplicaciones, como Google Drive, permitiendo exportar las respuestas donde tú quieras. Se acabaron los aburridos formularios.
Evernote. Si, lo sé. No es nada nuevo. Pero Evernote es la herramienta que me está permitiendo tener todo al día. En Evernote es donde comienzo a escribir acerca de todo. La capacidad de poder compartir notas con otros usuarios, y la inclusión de un «Workchat» la convierten en una herramienta sencilla, al alcance de cualquiera y con acceso desde cualquier dispositivo.
Ejercicios de interacción con el Apple Watch
Publicado en 17 febrero, 2015 en la categoría Diseño, Diseño de Interacción, Prototipos y con las etiquetas Apple Watch

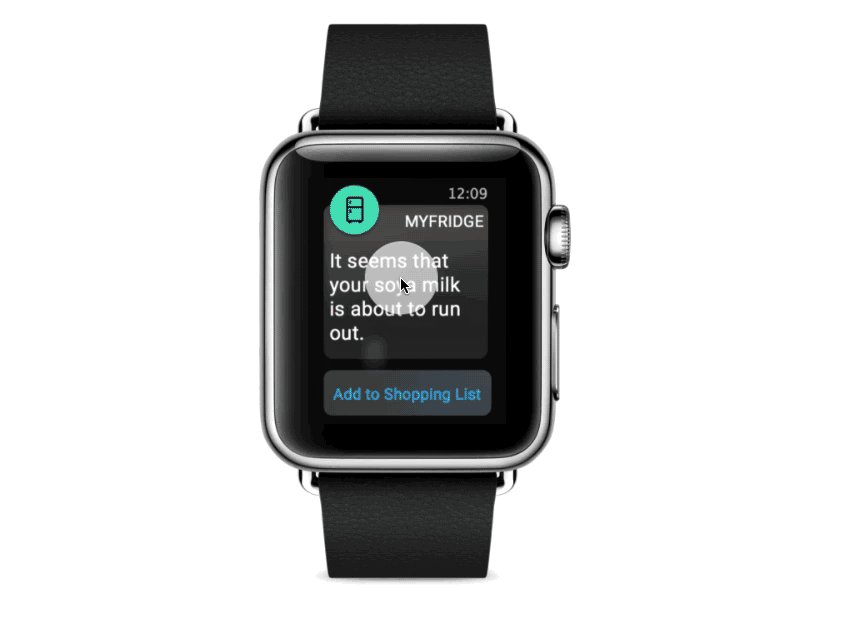
Una de las posibilidades que brinda Facebook Origami es la posibilidad de crear prototipos para el Apple Watch. Me llamó bastante la atención ver la guía de estilos para desarrolladores que Apple subió para el mismo. Así que después de echarle un buen vistazo, diseñé algunas pruebas de pantalla en Sketch.
Imaginé una aplicación, que conectada a un sensor de tu nevera, pueda avisarte cuándo por ejemplo un cartón de leche empieza a agotarse.
Más aún, podría por geolocalización, recordártelo cuando estuvieses cerca de un supermercado.
En principio, en este prototipo, únicamente muestro la opción de añadir a la lista de la compra.
En definitiva, el ejercicio me ha servido para conocer un poco de primera mano las guías de diseño de interface para Apple Watch, y pasar un buen rato. He probado algunas transiciones que quizás no acompañen del todo, ¿pero no es esa una de las mejores formas de llegar a las nuevas cosas?
En proceso y en cola de lectura
Publicado en 8 febrero, 2015 en la categoría Diseño, Diseño de Interacción, Libros y con las etiquetas Christopher Alexander, Juan C. Camus, Kim Goodwin, Marcin Treder, Otl Aicher
Estoy leyendo mucho últimamente. Invierto todo el tiempo que puedo en lecturas varias. Mezclo un poco y voy sacando conclusiones. Pienso que leer y poner en práctica lo leído es fundamental para progresar. Estos son algunos de los títulos que he leído recientemente, me tienen enganchado actualmente, o bien esperan de una atenta lectura en las próximas semanas:
UX Design for Startups (Marcin Treder)
He acabado este pequeño libro recientemente. Leí la versión traducida al español por Eduardo Suárez. Me ha gustado mucho, sobre todo por su sencillez narrativa. Toca un poco de todo desde el punto de vista de su creador, también cofundador de UXPin, la herramienta de wireframing y prototipado. Marcin cuenta su historia. Sus métodos. También recomienda algunas herramientas. Pero lo mejor son sus consejos en torno a los usuarios. Al final todo gira alrededor de lo mismo. He disfrutado mucho la lectura.
Tienes 5 segundos. (Juan C. Camus)
Lo descubrí de chiripa en una búsqueda por internet. Me llamó bastante la atención porque parece estar centrado en la creación de contenidos para medios digitales. Algo que me interesa bastante, y de lo que me gustaría aprender. Por el momento no me ha terminado de enganchar. Quizás porque el mismo contenido se me hace a veces un poco pesado de leer, no sé si por formato, o redacción del mismo. Pero promete tener mucho que aportar. Eso seguro.
Notes on the Synthesis of Form (Christopher Alexander)
Llegué a este libro gracias a mi colega, y por qué no decir mentor, Iñigo Medina. Él me recomendó su lectura. Me parece increíble que haya sido escrito en 1964. Un método de diseño. Un método de diseño que sintetiza el problema para buscar la solución. Alexander fue el pionero y creador de los patrones de diseño. Lo estoy disfrutando porque es ese tipo de libros que siempre ha estado ahí, y que siempre estará. Algo cómo el buen diseño. Que no envejece. Un lugar donde buscar la inspiración, tal y como Iñigo me comentó.
El mundo como proyecto. (Otl Aicher)
Leí la recomendación de este libro en una entrevista a Javier Cañada. También lo recomendaba en su post de «The 26 books that shaped me as an interaction designer». Había leído «Tipografía», de Aicher y me encantó. A mi parecer son libros que aportan mucho desde un punto de vista filosófico, aunque muy aplicable a la función del diseñador. Pensamientos que te hacen pensar acerca de «qué» es realmente el diseño. Para quién quiera entenderlo de este modo, claro. Ideal para sacar conclusiones que luego sirven en tu día a día y te convierten en un mejor diseñador. A mí, me está encantando.
Designing for the digital age (Kim Goodwin)
Un libraco enorme. Mucho y muy buen contenido. Buenísimo. Enfocado al trabajo con productos y servicios digitales. Desde la creación, gestión y desarrollo, muestra con todo detalle la creación de entrevistas con usuarios, investigación, creación de personas, documentación, requerimientos, marcos de trabajo, etc… 728 páginas de sabiduría y guía en diseño de interacción. Creo que es uno de esos libros que merecen estar en la estantería de cualquier profesional de la interacción.