Rinosaurio.net
Apuntes de diseño de interacción
Pixate, una herramienta interesante
Publicado en 13 diciembre, 2015 en la categoría Diseño de Interacción, Herramientas, Prototipos y con las etiquetas Google, pixate
Hace un tiempo descubrí Pixate. Era una nueva herramienta de prototipado, enfocada a dispositivos móviles. La aplicación pintaba bastante bien, pero yo andaba inmerso en el uso de Origami, y también tonteando con RelativeWave Form, así que no terminé de animarme a probarla.
Hace poco necesitábamos probar una serie de desarrollos de menú móvil en el trabajo. Origami está muy bien para desarrollar interacciones, pero a veces si la cosa es extensa puede crearte auténticos quebraderos de cabeza.
Curiosamente estuve buscando alguna aplicación para esta tarea. Y me encontré de nuevo con Pixate, con la sorpresa adicional de que había sido comprada por Google. Y encima era gratis. Así que no tardé en descargarla y dedicarle un par de días.
Os cuento mis impresiones:
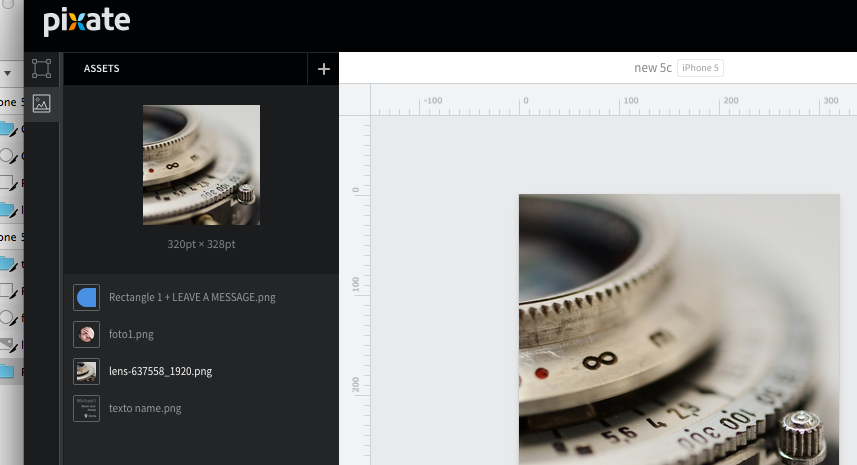
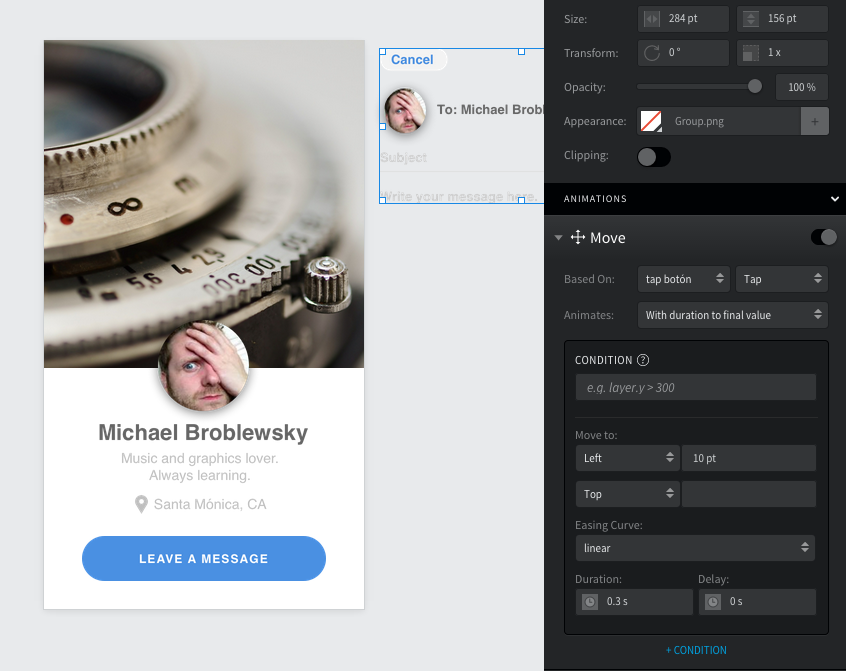
De primeras me encontré con una interfaz bastante simplificada y bien organizada. El lateral izquierdo permite añadir assets y capas con las que trabajar. Además de incorporar acciones y animaciones.

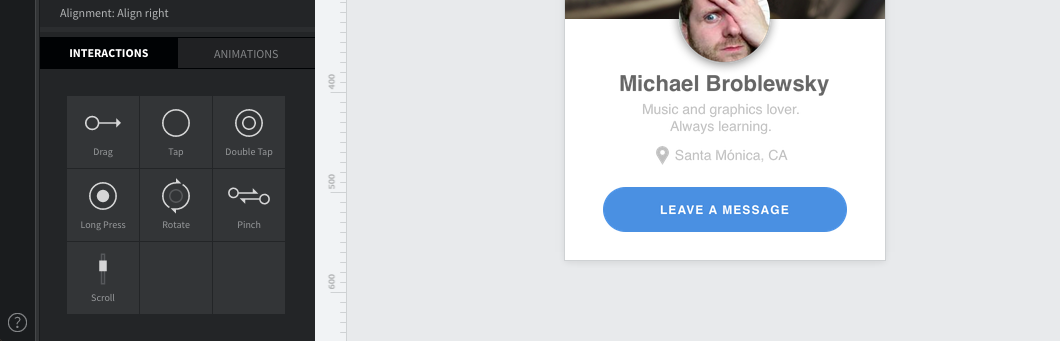
El funcionamiento es sencillo. Aplicas animaciones a las interacciones. Que a su vez son aplicadas a las capas o a los assets. Para simplificar; si quisiéramos que por ejemplo, al pulsar un botón se ejecutase una acción, digamos, un cambio de pantalla, primero tendríamos que asignar la interacción al botón que se pulsará para ejecutar la misma.

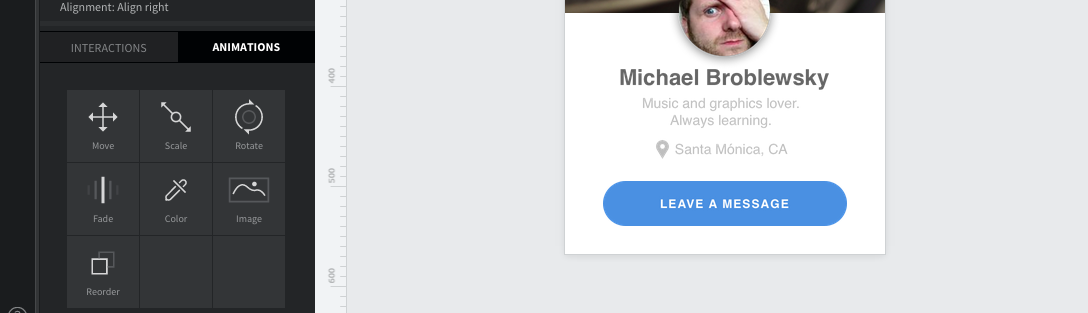
En este caso arrastraríamos Tap, hacia el botón. Y de esta forma crearíamos un interacción. Pero ahora necesitamos añadir la acción que desempeña la misma. Para eso tenemos que saber qué queremos hacer. Hay varias animaciones disponibles y lo bueno es que son combinables.

La parte derecha también tiene cosas interesantes. En ella están los parámetros de nuestra animación. Y dónde podemos combinar esas opciones. Incluso existe la posibilidad de crear condiciones para que se apliquen.

Las posibilidades son increíbles. Pero lo mejor es su respuesta en móvil. se conecta a la perfección a través de una App que puedes descargar en tu dispositivo. También dispone de un simulador, (iOSSimulator) de Xcode. Pero al fin y al cabo lo que más se necesita en este tipo de casos es poder usar y probar los prototipos en el dispositivo. Cualquier cambio de aprecia a la perfección y no tarda nada en cargarse de nuevo. Olvidaba decir que permite grabar la interacción y compartirla por mensaje o correo.
Hay un montón de opciones, como por ejemplo acciones, (scripts) programables por el usuario, y cosas que seguramente se me estarán pasando. Lo mejor probarlo y descubrir por uno mismo.
En definitiva. No me quería extender. No suelo hacerlo, pero he de decir que Pixate para mí, se va a convertir en una herramienta muy versátil y utilizada para prototipado móvil y diseño de interacciones.
Espero que si la usáis, la disfrutéis tanto como yo.
Diseño para wearables y los relojes de toda la vida
Publicado en 19 agosto, 2015 en la categoría Diseño y con las etiquetas Android Wear, Google, Wearables
Una de las cosas que más me llamaron la atención cuando leí los principios de diseño de Android Wear, fue la distinción que hacen con respecto al dispositivo:
«Designing apps for wearable devices powered by Android Wear is substantially different than designing for phones or tablets: different strengths and weaknesses, different use cases, different ergonomics.»
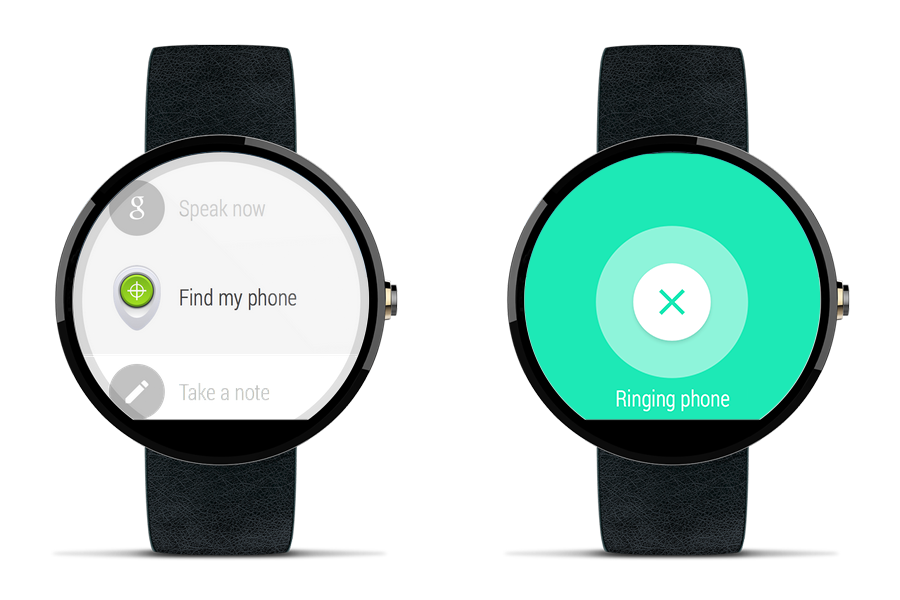
Me encantó. Porque me parece cierto. La interacción con un reloj nunca podrá ser igual a la interacción con un dispositivo como un teléfono móvil. De hecho, el enfoque de Google es el más parecido al uso de un reloj tal y como lo conocemos hasta ahora; Miras la hora, y apenas un segundo es suficiente para llevar a cabo la acción.
El uso del reloj con lo que ellos denominan “Cards in the stream” cumple precisamente con eso. Usas tú reloj para consultar algo, que debería de estar asociado, bien a una acción, o bien a una notificación. Poco más. Pero muy útil.
Lo curioso, y lo que me parece una experiencia diferente, es que aún teniendo tú teléfono en el bolsillo, el wearable debería de conservar la funcionalidad del reloj, pero en un contexto más de hoy en día. Tal y como dice Google:
«Android Wear devices provide just the right information at just the right time, allowing users to be more connected to both the virtual world and the real world. Great Android Wear experiences are:»
El usuario normalmente pulsa un icono para abrir una aplicación. En el caso de Android Wear, las aplicaciones con conscientes del contexto del usuario; tiempo, localización, actividad física, etc… La aplicación usa esta información para insertar estas “cards in the stream” cuando la situación lo requiera.
Un reloj de toda la vida está diseñado para consultar la hora en un segundo. Mientras menos tiempo emplees en realizar o consultar, mejor. Así debería de ser. Y eso se aproxima cada vez más a la concepción de tecnología transparente de la que hemos hablado aquí más veces.
Android Wear es como un asistente personal. Te conoce y sabe tus preferencias. Las aplicaciones te deberían de interrumpir solo cuando sea estrictamente necesario. Gestual, simple y rápido.
En definitiva. Hay mucho donde escarbar aquí. Es un paso más a la concepción del Wearable, que quizás antes no llegaba a ver. Hoy visto desde este modo, creo fervientemente en sus futuros usos de un modo inteligente y transparente.
Tal y como hemos venido usando nuestros relojes hasta ahora. Pero con una vuelta de tuerca entre lo virtual y lo real.